計算機是日常生活中常見的物品,不論是實體的或是手機上、電腦上…等,但大家有想過計算機按鈕的排列方式是怎樣決定的嗎?此次主題將分享使用者行為與介面設計的關聯性,以及視覺設計需注意的小地方。
計算機與電話按鈕的排列方式
說到計算機數字鍵的排列順序,就會聯想到電話按鍵的排列順序,兩者都是與數字有關,相似的排列,但大家有注意過計算機按鈕與電話按鍵的排列順序是不一樣的嗎?為什麼呢?
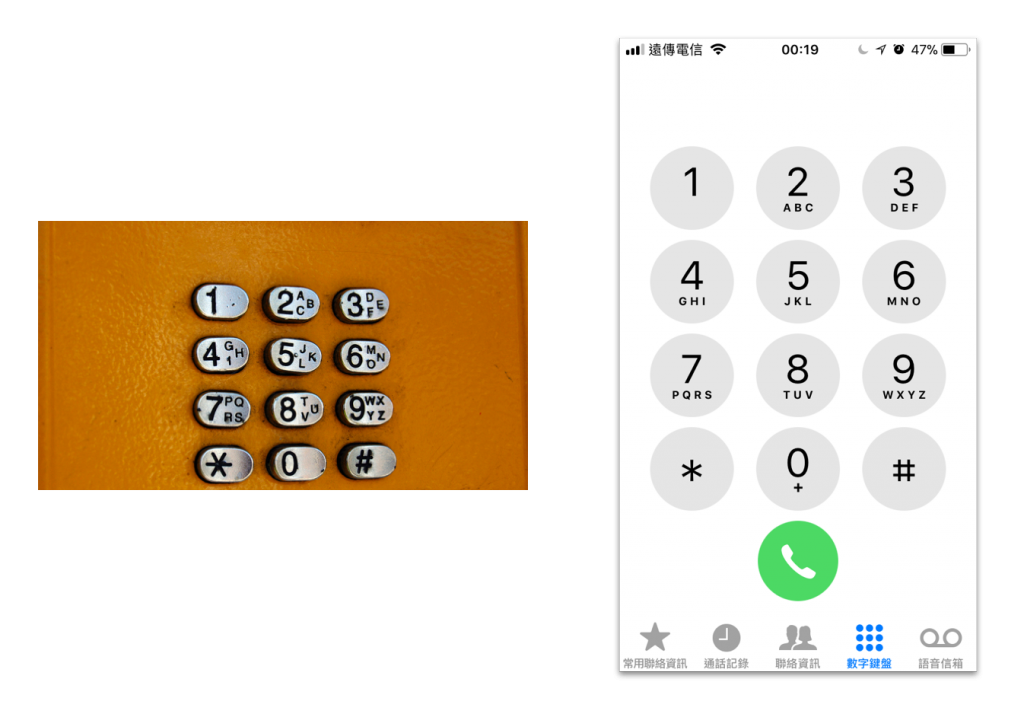
電話按鍵的排列順序是(由上而下)1、2、3,呈現3x3的排列方式(如圖一)
▲圖一 傳統電話(左) 圖片來源:FREEIMAGES
智慧型手機Iphone iOS 11電話App-數字鍵盤(右)
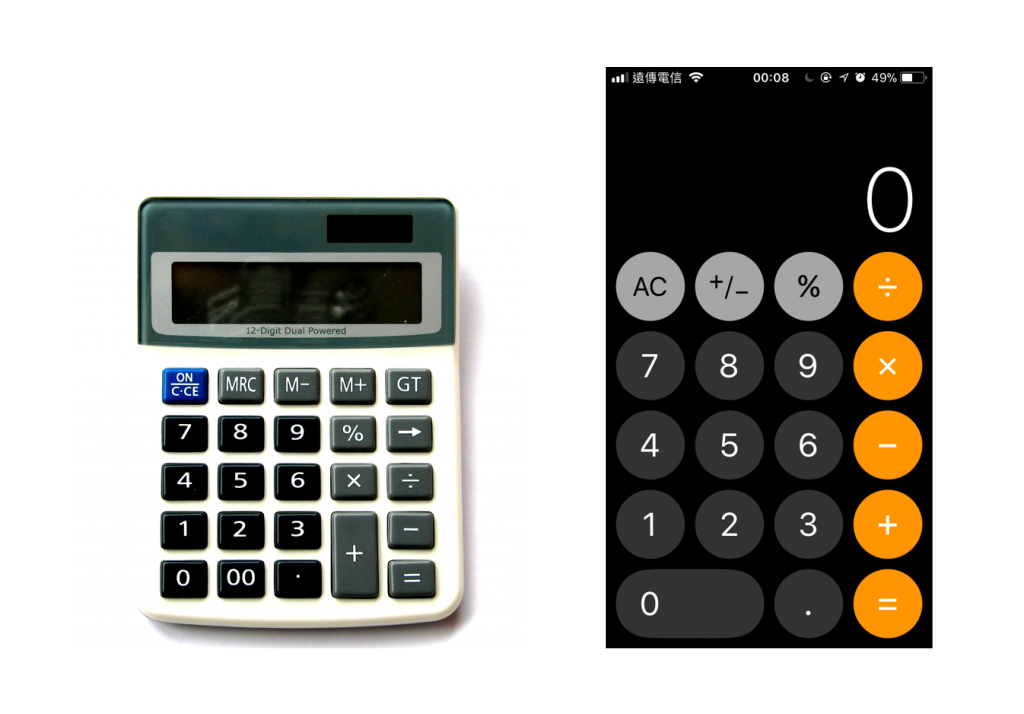
計算機按鈕的排列順序為(由上而下)7、8、9,數字區域也是3x3的排列方式(如圖二)。
▲圖二 傳統計算機(左) 圖片來源:FREEIMAGES
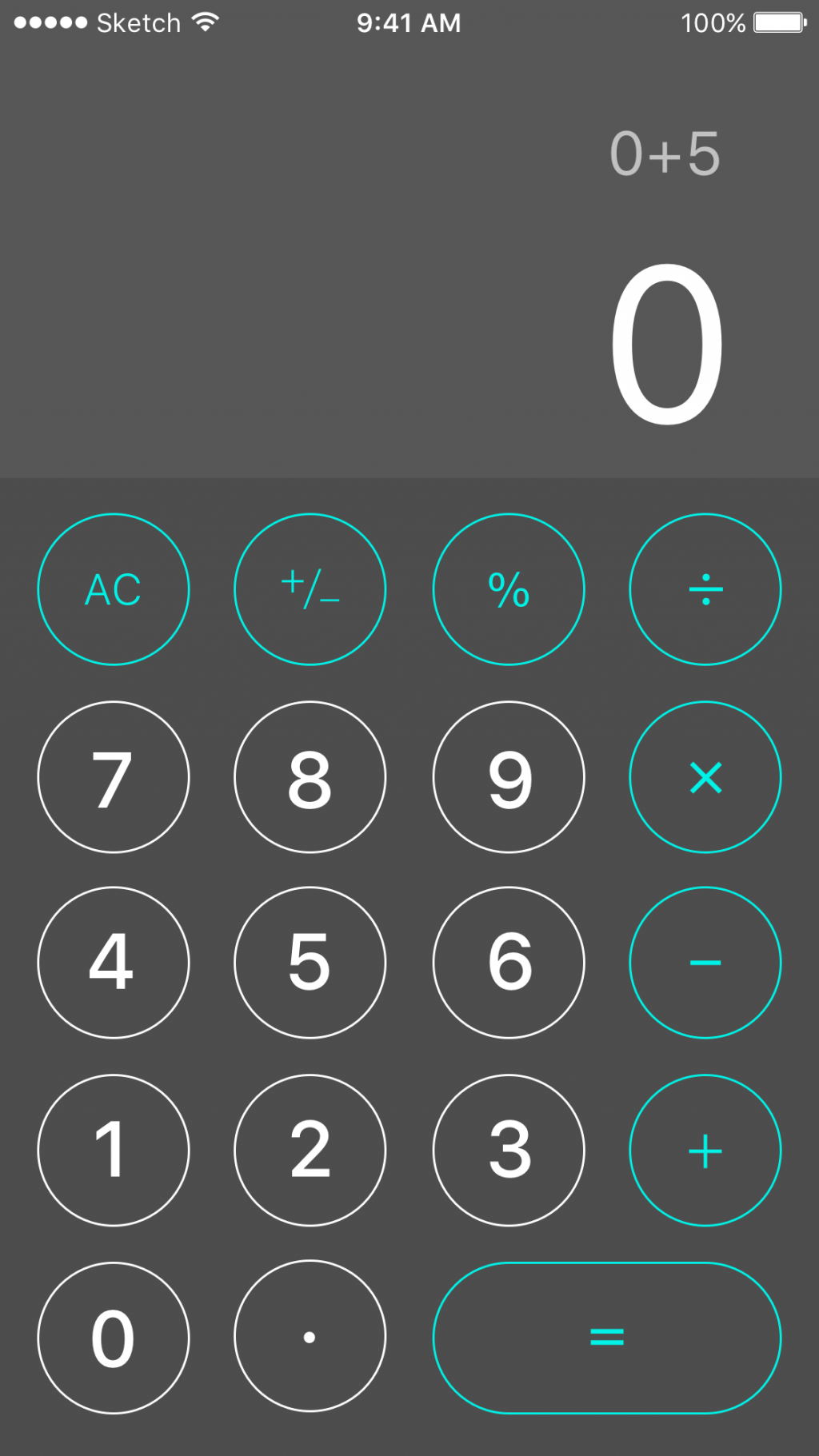
智慧型手機Iphone iOS 11計算機App (右)
為什麼兩者的數字按鍵排列順序是相反的呢?
按鍵式電話被發明出來時,發明家有針對此問題做研究,他們給予許多種排列順序,要減少使用者撥號錯誤,增加此使用的便利性。
最後,他們選定了好製造、不太醜、雖然不是最好但也不差、和計算機相似的使用模式,也就是現在的排列順序。
另一個說法:西方文字的閱讀順序是由左至右,由上而下,後來按鍵式電話幾乎都會搭配英文字母,如果順序是相反的,就會造成使用者操作不便。
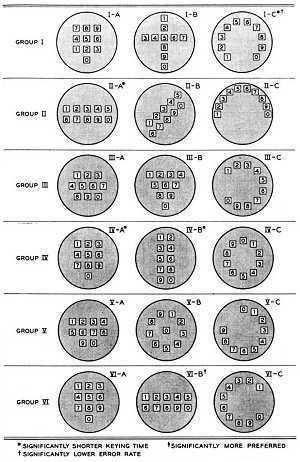
▲圖三 貝爾實驗室 - 電話按鍵排列測試
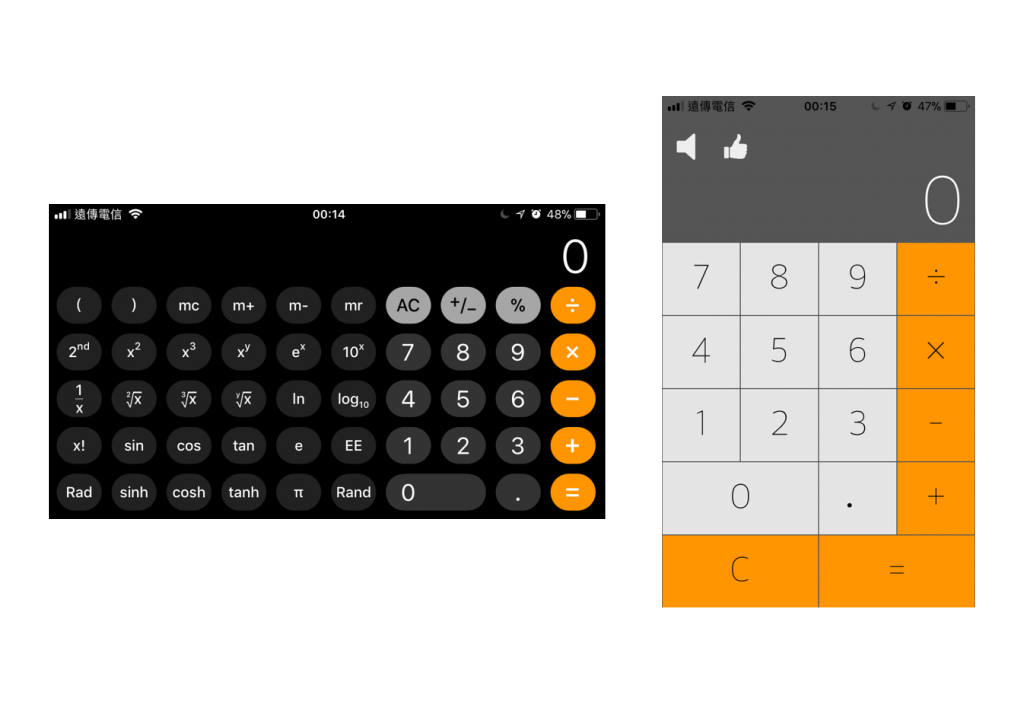
計算機的部分,不論是工程計算機,還是不同廠牌的,排列順序都是7、8、9在最上方,1、2、3在下方(如圖四)。有一派說法是,手會靠在桌上使用,數字小的使用頻率較高,1、2、3在下方的順序用起來較順手,因此就沿用至今。

▲圖四 智慧型手機Iphone iOS 11計算機App - 工程計算機 (左)
計算機App - 默認計算機 (右)
雖然使用行為是看教導與更改的,若使用者已經非常習慣此操作模式,而且現實中也有此物品廣泛使用的話,在介面設計上就不要試圖更改使用者『行為』,如果與現實物品無法連結,則造成使用者操作上的錯亂,讓人覺得此產品介面不好、難用。
既然無法更改使用行為,在設計上就要藉由其他方式優化,例如:利用視覺引導,讓使用者更加容易理解操作方式。
Daily UI 04- Calculator App介面的按鈕狀態思考
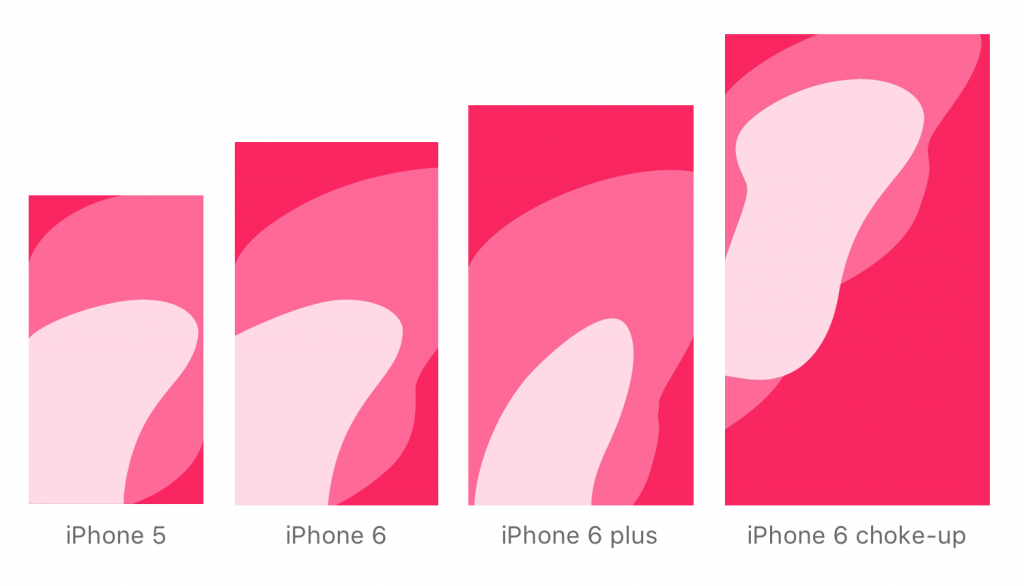
行動裝置的尺寸會影響使用者行為的操作模式,尤其是單手操作時,介面的安排會影響使用者在點選按鈕時的便利性。尺寸越大,手指能觸及的地方越小,因此在設計需要不斷點擊(點選)使用的介面之前,可以先參考手指在行動裝置上的使用範圍(如圖五),以免做出漂亮卻不好使用的設計喔!
▲圖五 左手拇指使用於行動裝置之範圍熱區圖 圖片來源:CHECK THE THUMB
此次以iphone 5 SE尺寸(4吋)為主要說明,手機越小,於按鈕尺寸的設計上就要特別注意,若小於手指大小就會不易點選。(目前常用的手機尺寸大多以4.7寸為主,4吋手機還是有部分人使用,因此以iphone 5 SE為設計樣本,藉此說明按鈕大小。)
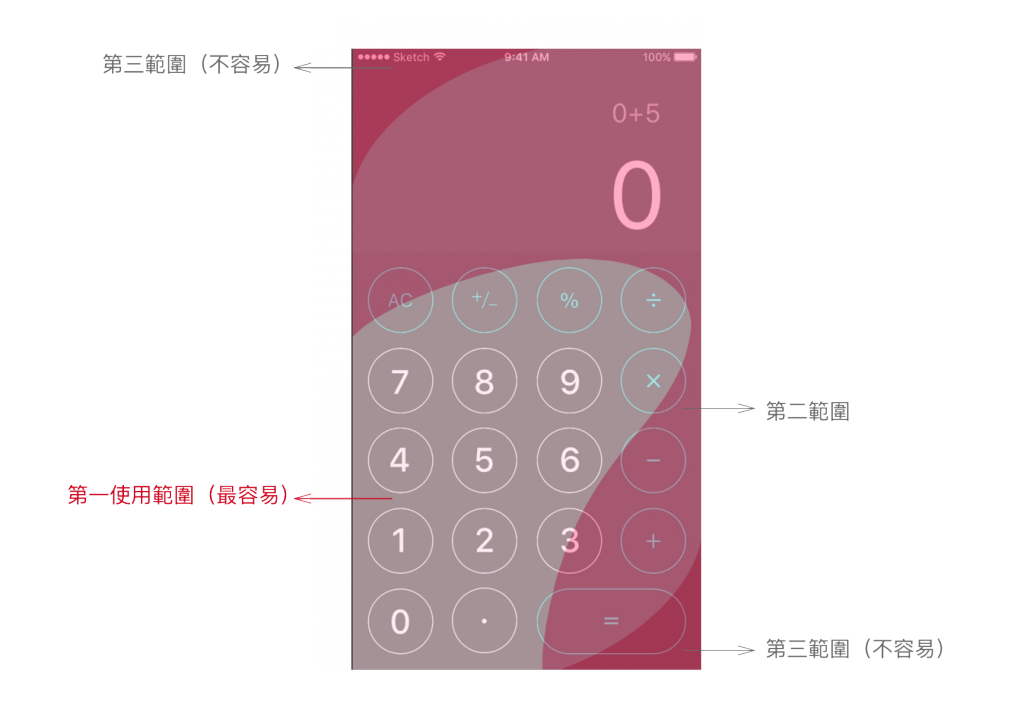
▲圖六 Daily UI 04- Calculator介面設計熱區圖說明
藉由熱區圖可知,左下方為最容易使用的區域(淺粉色),最不易使用區域為左上、右下。(若操作習慣為右手拇指,即為相反。)

貝爾實驗室的測試論文
CHECK THE THUMB
模擬手指使用介面,並以熱區圖顯示。
今日分享了使用行為與介面設計時要注意的地方,下篇文章將進入視覺部分,如果有任何想法與建議,歡迎在下方留言和我們一起討論喔!
-By Amanda
