原本的想法是要寫bootstrap 4的,(寫了一半)
但是因為想嘗試一點新的東西,
所以,先來講講我昨天新學的SCSS。(重新開始寫)
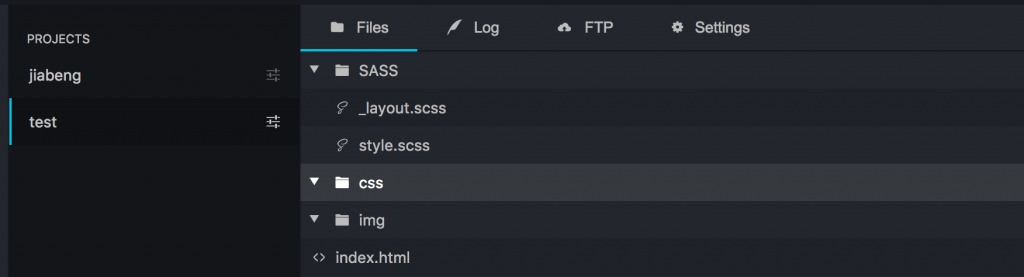
首先開啟一個專案資料夾test,內容物如下
其中css資料夾為空,在SASS資料夾下創建兩個檔案:
style.scss和**_layout.scss**。
在開始使用SCSS之前,我們需要一個輔助程式來幫我們編譯SCSS,
讓我們寫的SCSS可以變成瀏覽器看得懂的CSS。
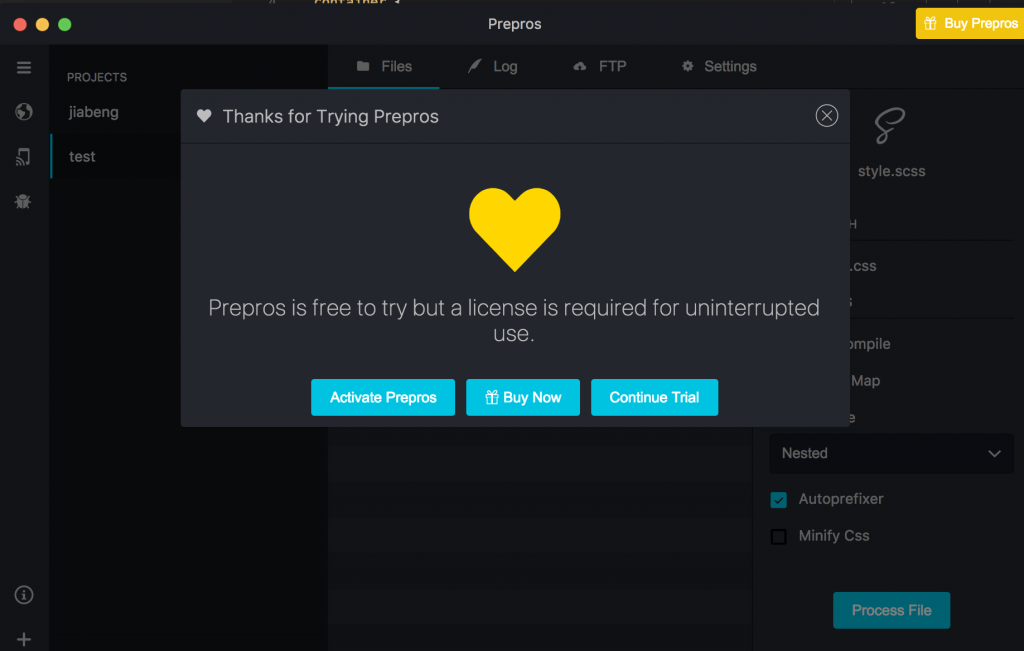
Prepros
Download下來安裝後開啟。
(編譯過程中需要一直開啟)
然後將test 資料夾拖曳進prepros,
接下來只要維持prepros是開啟的即可。
左手邊有一個地球,開了可以即時顯示結果,
跟codepen有八成像。
首先我們的index.html設置好。
拿昨天的來用吧!
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flexbox</title>
<link rel="stylesheet" href="css/style.css" type="text/css">
</head>
<body>
<header>
<div>I'm header.</div>
</header>
<div class="container">
<aside>
<div>I'm aside.</div>
<div>I'm aside.</div>
<div>I'm aside.</div>
<div>I'm aside.</div>
<div>I'm aside.</div>
</aside>
<div class="content">
<div>I'm content</div>
<div>I'm content</div>
<div>I'm content</div>
<div>I'm content</div>
</div>
</div>
<footer>
<div>I'm footer</div>
</footer>
</body>
</html>
接下來在style.css中導入_layout.scss
@import "layout";
關於scss檔,前面多一個下底線,是要prepros不要編譯該scss。
因為我們會將一堆scss導入到一個scss。
只編譯該scss,這裡沒有下底線的是style.scss。
會把他編譯成style.css。
都設置完成了,我就來試看看吧!
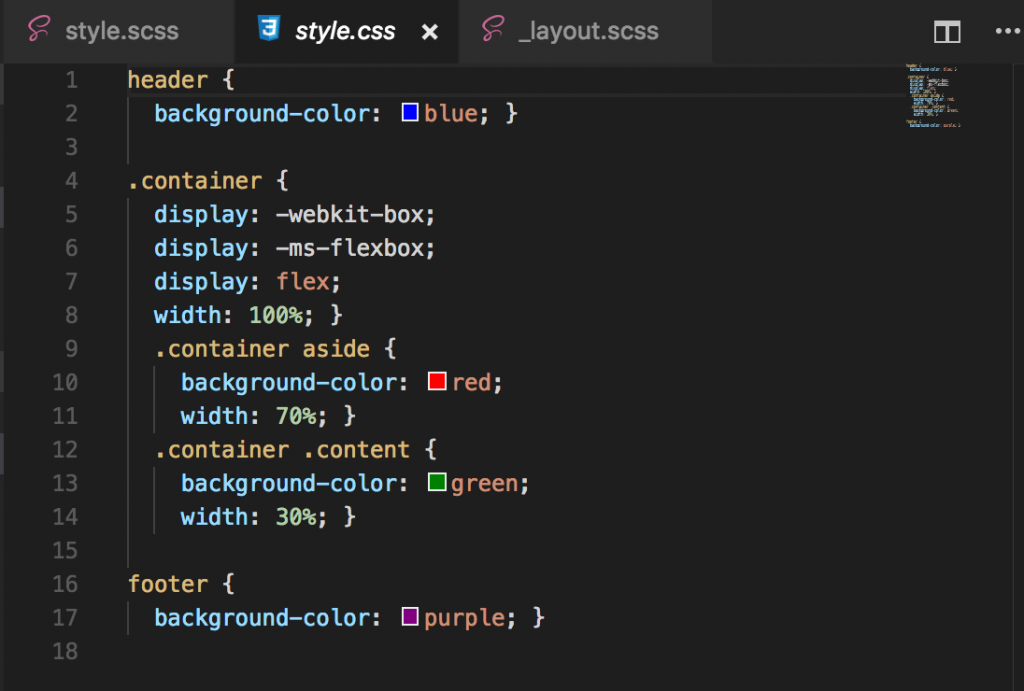
_layout.scss
header{
background-color: blue;
}
.container{
display: flex;
width:100%;
aside{
background-color: red;
width:70%;
}
.content{
background-color: green;
width:30%
}
}
footer{
background-color: purple;
}
當你按下儲存,會跑出成功通知,
這時候,即時顯示那邊也會跟著變。
你會發現css資料夾會多出一個style.css。
發現都幫你編譯好了,
之後就不需要管css了,直接在scss上修正吧!
SCSS的好處:
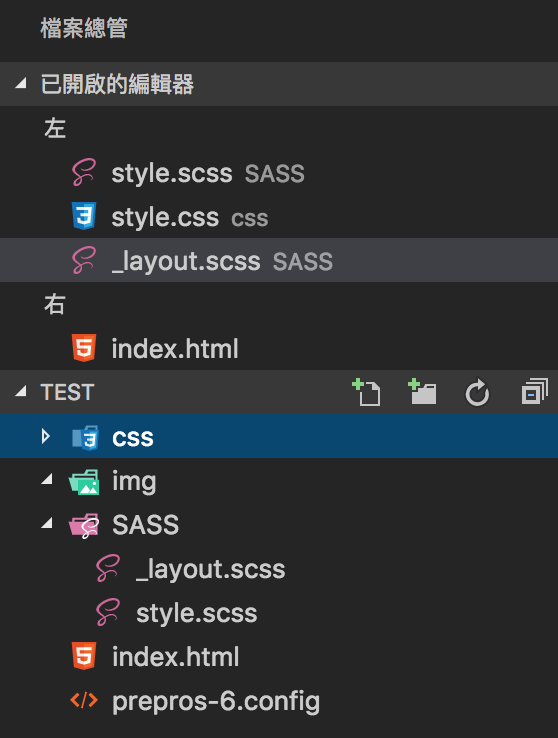
1.讓寫css跟寫html有一層一層的感覺,
用VScode開兩欄,很好對!
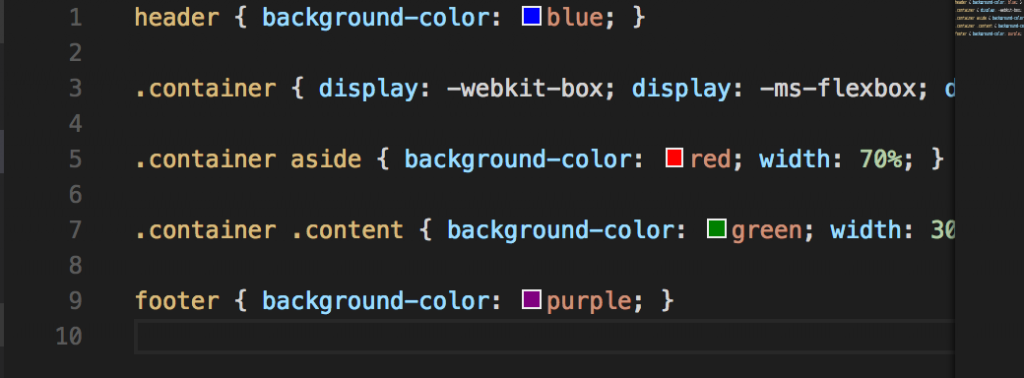
2. 自動偵測瀏覽器可能需要的語法。
例如我只輸入了display:flex;,
他自動幫我加display: -webkit-box;和display: -ms-flexbox;。
3.可以即時瀏覽。
缺點:
1.免費版的prepros會一直跳出來提醒你要買!
2.結構不能太巢,不然寫出來的css也會很巢。
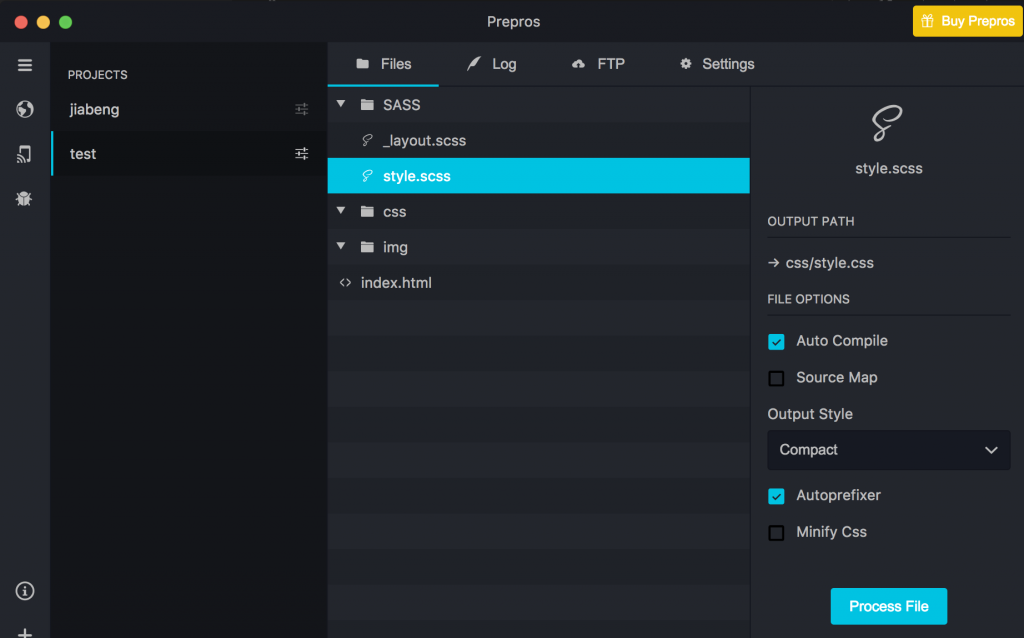
另外prepros也可以設定輸出的css形式
有三種nested、Expended和compact。
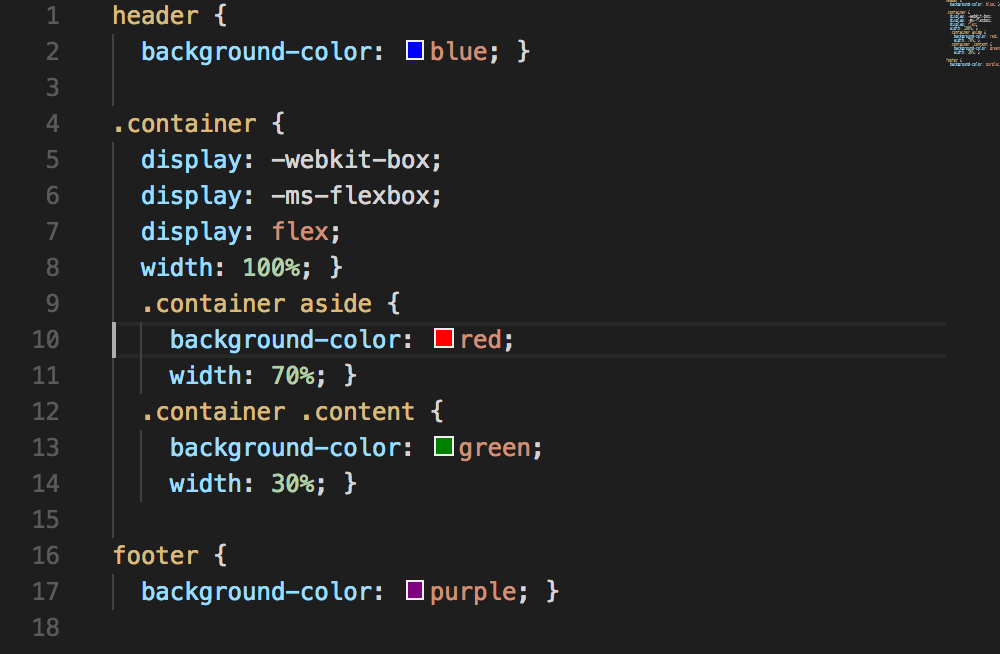
nested
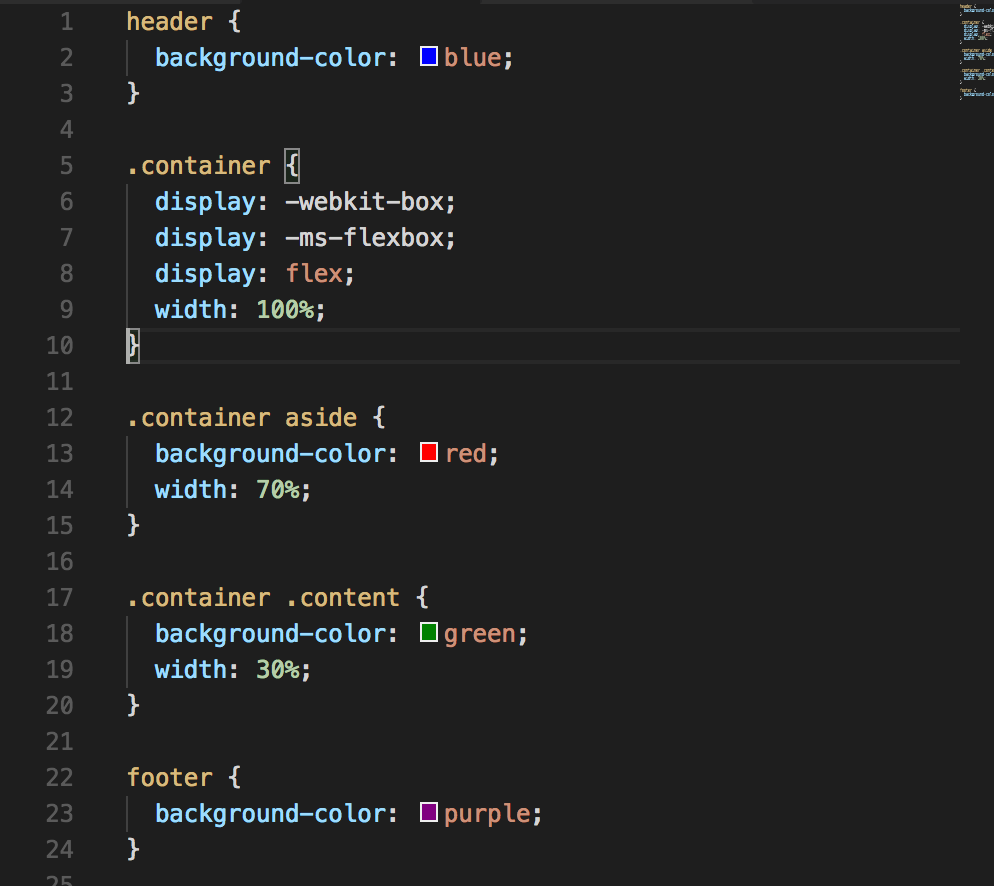
Expended
compact
點擊prepros裡的scss檔案可以看到路經、修改輸出方式,還有開啟自動偵測不同瀏覽器的需求。