小妹剛出設計稿給工程師時,
完全不知道該怎麼讓工程師可以順利切版![]()
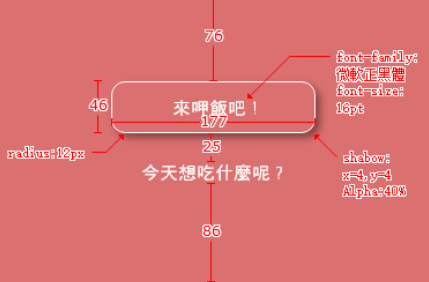
幸好有大隊長Ryin推坑的Mark Man(馬克鰻),
可以直接在設計稿上方拉出比例與尺標、色票與公分那些,
方便工程師可以順利切版。
但小妹覺得,
純視覺設計與工程師之間,還是有一條無法跨越的鴻溝![]()
當小妹覺得萬事俱備時(我覺得所有尺寸都標好了!!!)
工程師總是能一眼識破(按鈕沒標、上下沒標、左右不一樣…等等)
前幾天出的設計稿,因為小妹這邊轉出去的SVG檔案沒有剛好壓邊設定,
變成圖案的四邊還是會有些許留白,
這樣造成切版工程師那邊切出來會有些許誤差。
但是小妹這組的切版工程師人超好,直接用算的QAQ
小妹真的覺得工程師的數學很厲害阿!!
沒有標示完整切齊的尺寸都能算出來剛剛好,
雖然應該要是由我這邊標的對不起阿阿阿阿阿阿![]()
小妹下次在初設計稿的時候會檢查清楚的((下跪
