
這個網站一直都是小妹收藏網站中最喜歡的,沒有之一!
用滾輪慢慢滑到底的過程特效,簡直堪稱視覺享受!
大概在小妹大二的時候就已經知道這個網站,
到目前為止還沒有遇上哪個網站,可以勝過我對它的喜愛程度![]()

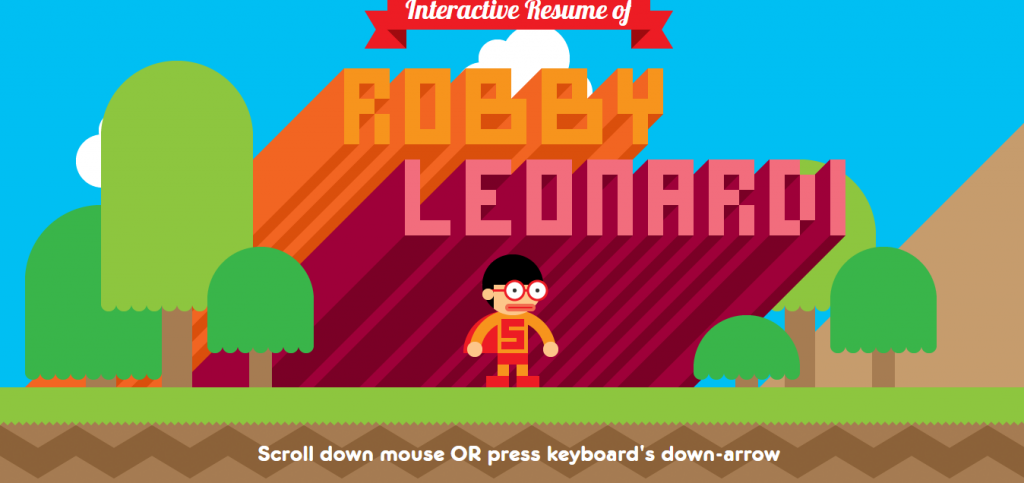
美國設計師Robby Leonardi,將自己的履歷用動畫遊戲的方式呈現。
設計如同「超級瑪莉」的互動式闖關頁面,滾動滾輪的同時就像在闖關!
每個關卡都是關於自己的一段介紹,2013年得到了CSS Design Awards的獎項(超讚啊!!
剛看到這份履歷

這是一個腳踏車的國外網站,整個網站都讓我超級嘴開開XD
還跑去問隔壁工程師團,這個網站到底是怎麼做的!?
在滾動頁面的同時,將腳踏車的零件一個一個拆開,飛到你面前。
腳踏車在背景也是全部分解,零件介紹完再飛回去腳踏車身上組合。
實在是,看得很過癮阿XD!!
明天會再繼續分享其他幾個視覺網頁給大家:D

我的目標:切出超越七點半太空人的網站!
更新GG的最喜歡網站
設計師請給圖!
我會好好學習的!
咱們Jason一定可以的!!!!!!
我相信你一定可以切出一堆魔術方塊!!!![]() (什麼形容
(什麼形容
必須要有設計師才可以呢!