延續昨天的問題,小妹想為自己做個紀錄。
也順道看看能不能幫到,一樣沒有注意到這個問題的小夥伴![]()
何謂壓邊設定呢?
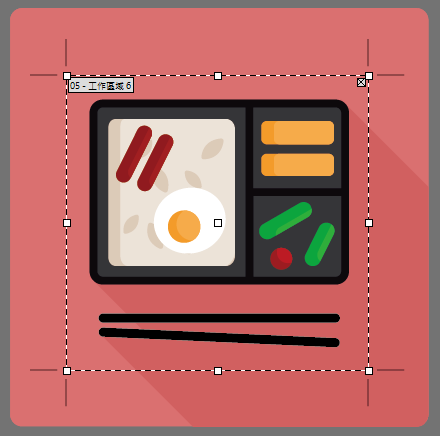
小妹用這次專案的LOGO來簡易的說明一下:)
我們用illustrator(AI)在編輯設計稿,
最後要轉出SVG時,通常會有好幾張設計圖要出。
所以最簡單的方式,
我們會將每一張圖都拉一個工作區域,再全部一起轉存SVG檔。
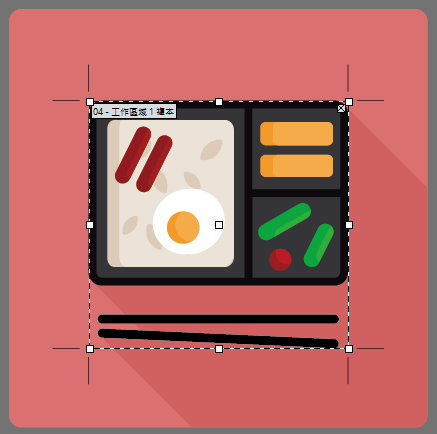
但昨天小妹犯的錯誤是,
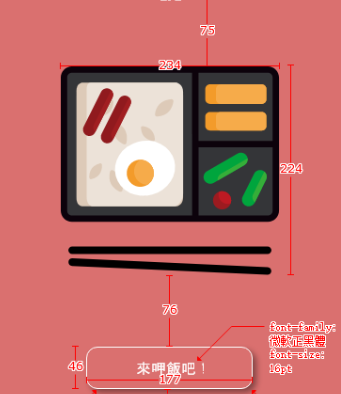
我沒有注意到旁邊留的白邊,其實會影響到切版工程師的動作。
它變成我在告訴工程師上下左右的距離時,
其實沒有把這些白邊考慮進去。
所以就造成了切版工程師算數學之旅![]()
我不是故意的嗚嗚嗚嗚(下跪
所以提醒自己、也提醒大家!
檔案要貼齊設計稿的邊邊去設定,才會讓工程師好切版喔!!
