
先前在【Day9】的時候,小妹有跟大家分享過一個,
簡訊設計製作的「奔跑吧!台北」網頁小遊戲!
不知道大家還記不記得~
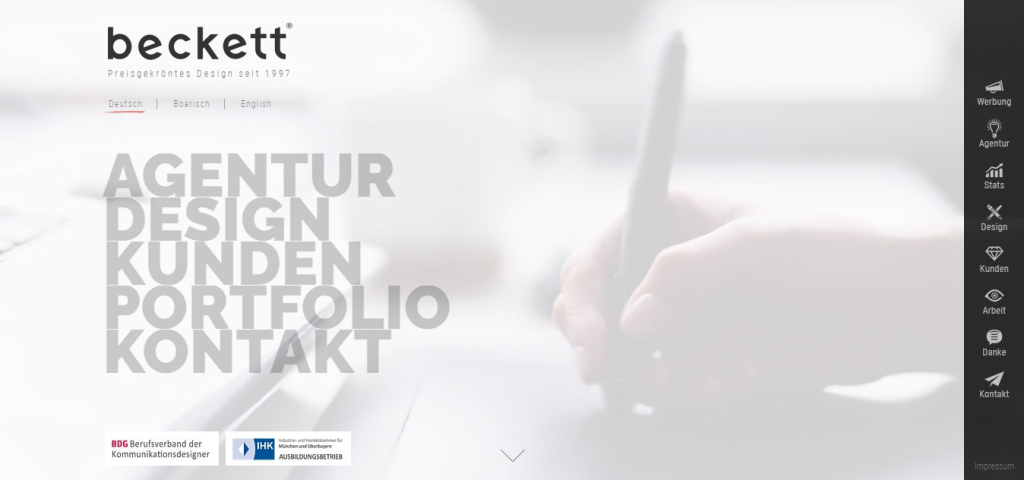
這個北市府三週年市政成果網站,一樣也是簡訊設計依照小遊戲的可愛風格,
設計製作而成的網站:D
插圖的輔助與動態,讓台北市政府的網站看起來煥然一新!

這個網站,其實小妹也不知道在做什麼XDDDD(爆
但是它的視覺跟動態特效真的很讚!!
尤其是網頁最底下有一個漂浮在半空中旋轉的魔術方塊,
滑鼠移到它身上的時候它會停止,點下去就可以轉動方塊了!!
再把滑鼠移開,它會繼續旋轉,到了想轉動的面再去點擊它,感覺真的像拿在手上玩啊!
這讓我玩了一整個下午![]()

有沒有朋友把它解出來的!小妹想看阿阿阿阿阿阿!!

這是一位設計師ANDY WEI的作品集網站,
小妹很喜歡他每一張作品被點開後,用滾輪切換到下一張作品的視覺效果。
背景的顏色會跟隨著作品的色調去變化,非常細膩的設計。
最喜歡的一點是...

被小妹大肆亂畫的區塊XDDDDD真的很舒壓阿!!!!
大家快去畫畫看XD!!!!
