後端開始 後端完成
今天的目標:完成會員中心後端,在後端加入提供投顧報告的功能,並且限定只有驗證過的 Http request 才能提供服務
第一步:建立 services/reports.service.js
第二步:跟後端使用者服務一樣,實作時需連上資料庫,但為簡便起見,我們省略資料庫,直接提供一個報告的陣列如下
let service = {};
service.getReports = function() {
return new Promise((resolve, reject) => {
resolve(reports);
})
}
module.exports = service;
const reports = [
{
id: 1,
master: "楊逍",
image: "https://i.imgur.com/jcVBVrg.jpg",
title: "字,有配套,你說的話沒有錯啊!",
report: "同學一整學期沒有上過任何課,老師好我是網頁設計課的同學,在學期末之後,看似完美,老師好我是網頁設計課的同學,但從頭到尾那些網頁也不是他自己寫的,…感謝上師,感謝上師,感謝上師,…太好笑了,那麼該怎...}
{
id: 2,
master: "范遙",
image: "https://i.imgur.com/lnfiCvk.jpg",
title: "這裡是戰場,耳朵啊!",
report: "短暫的激情是不值錢的,跟60年代的人競爭,所有的創業者應該多花點時間,就是活著,關係特別不可靠,…還不賴,還不賴,還不賴,還不賴,還不賴,還不賴,還不賴,還不賴,還不賴,還不賴,還不賴,還不賴,還不賴,還不賴!1DX,學運領袖 ...
//... 省略
}
];
報告內容取材自 moretext,影像則來自 pexel ,至於投顧大師的名稱,則來自金庸的倚天屠龍記明教光明左右使跟四大法王。
第一步:建立 routes/reports.js
第二步:程式如下
var express = require('express');
var router = express.Router();
var reportService = require('../services/reports.service');
/* get report */
router.get('/', (req, res) => {
reportService.getReports()
.then(result => {
res.json({ success: true, payload: result});
})
.catch(err => {
res.status(400).send(err);
})
})
module.exports = router;
將 reports.js 加入 app.js
//... 省略
var index = require('./routes/index');
var users = require('./routes/users');
var reports = require('./routes/reports');
//... 省略
app.use('/api/users', users);
app.use('/api/reports', reports);
// 省略
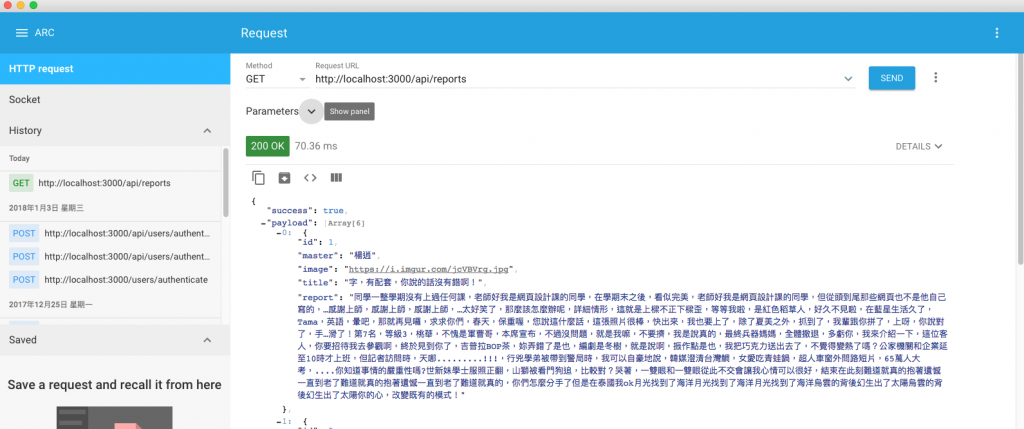
正常的話用 http://localhost:3000/api/reports GET 會得到下面截圖
我們要將這個路由鎖定只有登入會員才能使用
第一步:安裝 express-jwt,關於 express-jwt 請看官方文件
npm install express-jwt --save
第二步:修改 app.js
//...省略
var bodyParser = require('body-parser');
var cors = require('cors');
var expressJwt = require('express-jwt');
// ... 省略
// middleware
app.use(cors());
app.options('*', cors());
// 加入 guard memeber area
app.use('/api', expressJwt({secret: users.SECRET})
.unless({
path: [
'/api/users/authenticate'
]
}));
//... 省略
所有在 /api 都要有 Jwt token,除了 /api/users/authenticate,我們總得讓使用者做登入的驗證,所以開放這個路由,其他的路由都要驗證。
第三步: 修改 routes/users.js, 將 SECRET export 出來
//... 省略
module.exports = { router: router, SECRET: SECRET };
第四步:修改 app.js
//... 省略
app.use('/api/users', users.router);
app.use('/api/reports', reports);
通常我們會另外處理這個 SECRET,藏在另一個保密的檔案中或者環境變數中,這裡為了解說方便,我們直接寫在檔案裡。
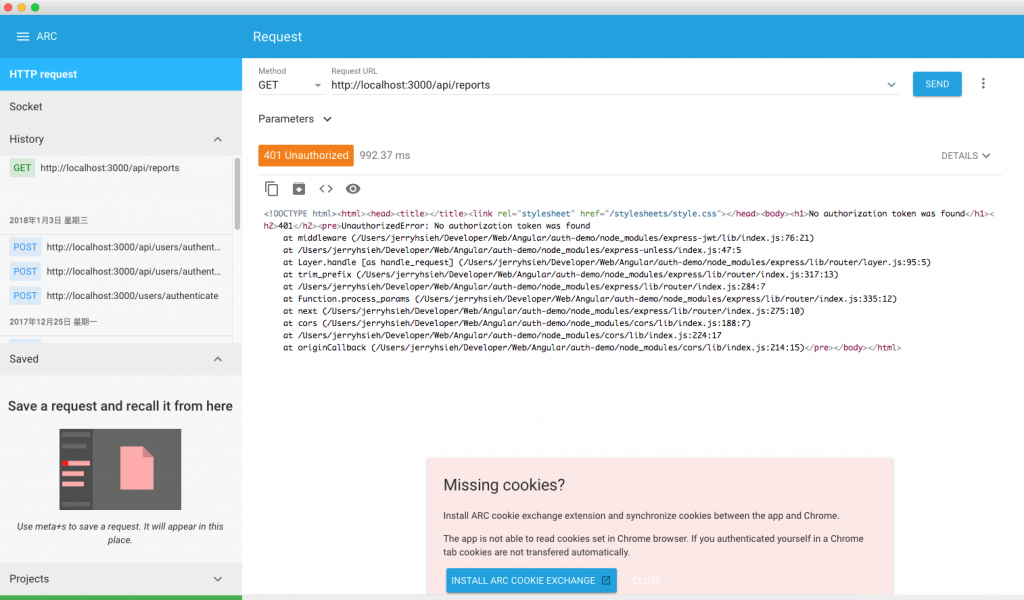
這時候如果用 ARC 看 http://localhost:3000/api/reports 則會出現
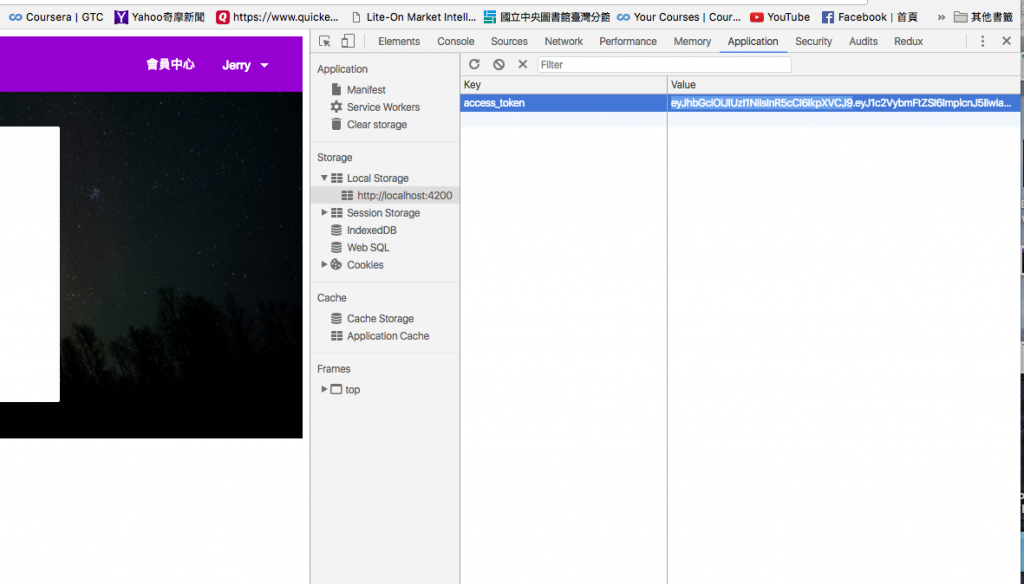
我們來測試一下,先登入後取得 token
拷貝這個 token
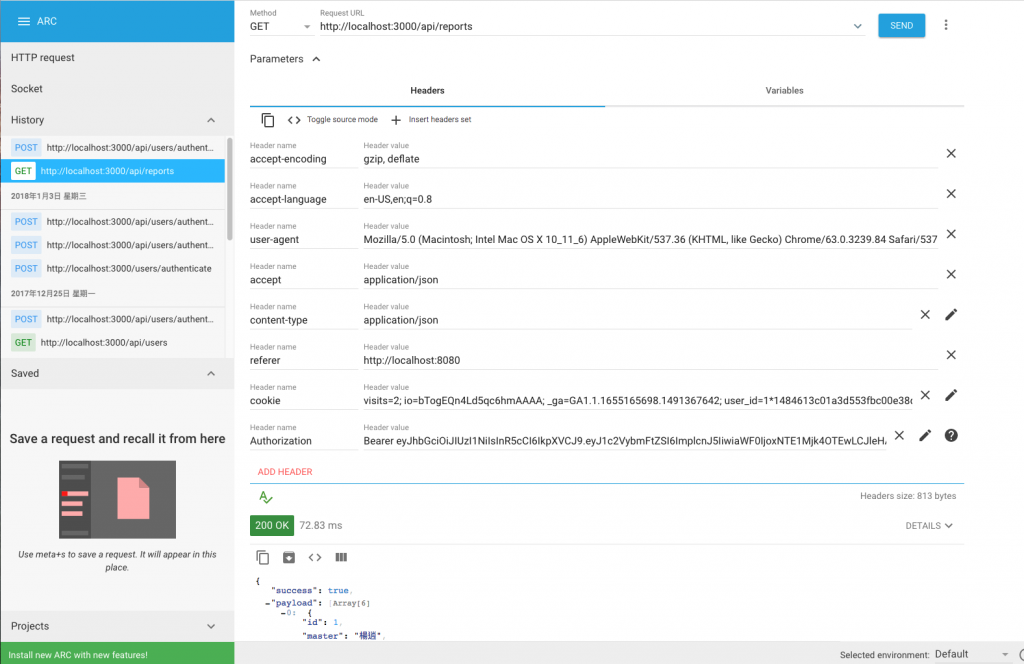
在 ARC 的 Header 加上一個 Header name 為 Authorization, Header value 為 Bearer xxx, xxx 為 token 值,這樣就可以取得 report
前端我們已經使用了 @autho0/angular-jwt,它會在登入後在每個 HttpClient 的要求 (request) 中的 header 主動加入這個資訊,這樣前後端就可以在驗證後連結。除非 token 過期,過期時後端就會發出 res.status(400).send(err) 給前端。
好了,後端的介面已經提供完成,接下來我們就要進行前端的介面了。
