昨天實做sw.showNotification();的方法,送推播訊息至用戶端裝置,
但訊息推出去,我們總期望會需要知道使用者對訊息的反應,
因此,可以透過notificationclick事件監聽來接受回饋。
可以透過此事件,監聽使用者對推播訊息操作的選項。
self.addEventListener('notificationclick', function(event) {
var notification = event.notification;
var action = event.action;
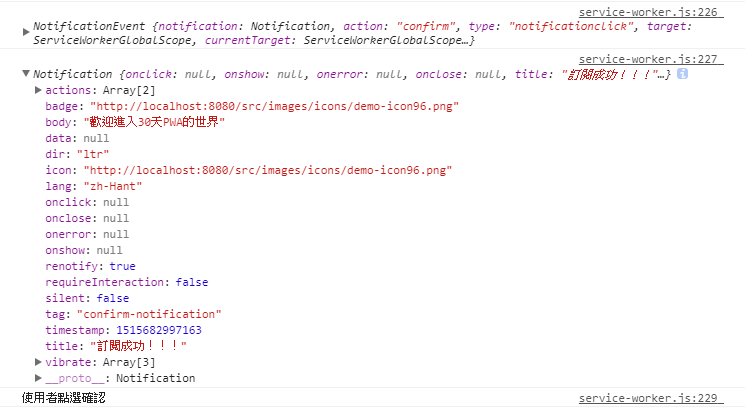
console.log(notification);
if(action === 'confirm') {
console.log('使用者點選確認');
notification.close();
} else {
console.log(action);
}
});
event.notification裡面會顯示推播的物件內容。event.action使用者點選的動作notification.close()關閉通知訊息視窗。
點選「確認」動作(action)
在Notification的物件中,可以看到昨天設定的options參數的內容,和使用者點選的動作(action),是confirm確認按鈕。
使用者有可能會直接滑掉或是關閉通知,可能訊息對他沒用處,
或是訊息並不吸引人等等,都有可能會讓使用者無視訊息,
當他不回應直接滑掉通知時,就會進入此監聽事件。
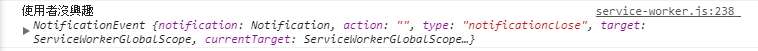
self.addEventListener('notificationclose', function(event){
console.log('使用者沒興趣',event);
});

此API提供接受及推送,從伺服器發出訊息不管使用者是不是正在瀏覽網站。
這樣的好處是開發者可以非同步的方式,推送訊息給使用者,也能促進使用者接觸網站的機會。
在Service Worker中,透過PushManager.subscribe()可以使用此API。
function setPushSubscribe(){
if (!('serviceWorker' in navigator))
return;
navigator.serviceWorker.ready
.then(function(sw){
return sw.pushManager.getSubscription();
})
.then(function(sub){
if(sub === null){
//建立新的訂閱
}else{
//已經訂閱
}
});
}
前幾天我們在app.js寫了一支直接透過按鈕觸發推播訊息的displayNotification()功能,現在我們要改用伺服器訂閱的方式,所以改觸發上面這支setPushSubscribe()方法。
前面一樣做基本防呆,
並透過sw.pushManager.getSubscription()抓取訂閱狀態,回傳Promise,如果裝置已經訂閱則進入else,如果沒有訂閱則sub == null。
if(sub === null){
//建立新的訂閱
reg.pushManager.subscribe();
}
pushManger.subscribe()透過此語法建立訂閱後,會取得在前幾天畫的關係圖中,訂閱(Subscription)會有瀏覽器或伺服器的EndPoint,讓我們可以推播訊息。
換句話說,任何人只要知道EndPont都可以發訊息到伺服器,而伺服器會將訊息再轉發出去給訂閱者,而這樣只看得出是網站發出去的訊息。
為了避免這種情況,有兩種方式,在subscribe()中,可以設定object格式的參數。
reg.pushManager.subscribe({
userVisibleOnly: true
});
userVisibleOnly: true此設定意旨推送出去的訊息,指有此訂閱戶可以看到。
但這沒有真正解決問題,我們會期望推播訊息,能辨識哪些是從我們伺服器發出的訊息,讓伺服器為唯一有效的發送點,才能解決假訊息的發生。
而另一個方法呢?
明天揭曉囉~
https://developer.mozilla.org/en-US/docs/Web/Events/notificationclick
[https://developer.mozilla.org/en-US/docs/Web/API/Push_API](MDN:Push API)
https://developer.mozilla.org/en-US/docs/Web/Events/notificationclick
[https://developer.mozilla.org/en-US/docs/Web/API/PushManager/subscribe](MDN:Push Manager)
https://github.com/DakHarry/30day-pwas-practice
