今天的目標放在逐步按照之前的規劃圖,思考要如何做出規劃圖的元件。並且學習更多如何使用 Firebase 。(其實就是一連串的錯誤嘗試)
昨天在 Firebase 官網註冊了 APP 的 bundle ID 之後,我們拿到了一個文件 GoogleService-Info.plist ,把他拉進我們 APP 的子層就對啦!
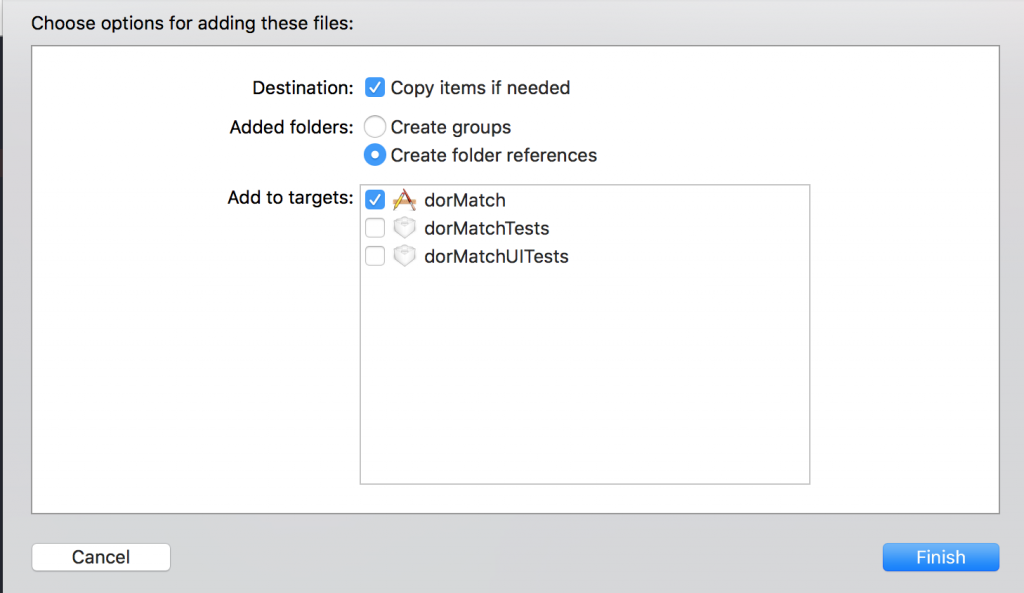
這時候,會彈出一個視窗:
(記得把 Copy items if needed 欄位打勾)
然後,打開 terminal (一個超陌生的地方 >_<)
打 ls 找到目前所在位置。然後到目前 APP 所在資料夾輸入 pod init ,加入一個 pod 文件。(對了!假如 xcode 中還沒有安裝 cocoa pod ,記得先安裝。)
接著打開這個 pod 文件並輸入 pod Firebase/Core ,按 enter 。再輸入 pod install。
接著回到我們 APP 的 AppDelegate.swift 文件,在這個檔案的最上方,複製貼上 Firebase 官網送給我們的一段程式碼。
import Firebase
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?)
-> Bool {
FirebaseApp.configure()
return true
}
}
(不過我今天就是在這裡卡住的,swift 的編譯器一直吐給我 "No such module 'Firebase'"的錯誤訊息。目前還在找哪裡出錯 T^T)
