PWAs主要的特色在於只要裝置支援度越好,就提供越優質得UX體驗,
因此,網站設計上,頁面必須是符合響應式設計(Responsive Design),
再PWAs的功能裡面,主要內容不是要介紹響應式,但今天還是介紹一下,響應式的觀念
簡單來說,響應式目的,是於不同尺寸的裝置上,不破壞網站視覺及操作的美感,提供使用者最舒適的瀏覽體驗。
其實在本專案中,已經有設定許多響應式(Responsive)的元素,像material lite用到的套件、或是Bootstrap都是常見用來快速設計適合各種尺寸裝置的套件。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
把這一行拿掉,看到的網站會讓人頓時回想起以前的frontPage的產物![]()
width=device-width:讓網站寬度配合裝置的寬度。initial-scale=1:比例預設為1。
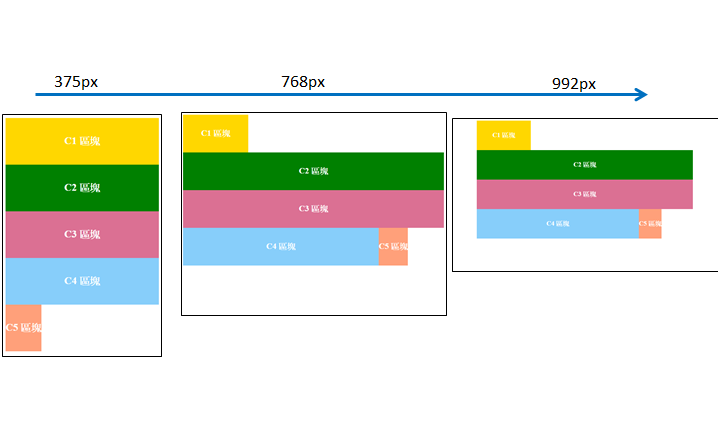
主體的意思是在排版上會有一格區塊當主要視覺區塊,它的特色在於再不同尺寸,它通常會保持相同的大小,當顯示寬度大於某一個設定值時,不改變內容的寬度,而是調整邊界。
這模式的優點是再手機版與網頁版間只有一層視覺中斷點。
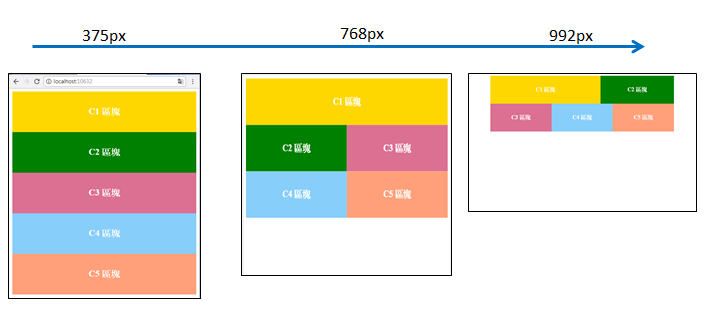
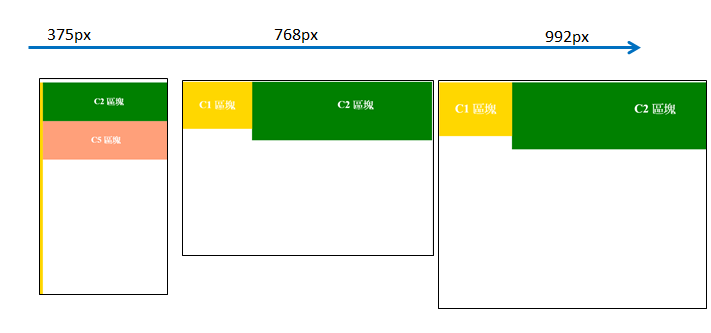
這個是再一列有很多欄(例如:表格、文章等),當螢幕縮小,欄位資訊太多內容就會被擠壓到,導致視覺上很醜,所以當裝置尺寸低於設定值就將一列顯示的欄位變少,其他欄位順勢下移。
這種再顯示產品時很常用到,手機版如果一列要顯示三樣產品,資料會變的超小,看起來很不舒服,所以當偵測到手機版時,就設定一筆產品一列,讓視覺上更舒服些。
使用此模式網站: http://weenudge.com
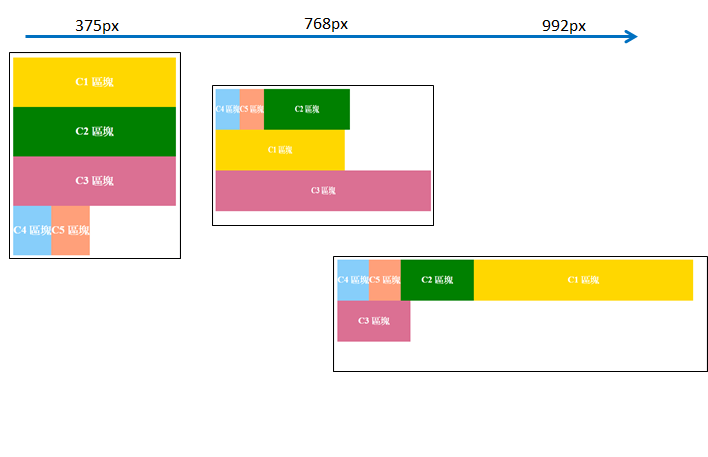
這個模式的特色在於區塊移動的方式,比較複雜,而非使用預設下移的方式,這種情況很常發生,為了版面整體的美感,手機版與桌面板甚至切出平板的版本,每個版本的區塊位置差異性大。
使用此模式網站: http://foodsense.is/
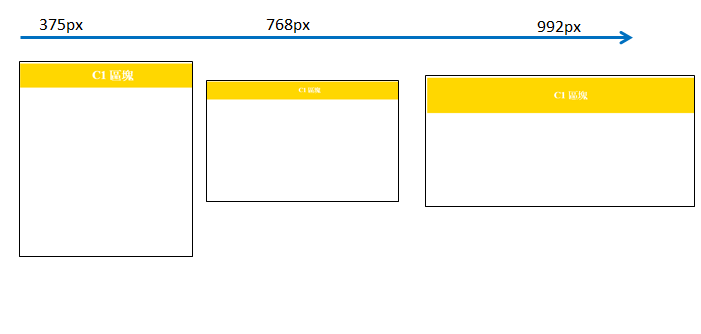
如字面上意思,幾乎沒什麼變化![]()
常用於像簡單的線性網站或是文章頁面。
使用此模式網站: http://gingerwhale.com
前面模式不管在哪種尺寸下,都能看到完整的內容
而這個模是主要特色就在於,當尺縮小,某些區塊步縮小,直接讓它隱藏在視線外,
例如使用transform: translate(-250px, 0)的方式,讓元素超出視覺範圍內。

使用此模式網站: https://www.google.com/nexus/
圖片在網頁佔比很重,在不同尺寸下,最容易被發現的錯誤,就是圖片變形啦,因此在不同尺寸下,給予不同尺寸比的圖片就很重要。
可以透過srcset來設置不同尺寸的圖片,如下:
<img srcset="demo-320w.jpg 320w,
demo-768w.jpg 768w,
demo-992w.jpg 992w"
sizes="(max-width: 320px) 280px,
(max-width: 767px) 440px,
800px"
src="demo-800w.jpg" alt="Demo圖片">
再裝置寬度為320w的時候使用demo-320w.jpg依此類推。sizes,可以設定在特定尺寸下,圖片大小的限制。src,設定原本圖片的內容
也可以套用在picture的元素上
<picture>
<source srcset="demo-992w.jpg" media="(min-width: 992px)">
<source srcset="demo-768w.jpg" media="(min-width: 768px)">
<img srcset="demo-320w.jpg" alt="Demo圖片">
</picture>
文章看下來,會發現這項就是主要促成響應式的工程,我們可以透過它定義網站需要設計幾個中斷點,來呈現不同尺寸的UI/UX。
@media screen and (max-width: 768px) { ... }
設定媒體screen螢幕且尺寸含768px以下,會讀取上述範圍內的內容,而超出尺寸就不使用。
可以使用的條件限制關鍵字:
screen、print、all、speech
and
not
only
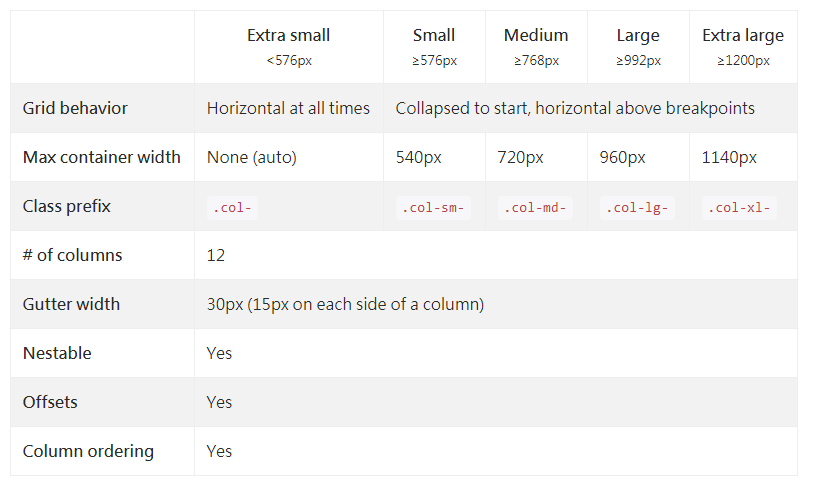
從Bootstrap4採用的grid可以看到,總共切成5個中斷點。
再決定好網站的佈局後,實現響應式的頁面,就容易多了,但如果,中斷點切的太細,相對的就會變得難以維護又或互相影響,所以再設計上必須拿捏好必要性。
我就曾經遇過有專案套用Bootstrap預設的中斷點,又自行設置了一套中斷點,結果css相互影響,一整個看到很崩潰!![]()
響應式的設計方式在這邊,只簡單點出關鍵的內容,期時抽出來也是一門學問,為了體驗PWAs的好處,響應是必須的。
Google Developer: https://developers.google.com/web/fundamentals/design-and-ux/responsive/
media query: https://developer.mozilla.org/en-US/docs/Web/CSS/Media_Queries/Using_media_queries
responsive image: https://developer.mozilla.org/en-US/docs/Learn/HTML/Multimedia_and_embedding/Responsive_images
responsive image: https://css-tricks.com/responsive-images-css/
