應觀眾要求,今天我們作一個管理後台,讓我們可以在網頁上管理關鍵字。
在開始之前,先大概說明一下今天要學習的範圍有哪些:
我們作的網站到目前為止沒有碰過任何的 HTML 和 CSS,突然要寫個管理後台也許會很吃力。不過還好是作後台,不需要多美觀。
幸好 Rails 有一個內建指令直接生成網頁,不一定要自己寫。
指令是 rails generate scaffold 資料模型名稱 和欄位們
rails g scaffold keyword_mapping channel_id keyword message --skip
後面的 --skip 是指定當發生衝突時應該略過。衝突的意思是指 rails 想新增一個檔案,剛好在目錄裡已經有個同名的檔案。
D:\只要有心,人人都可以作卡米狗\ironman>rails g scaffold keyword_mapping channel_id keyword message --skip
invoke active_record
skip db/migrate/20180115144538_create_keyword_mappings.rb
identical app/models/keyword_mapping.rb
invoke test_unit
identical test/models/keyword_mapping_test.rb
skip test/fixtures/keyword_mappings.yml
invoke resource_route
route resources :keyword_mappings
invoke scaffold_controller
create app/controllers/keyword_mappings_controller.rb
invoke erb
create app/views/keyword_mappings
create app/views/keyword_mappings/index.html.erb
create app/views/keyword_mappings/edit.html.erb
create app/views/keyword_mappings/show.html.erb
create app/views/keyword_mappings/new.html.erb
create app/views/keyword_mappings/_form.html.erb
invoke test_unit
create test/controllers/keyword_mappings_controller_test.rb
invoke helper
create app/helpers/keyword_mappings_helper.rb
invoke test_unit
invoke jbuilder
create app/views/keyword_mappings/index.json.jbuilder
create app/views/keyword_mappings/show.json.jbuilder
create app/views/keyword_mappings/_keyword_mapping.json.jbuilder
invoke test_unit
create test/system/keyword_mappings_test.rb
invoke assets
invoke coffee
create app/assets/javascripts/keyword_mappings.coffee
invoke scss
create app/assets/stylesheets/keyword_mappings.scss
invoke scss
create app/assets/stylesheets/scaffolds.scss
D:\只要有心,人人都可以作卡米狗\ironman>
以下說明到底生成了什麼東西。
他會在 config/routes.rb 生成一個 resource:
resources :keyword_mappings
這是資源(resource),提供一個資源的存取所需要的網址和 Controller 的對應。
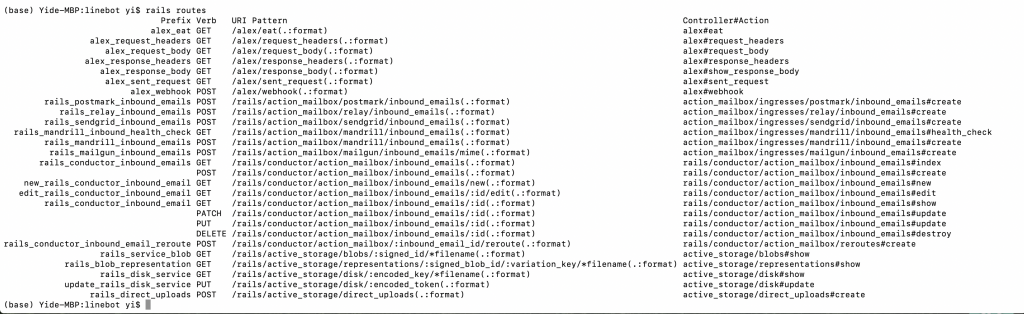
這行會生成 8 組網址與 7 個 Controller Action 的對應,可以使用 rails routes 觀察:
D:\只要有心,人人都可以作卡米狗\ironman>rails routes
Prefix Verb URI Pattern Controller#Action
keyword_mappings GET /keyword_mappings(.:format) keyword_mappings#index
POST /keyword_mappings(.:format) keyword_mappings#create
new_keyword_mapping GET /keyword_mappings/new(.:format) keyword_mappings#new
edit_keyword_mapping GET /keyword_mappings/:id/edit(.:format) keyword_mappings#edit
keyword_mapping GET /keyword_mappings/:id(.:format) keyword_mappings#show
PATCH /keyword_mappings/:id(.:format) keyword_mappings#update
PUT /keyword_mappings/:id(.:format) keyword_mappings#update
DELETE /keyword_mappings/:id(.:format) keyword_mappings#destroy
kamigo_eat GET /kamigo/eat(.:format) kamigo#eat
kamigo_request_headers GET /kamigo/request_headers(.:format) kamigo#request_headers
kamigo_request_body GET /kamigo/request_body(.:format) kamigo#request_body
kamigo_response_headers GET /kamigo/response_headers(.:format) kamigo#response_headers
kamigo_response_body GET /kamigo/response_body(.:format) kamigo#show_response_body
kamigo_sent_request GET /kamigo/sent_request(.:format) kamigo#sent_request
kamigo_webhook POST /kamigo/webhook(.:format) kamigo#webhook
7 個 Action 分別為 index, create, new, edit, show, update, destroy,接下來說明各個 Action 的功能:
以下屬於 GET request,這些都是網頁:
以下非 GET request,都是請求資料變更:
生成了一個 Controller 在:app/controllers/keyword_mappings_controller.rb。7 個對應的 Action 都寫好了,這裡就不多介紹。
生成了一整個資料夾的 View,其中最重要的 4 個:
app/views/keyword_mappings/index.html.erb
app/views/keyword_mappings/edit.html.erb
app/views/keyword_mappings/show.html.erb
app/views/keyword_mappings/new.html.erb
這就是那些 GET request 會用到的網頁檔,也都寫好了。
既然都寫好了就來試用看看,先執行網頁伺服器:
rails s
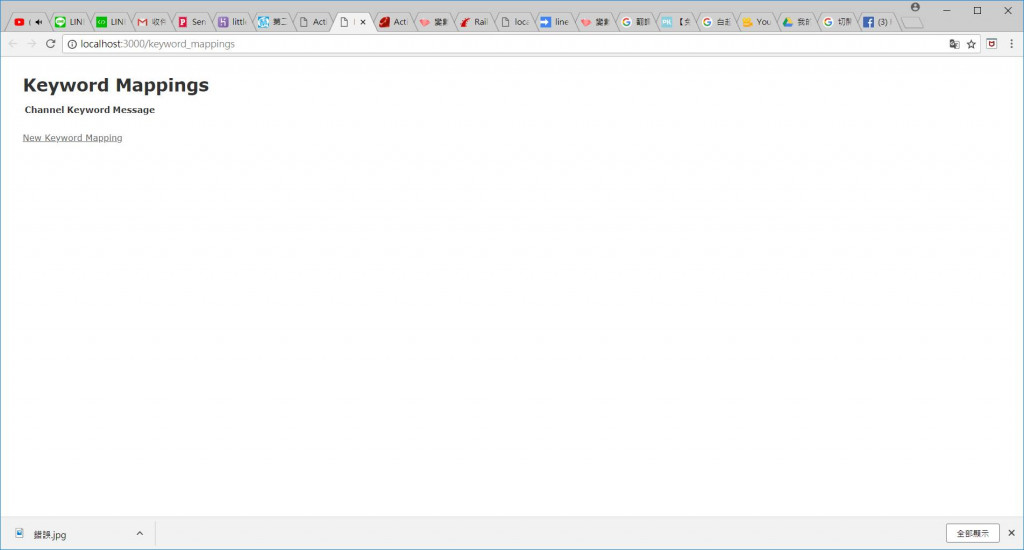
然後開啟網頁 http://localhost:3000/keyword_mappings:


隨便亂填:


所以其實不考慮美觀性的話,其實後台只要一個指令就完成了。
使用知名套件 devise 來作。
我相信現在的你如果沒有英文閱讀障礙,應該已經能看懂這個使用說明。
總而言之先在 Gemfile 加這行:
gem 'devise'
然後在小黑框打 bundle install 安裝套件。
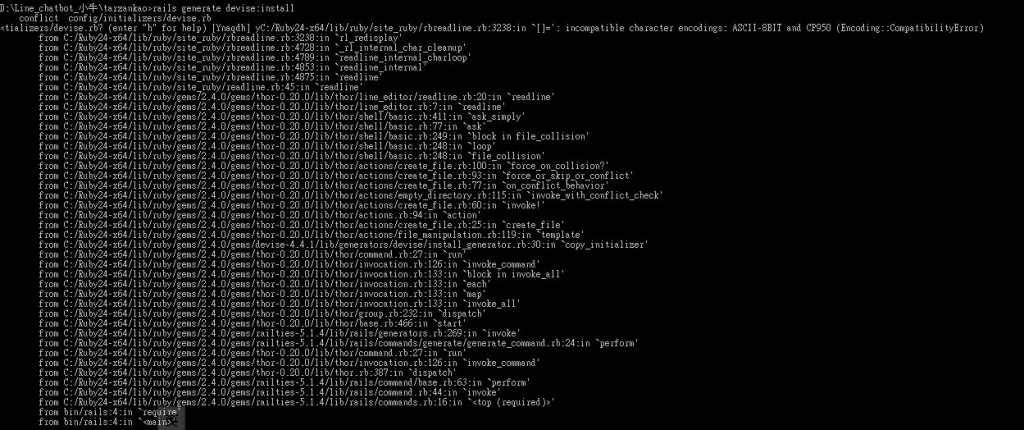
裝好之後使用 devise 提供的產生器指令進行初始化: rails generate devise:install。
D:\只要有心,人人都可以作卡米狗\ironman>rails generate devise:install
create config/initializers/devise.rb
create config/locales/devise.en.yml
===============================================================================
Some setup you must do manually if you haven't yet:
1. Ensure you have defined default url options in your environments files. Here
is an example of default_url_options appropriate for a development environment
in config/environments/development.rb:
config.action_mailer.default_url_options = { host: 'localhost', port: 3000 }
In production, :host should be set to the actual host of your application.
2. Ensure you have defined root_url to *something* in your config/routes.rb.
For example:
root to: "home#index"
3. Ensure you have flash messages in app/views/layouts/application.html.erb.
For example:
<p class="notice"><%= notice %></p>
<p class="alert"><%= alert %></p>
4. You can copy Devise views (for customization) to your app by running:
rails g devise:views
===============================================================================
D:\只要有心,人人都可以作卡米狗\ironman>
他說有幾個步驟產生器沒搞頭,必須手動進行。我們先不管他,等到真正出問題再回頭來解決。
使用產生器產生用戶資料模型:
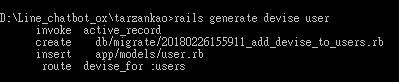
rails generate devise user
D:\只要有心,人人都可以作卡米狗\ironman>rails generate devise user
invoke active_record
create db/migrate/20180115152537_devise_create_users.rb
create app/models/user.rb
invoke test_unit
create test/models/user_test.rb
create test/fixtures/users.yml
insert app/models/user.rb
route devise_for :users
D:\只要有心,人人都可以作卡米狗\ironman>
跟剛剛的 scaffold 差不多,該生的都生好了。
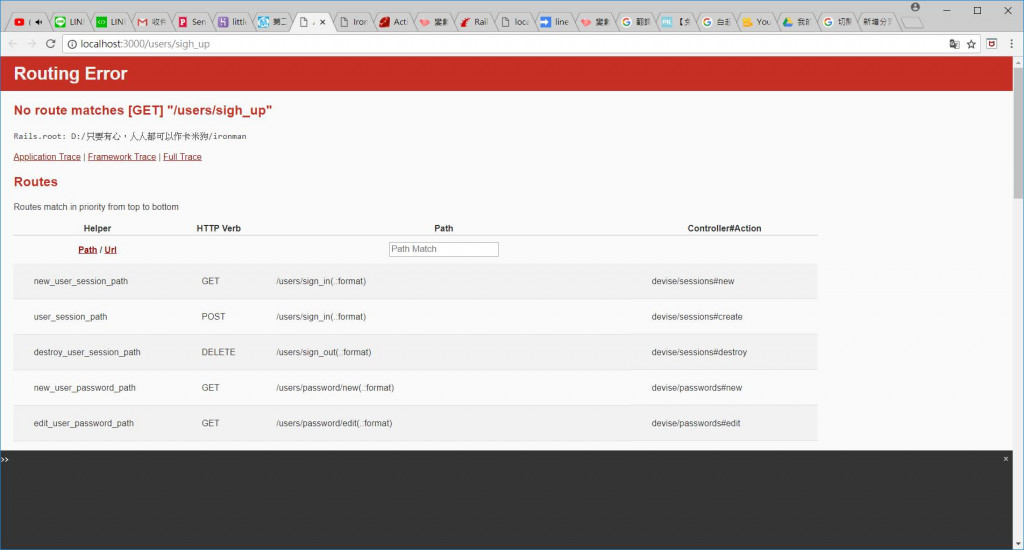
註冊頁:http://localhost:3000/users/sign_up
登入頁:http://localhost:3000/users/sign_in
我們要將註冊功能關閉,如果大家都能註冊,那還要後台幹嘛?
在 app/models/user.rb:
class User < ApplicationRecord
# Include default devise modules. Others available are:
# :confirmable, :lockable, :timeoutable and :omniauthable
devise :database_authenticatable, :registerable,
:recoverable, :rememberable, :trackable, :validatable
end
刪除 :registerable,:
class User < ApplicationRecord
# Include default devise modules. Others available are:
# :confirmable, :lockable, :timeoutable and :omniauthable
devise :database_authenticatable,
:recoverable, :rememberable, :trackable, :validatable
end
我們希望只有登入後的人才能進入管理關鍵字的頁面。
在 app/controllers/keyword_mappings_controller.rb 加入:
before_action :authenticate_user!
看起來像這樣:
class KeywordMappingsController < ApplicationController
before_action :authenticate_user!
before_action :set_keyword_mapping, only: [:show, :edit, :update, :destroy]
...下略
這時候開啟網址:http://localhost:3000/keyword_mappings,就會因為尚未登入,而被引導至登入頁。
使用 rails console 連上去新增帳號:
heroku run rails console
連上後會是 rails console 的樣子:
D:\只要有心,人人都可以作卡米狗\ironman>heroku run rails console
Running rails console on people-all-love-kamigo... up, run.2165 (Free)
Loading production environment (Rails 5.1.4)
irb(main):001:0>
寫一行程式碼新增資料:
User.create(email:'kamigo.service@gmail.com', password:'kamigo')
會有一些 SQL 的訊息:
irb(main):001:0> User.create(email:'kamigo.service@gmail.com', password:'kamigo')
D, [2018-01-15T15:42:28.307402 #4] DEBUG -- : (6.0ms) BEGIN
D, [2018-01-15T15:42:28.313291 #4] DEBUG -- : User Exists (2.1ms) SELECT 1 AS one FROM "users" WHERE "users"."email" = $1 LIMIT $2 [["email", "kamigo.service@gmail.com"], ["LIMIT", 1]]
D, [2018-01-15T15:42:28.317361 #4] DEBUG -- : SQL (1.9ms) INSERT INTO "users" ("email", "encrypted_password", "created_at", "updated_at") VALUES ($1, $2, $3, $4) RETURNING "id" [["email", "kamigo.service@gmail.com"], ["encrypted_password", "$2a$11$EyR.yuDYI3J2s9/Q8Etk5evQzsz2bGAPdvdcr.xmFQbzYbBPQk/kK"], ["created_at", "2018-01-15 15:42:28.313883"], ["updated_at", "2018-01-15 15:42:28.313883"]]
D, [2018-01-15T15:42:28.320139 #4] DEBUG -- : (2.0ms) COMMIT
=> #<User id: 1, email: "kamigo.service@gmail.com", created_at: "2018-01-15 15:42:28", updated_at: "2018-01-15 15:42:28">
irb(main):002:0>
看到倒數第二行:
=> #<User id: 1, email: "kamigo.service@gmail.com", created_at: "2018-01-15 15:42:28", updated_at: "2018-01-15 15:42:28">
就表示建立好帳號了。
https://people-all-love-kamigo.herokuapp.com/keyword_mappings:
大家可以用我的帳號登入看看。
帳號:kamigo.service@gmail.com
密碼:kamigo
你們可以透過閱讀 scaffold 產生出來的程式碼來學習 HTML 和 Controller Action 的寫法。這跟學英文一樣,看到不懂的單字就 Google,這單字量還比英文少超多,大概 100~200 個字而已。
明天講怎麼發公告。

請問一下,這個是照你上面打嗎?
因為我想要新增自己的,結果出現以下這樣
你還沒有上傳程式碼吧
我剛剛也遇到一樣的問題
後來發現我程式碼放錯地方
在 app/controllers/keyword_mappings_controller.rb 加入
before_action :authenticate_user!
我卻不小心加在
app/models/user.rb
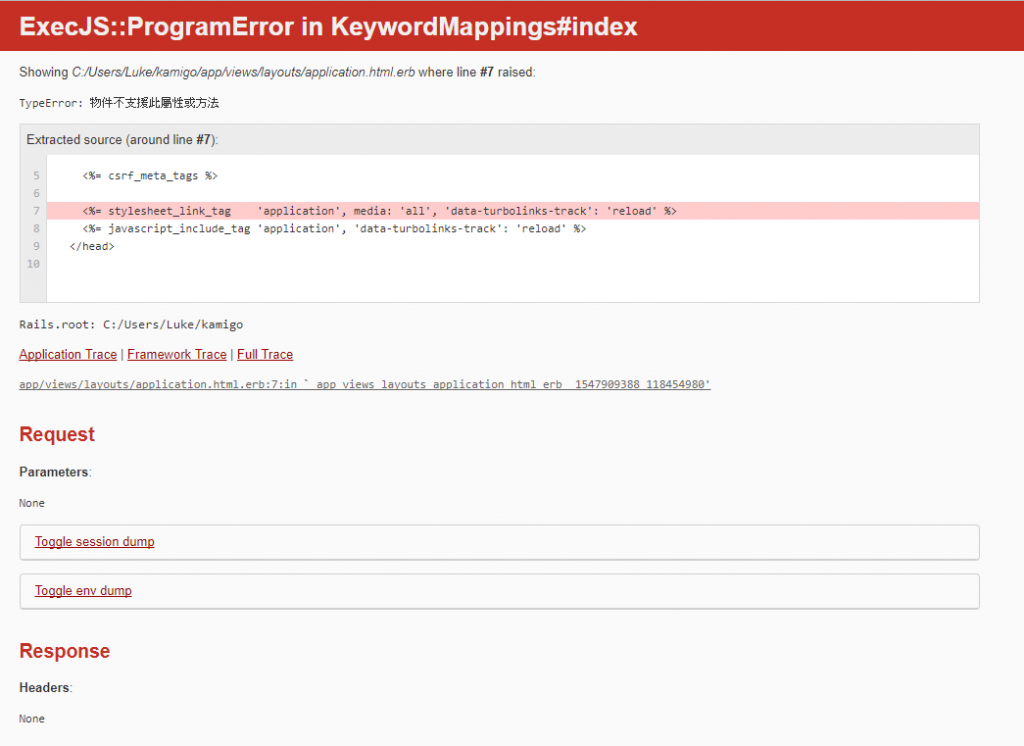
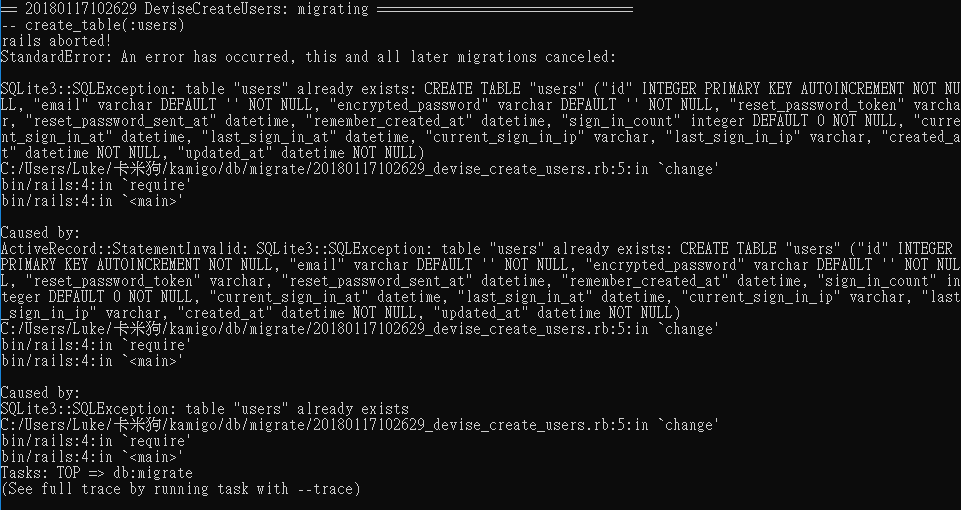
卡米大我照上面弄到執行時 出現了這個錯誤@@
最後是把app/views/layouts/application.html.erb 的"檔名"
改成 app/views/layouts/default.html.erb
才解決 不過應該也是治標不治本
詳細的方法在:https://stackoverflow.com/questions/12520456/execjsruntimeerror-on-windows-trying-to-follow-rubytutorial
不過destroy沒甚麼反應就是了....

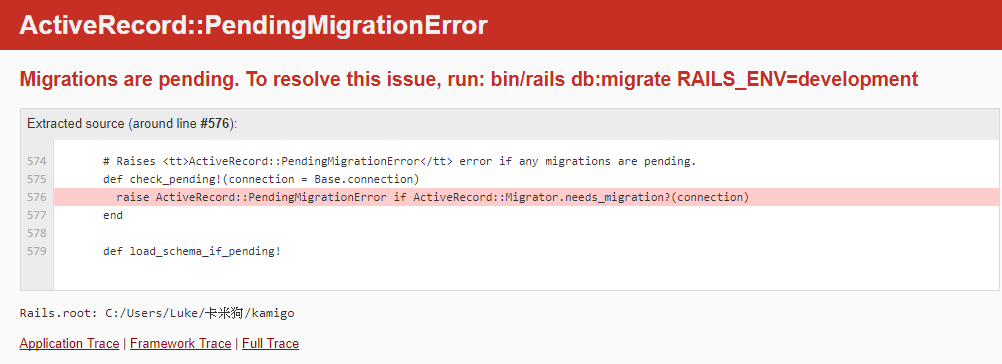
然後又出現了這個問題 可是把資料庫遷移過一次還是一樣
我看了那篇文章,我覺得裝 node.js 可能比較好
結果我先把app\assets\javascripts\application.js裡面最下面的
//= require_tree .
刪掉就好了
不過為了保險起見還是裝個node.js好了
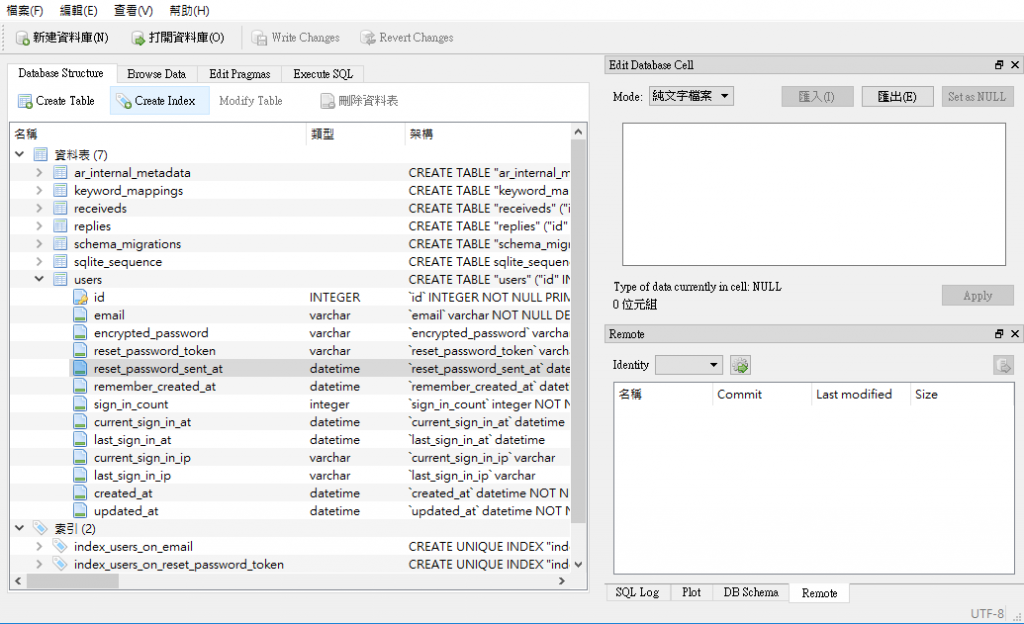
不過資料庫的問題依然存在 查了Devise的status是down
不過在heroku上是正常 看來又是windows的問題了
XD
我的錯誤畫面也一樣QQ
樓上裝 node.js 有用嗎
卡米大雖然這個在heroku上面沒問題 不過我還是想解決xD
後來找了一下錯誤訊息是這個 應該就是因為他沒有成功遷移才造成keyword_mapping整個掛掉(要先登入)
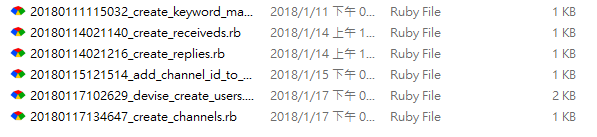
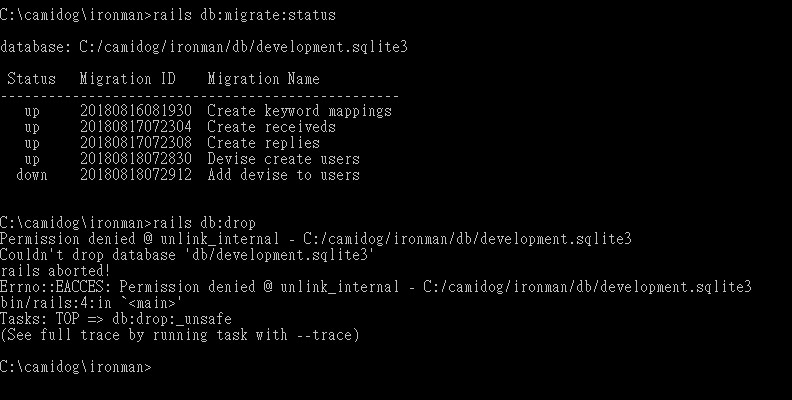
可以看一下你的 db/migrate 資料夾內的檔案列表嗎?

試試
rails db:drop
rails db:create
rails db:migrate
還是不行@@ 這兩個一直都是down
bundle exec rake db:migrate也試過了
0.0
好吧 看來可能是建置的時候有哪邊做錯了
不過還有一個問題 就是我想在天氣圖片前發送一個純文字訊息
#查天氣指令
def get_weather(received_text)
return nil unless received_text.include? '天氣'
upload_to_imgur(get_weather_from_cwb)
push_messages = get_time_from_cwb
push_to_line(channel_id, push_messages)
end
#取得最新雷達回波圖
def get_weather_from_cwb
uri = URI('http://www.cwb.gov.tw/V7/js/HDRadar_1000_n_val.js')
response = Net::HTTP.get(uri)
start_index = response.index('","') + 3
end_index = response.index('"),') - 1
"http://www.cwb.gov.tw" + response[start_index..end_index]
end
#取得最新雷達回波圖時間
def get_time_from_cwb
uri = URI('http://www.cwb.gov.tw/V7/js/HDRadar_1000_n_val.js')
response = Net::HTTP.get(uri)
time_start_index = response.index('("') +2
time_end_index = response.index('","') -1
"雷達回波圖:" + response[time_start_index..time_end_index]
end
可是怎麼試都同時只會有訊息或圖片出去而已 很疑惑的是一個是reply一個是push應該不會衝突阿
回應訊息其實可以傳陣列喔,只是要改原本的 code 我就懶了 XD
# 設定回覆訊息
image_message = {
type: "image",
originalContentUrl: reply_image,
previewImageUrl: reply_image
}
text_message = {
type: 'text',
text: reply_text
}
line.reply_message(reply_token, [text_message, image_message])
像這樣是可以的。

額 漏了這個沒回應到
從這張圖片來看,你的資料庫裡面已經存在 users 表格,但是你說你的 migration 還沒做完,真的是怪怪的。
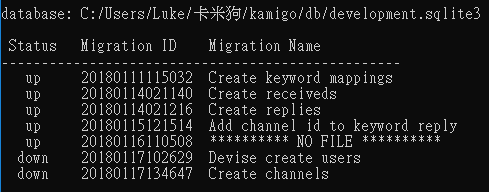
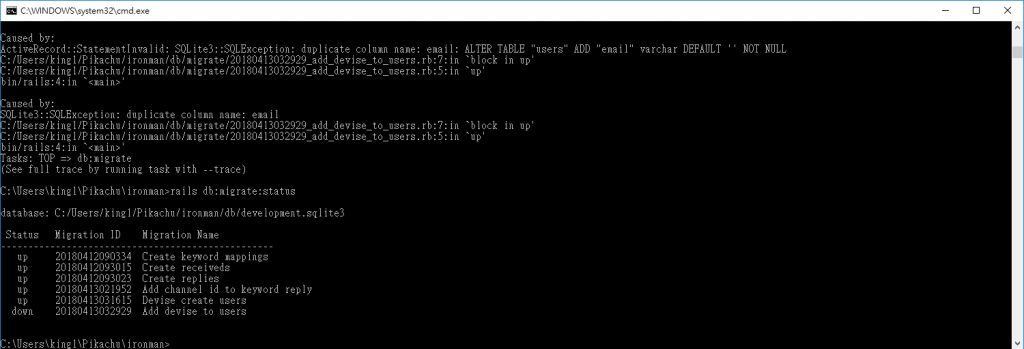
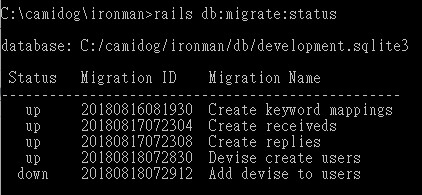
可以看一下 rails db:migrate:status 會出現什麼嗎?

哇 多一個 no file 應該就是這裡出了問題。
那有甚麼指令可以把它刪除的嗎@@
我好像知道錯誤在哪裡了 因為我之前先照著教學做了一次可是出現了第一個錯誤 然後我就把文件都先刪掉重新做一次 所以後來新的遷移檔才會出問題 可是要怎麼把已經在資料庫內的資料刪掉呢 用db browser就可以了嗎
rails db:drop
rails db:create
rails db:migrate
那個ExecJS::ProgramError,我裝了Node.js,再重開PC後,未改任何檔名或程式,就解決了。
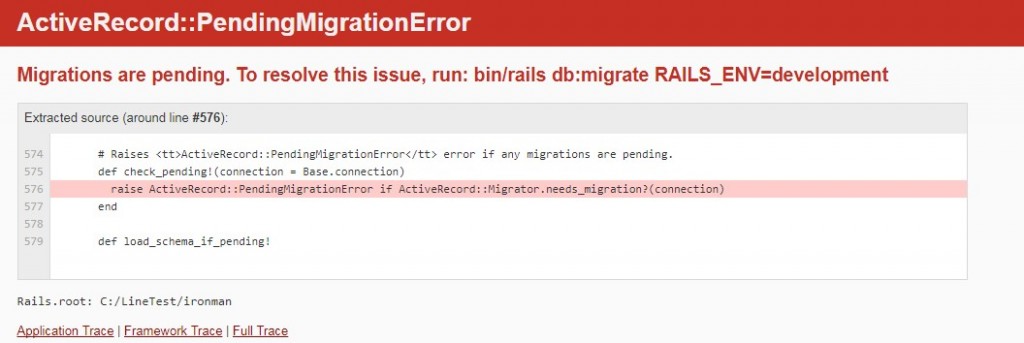
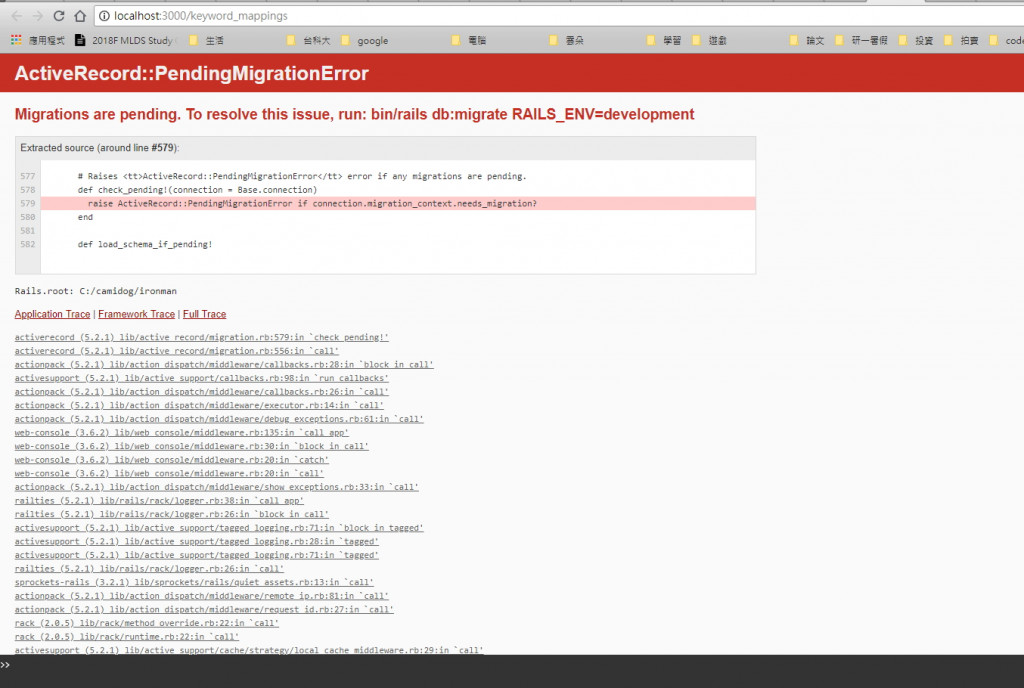
想請問大大,剛剛做到這個步驟時(然後開啟網頁 http://localhost:3000/keyword_mappings)
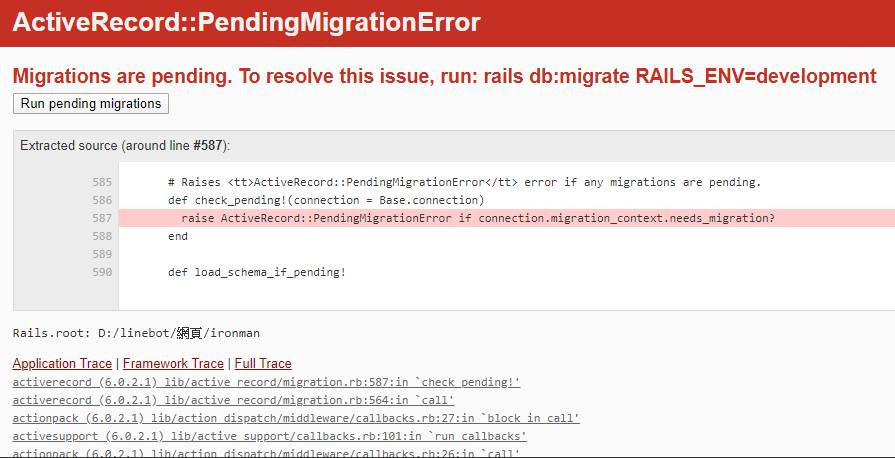
卻出現以下錯誤,想請問一下要怎麼解決
完整錯誤訊息:
https://drive.google.com/open?id=1pATrDNWjpxCupp3RL02fW0_LEXhj45ksmrW-KTjk4ZU

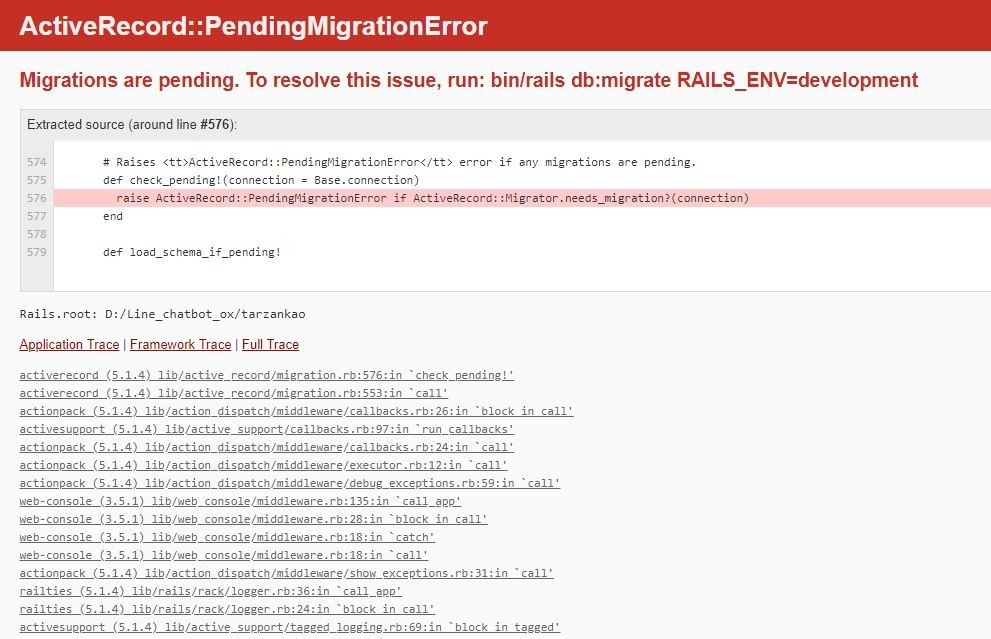
他說:你要先執行 rails db:migrate
執行了還是出現耶???
試試看 rails db:migrate:status 會顯示什麼?
謝謝卡米大~![]()
我後來直接上傳heroku就正常了XDDD
然後想再問一個問題就是使用者帳號可以建立多組嗎?
可以
卡卡米你好~
我也失敗了,
我的可以正常顯示註冊、登入畫面,
但是按下註冊、登入按鈕後,
會顯示下列錯誤訊息 QAQ

嗯,我剛剛也有看到這個錯誤訊息,但是在 heroku 上是好的,所以應該是 windows 的問題,我還沒找到怎麼解。
當你使用任何需要加密功能的套件時,比方說 Devise。
安裝了不能在 windows 下正常執行的 bcrypt 套件。
先解除安裝所有 bcrypt
gem uninstall bcrypt-ruby
gem uninstall bcrypt
再安裝正確版本
gem install bcrypt --platform=ruby
你的 Gemfile 應該加入這行
gem 'bcrypt', '~> 3.1.11'
https://github.com/codahale/bcrypt-ruby/issues/142#issuecomment-291345799
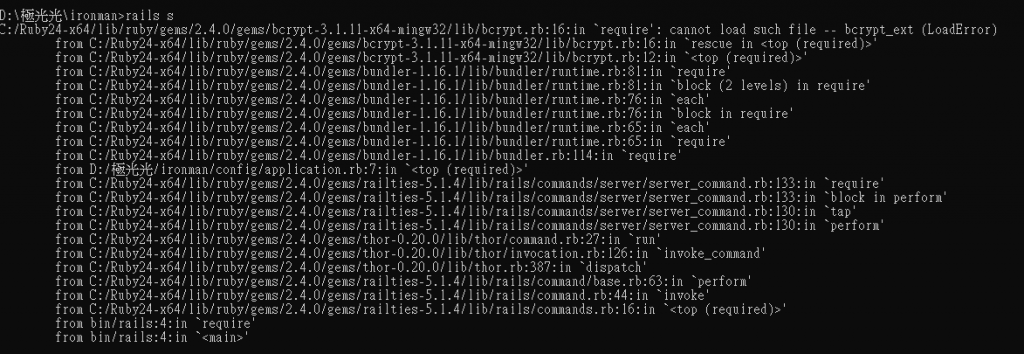
我也是卡在這邊.... 可是加入了gem 'bcrypt', '~> 3.1.11' 之後網頁反而開不起來

gem uninstall bcrypt-ruby
gem uninstall bcrypt
這兩個跑過沒問題
gem install bcrypt --platform=ruby
這個就會出現紅字失敗
失敗的訊息是什麼呢?
你的 Gemfile 裡面寫了什麼?
我後來是這樣成功的
先在 Gemfile 加入這一行
gem 'bcrypt', platforms: :ruby
然後再到小黑框依序輸入這些指令
gem uninstall bcrypt-ruby
gem uninstall bcrypt
gem install bcrypt --platform=ruby
這樣應該就可以了,
試試看吧 :)
這是在加入 before_action :authenticate_user! 前可以行得通,
加入後就又會一直出現跟樓上一樣的錯誤訊息,
不過在 heroku 是可以正常執行的 :)
![]()
我想如法炮製,做一個 頻道 管理後台.... 卻做不出來 @@"
應該是下這樣的一行指令,一步接一步 就能成功了呀
(有一些錯誤有點眼熟,還沒查出來...)
rails g scaffold channel channel_id --skip
C:\Users\Nien\Desktop\粘粘的卡米狗\ironman>rails g scaffold channel channel_id -
-skip
invoke active_record
C:/Ruby24-x64/lib/ruby/gems/2.4.0/gems/thor-0.20.0/lib/thor/actions.rb:117:in g sub!': incompatible character encodings: UTF-8 and CP950 (Encoding::Compatibilit yError) from C:/Ruby24-x64/lib/ruby/gems/2.4.0/gems/thor-0.20.0/lib/thor/actions .rb:117:in relative_to_original_destination_root'
from C:/Ruby24-x64/lib/ruby/gems/2.4.0/gems/railties-5.1.4/lib/rails/gen
erators/actions/create_migration.rb:29:in relative_existing_migration' from C:/Ruby24-x64/lib/ruby/gems/2.4.0/gems/railties-5.1.4/lib/rails/gen erators/actions/create_migration.rb:45:in on_conflict_behavior'
from C:/Ruby24-x64/lib/ruby/gems/2.4.0/gems/thor-0.20.0/lib/thor/actions
/empty_directory.rb:115:in invoke_with_conflict_check' from C:/Ruby24-x64/lib/ruby/gems/2.4.0/gems/thor-0.20.0/lib/thor/actions /create_file.rb:60:in invoke!'
from C:/Ruby24-x64/lib/ruby/gems/2.4.0/gems/thor-0.20.0/lib/thor/actions
.rb:94:in action' from C:/Ruby24-x64/lib/ruby/gems/2.4.0/gems/railties-5.1.4/lib/rails/gen erators/migration.rb:34:in create_migration'
from C:/Ruby24-x64/lib/ruby/gems/2.4.0/gems/railties-5.1.4/lib/rails/gen
erators/migration.rb:63:in migration_template' from C:/Ruby24-x64/lib/ruby/gems/2.4.0/gems/activerecord-5.1.4/lib/rails /generators/active_record/model/model_generator.rb:20:in create_migration_file'
(... 下略 ...)
雖然這樣有點怪怪der 但你試試看把黏黏的卡米狗 資料夾名稱改成英文之後再試試看
恩恩 我明天測試看看
感恩卡米 讚嘆卡米
感恩卡米 讚嘆卡米
竟然真的就這樣成功了~~~ 感動到忍不住想哭~~ ㄎㄎ
因為我嘗試了很多的方法... 都看不出哪邊編碼有問題....不斷的在前幾篇的編碼來回查看
昨天看到您的回覆其實本來也半信半疑(現在想想我真的很不應該有這樣的想法)
因為我之前也是用中文,也都可以
總之,非常感謝卡米大師~~~ 讓卡關多天的我,終於成功了~~
我也覺得用中文應該要可以 QQ
恩 也許我有動到什麼設定 導致後來不可以
因此我也沒想到 會是資料夾 中文 編碼問題
我英文不是很好 用GOOGLE翻譯 只知道是編碼問題
呵呵 還是卡米大師厲害
感恩卡米 讚嘆卡米

請問:執行 rails generate devise:install 出現如圖錯誤訊息,怎麼解?
如果你的專案資料夾路徑含有中文,改成英文之後再試試看
資料夾改英文之後, rails generate devise:install 過了。
感謝

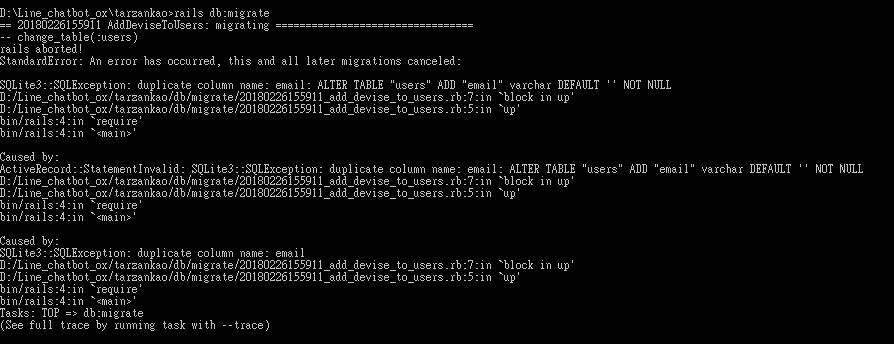
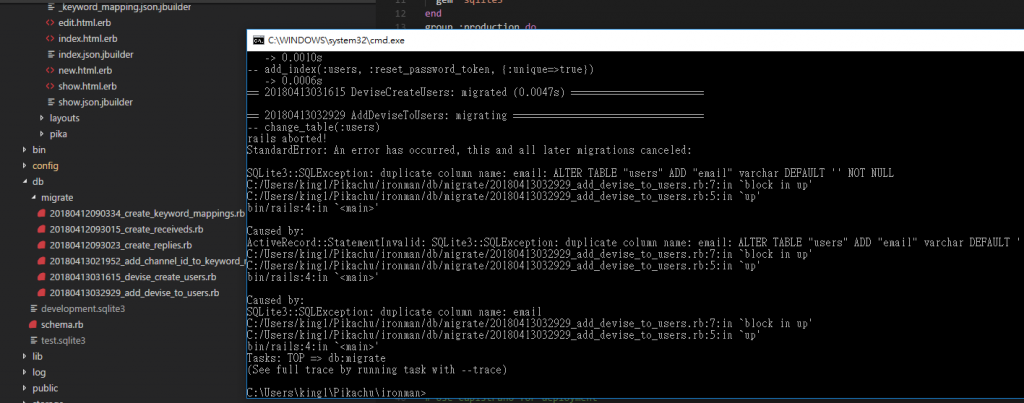
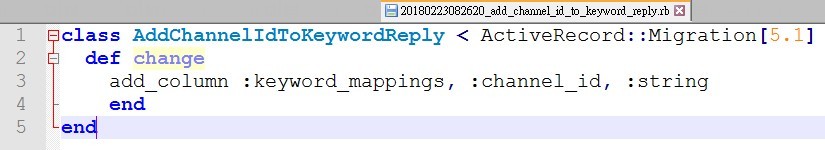
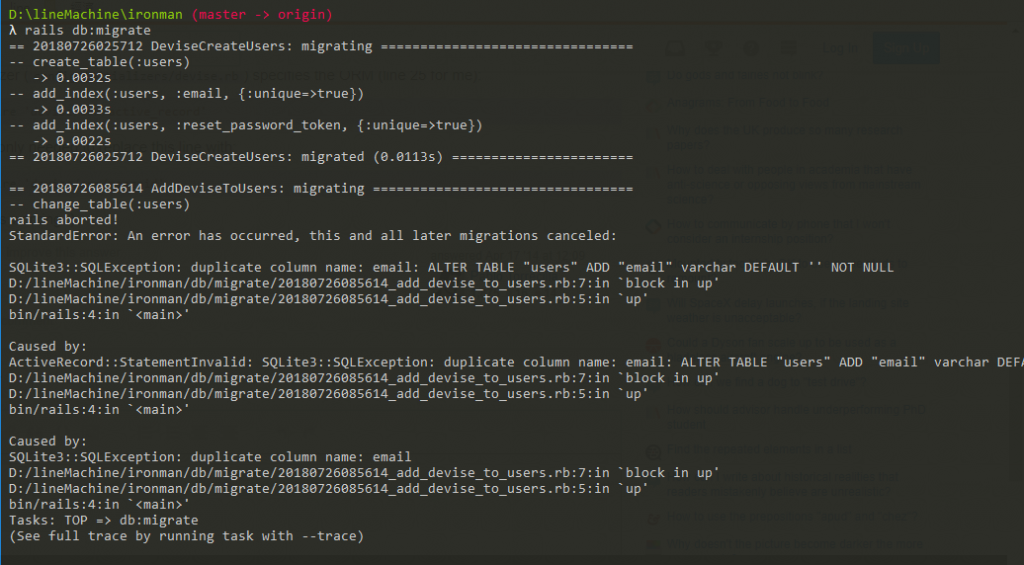
請問上面這個指令因為是重複作了,所以 db/migrate/<一串數字>add.....
這個檔名多了"add",而且少了下圖的幾行程式,這樣子程式會有問題嗎?
直接去網頁 http://localhost:3000/users/sigh_up 出現下圖錯誤:

然後我照上面幾位大大的Q&A,作了 rails db:migrate,出現下圖錯誤,我是不是把他搞亂了?
忘記放圖...
對的,你要把多餘的 migration 檔案刪掉,然後下這些指令
rails db:drop
rails db:create
rails db:migrate
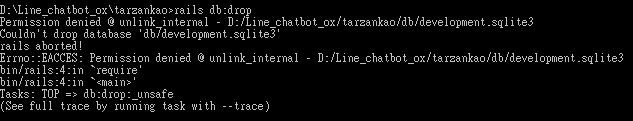
刪掉有"add"的migration檔案後,執行rails db:drop,出現下圖錯誤:
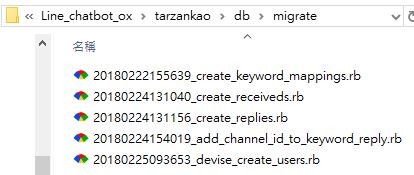
下圖中的 20180225093653_devise_create_users.rb 這個檔也要刪嗎?
看起來是這個小黑框沒有權限刪除資料庫 你可以手動刪除那個 .sqlite3 檔案,然後跳過 rails db:drop 指令,執行後面的那些
謝謝米大耐心指導,卡了3天終於正常!
請教一下卡米大 我在初始化rails generate devise:install 和 產生用戶模型 rails generate devise user 這邊都正常執行。
可是開啟網頁也跟上面出現同樣的畫面 參考了大家的Q&A 也手動刪除 .sqlite3 檔案 去跳過 rails db:drop 指令執行後面的指令。
不過只要執行指令 那些.sqlite3 檔案就會自行產生出來... 這樣是正確的嗎 ?
我的status狀態也 沒有 NO FILE 可是ADD device一直都是down的狀態

我重新再做一次就成功解決了.. (?)
0.0
.
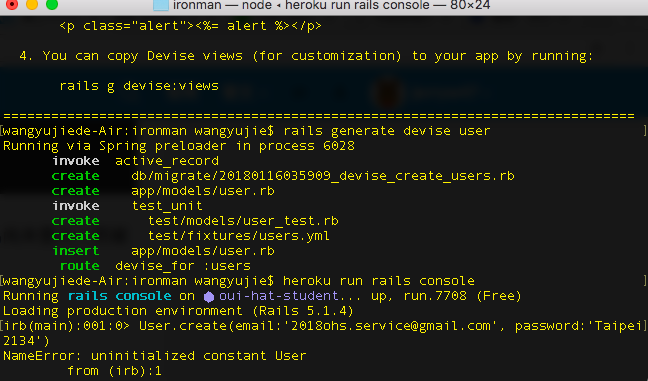
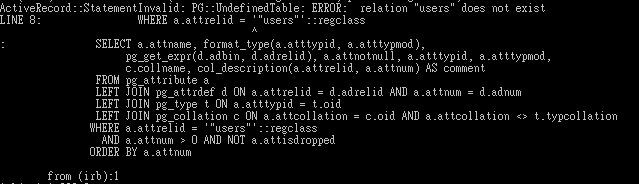
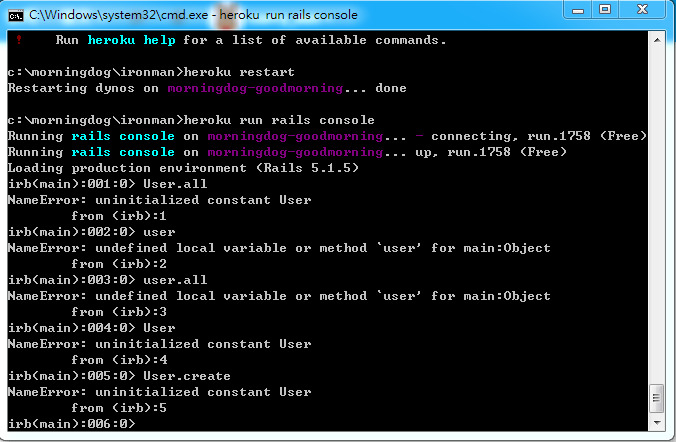
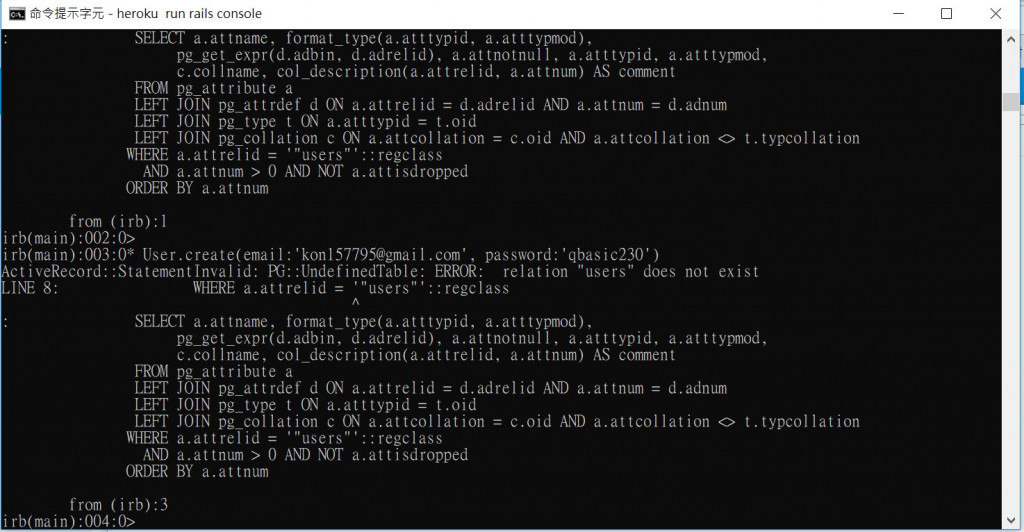
我把程式上傳,在heroku run rails console 下,執行 User.create 指令後,出現下圖錯誤:
在 Heroku 上的資料庫遷移
heroku run rake db:migrate
如果你已經跑了資料庫遷移程式,但他還是找不到新欄位的話,可以試試看重開 heroku server:
heroku restart
謝謝您,執行完 migrate 就成功了。
請教:在後台管理想作個登出的功能?
找一個地方放超連結 連到 /users/sign_out 就可以囉
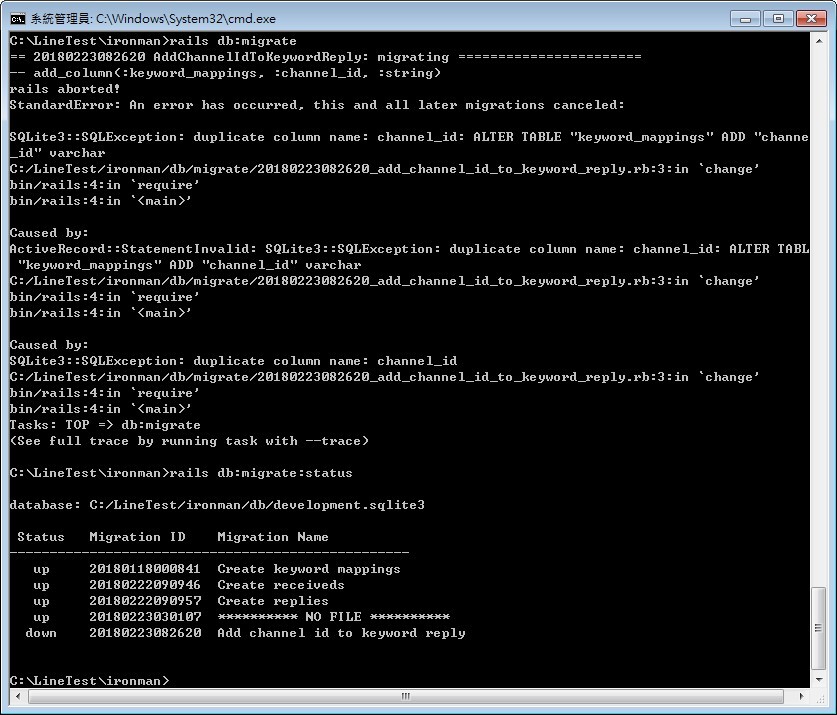
你好,最近終於有空繼續實作卡米狗了,但在操作完「生成 View」後打開rails s,跑出以下圖示。
看起來是要我執行rails db:migrate,執行後如下圖。
好像多了一個NO FILE和叫我去看add_channel_id_to_keyword_reply.rb,打開如下圖。
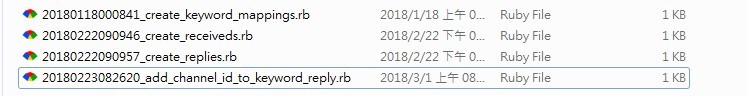
另外補上ironman\db\migrate的資料夾圖示,再麻煩卡米大了,謝謝。
請參考上面我 2/27 問的狀況,和您的狀況相似,卡米大有解答了。
卡米大,再請教一個問題:
如果想讓相同 keyword 的不同 message 隨機回覆,是不是把
KeywordMapping.where(keyword: received_text).last&.message 這裏的 last 改成 random?
懂
good~
做到最後一個步驟也上傳heroku跟跑過資料庫
結果要新增User的資料出現這樣的錯誤了0.0

看起來是 server 上面的程式碼是舊的。
感謝你這麼快速回應,後來我找到問題了
要先把程式碼pull下來之後再push上去,就正常運行了 :)
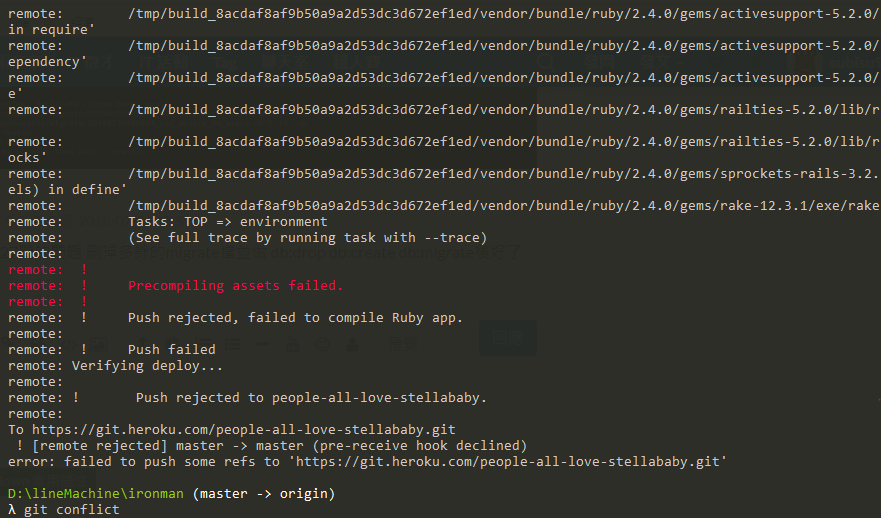
![]()
卡米大 再請教一下 ..
我git 在push的時候一直push不上去 的問題該如何解決呢 QAQ![]()


不確定為什麼你會遇到這個問題,但解法應該是 打開 config/initializers/devise.rb
找到第11行 把最前面的 # 刪掉就好了
卡米大你好,請教一下,
我也在git push的時候push不上去,也試過"打開 config/initializers/devise.rb 找到第11行 把最前面的 # 刪掉" 的方式,也試過退回記得曾經改過的code,但是始終無法恢復正常:
(我還沒做註冊和新增帳號功能)
-----> Ruby app detected
-----> Compiling Ruby/Rails
-----> Using Ruby version: ruby-2.4.4
Removing `Gemfile.lock` because it was generated on Windows.
Bundler will do a full resolve so native gems are handled properly.
This may result in unexpected gem versions being used in your app.
In rare occasions Bundler may not be able to resolve your dependencies at all.
https://devcenter.heroku.com/articles/bundler-windows-gemfile
-----> Installing dependencies using bundler 1.15.2
Running: bundle install --without development:test --path vendor/bundle --binstubs vendor/bundle/bin -j4
The dependency tzinfo-data (>= 0) will be unused by any of the platforms Bundler is installing for. Bundler is installing for ruby but the dependency is only for x86-mingw32, x86-mswin32, x64-mingw32, java. To add those platforms to the bundle, run bundle lock --add-platform x86-mingw32 x86-mswin32 x64-mingw32 java.
Fetching gem metadata from https://rubygems.org/..........
Fetching version metadata from https://rubygems.org/..
Fetching dependency metadata from https://rubygems.org/.
Resolving dependencies...
Using rake 12.3.1
Using concurrent-ruby 1.0.5
Using minitest 5.11.3
Using thread_safe 0.3.6
Using builder 3.2.3
Using erubi 1.7.1
Using mini_portile2 2.3.0
Using crass 1.0.4
Using rack 2.0.5
Using nio4r 2.3.1
Using websocket-extensions 0.1.3
Using mini_mime 1.0.0
Using arel 9.0.0
Using mimemagic 0.3.2
Fetching bcrypt 3.1.11
Using msgpack 1.2.4
Using bundler 1.15.2
Using coffee-script-source 1.12.2
Using execjs 2.7.0
Using method_source 0.9.0
Using thor 0.20.0
Fetching orm_adapter 0.5.0
Using duktape 1.6.1.0
Using ffi 1.9.23
Using multi_json 1.13.1
Using line-bot-api 1.2.2
Using pg 0.21.0
Using puma 3.11.4
Using rb-fsevent 0.10.3
Using tilt 2.0.8
Using turbolinks-source 5.1.0
Using tzinfo 1.2.5
Using nokogiri 1.8.2
Using rack-test 1.0.0
Fetching warden 1.2.7
Installing orm_adapter 0.5.0
Installing bcrypt 3.1.11 with native extensions
Installing warden 1.2.7
Using i18n 1.0.1
Using sprockets 3.7.1
Using websocket-driver 0.7.0
Using mail 2.7.0
Using marcel 0.3.2
Using bootsnap 1.3.0
Using coffee-script 2.4.1
Using uglifier 4.1.10
Using rb-inotify 0.9.10
Using turbolinks 5.1.1
Using loofah 2.2.2
Using activesupport 5.2.0
Using sass-listen 4.0.0
Using rails-html-sanitizer 1.0.4
Using rails-dom-testing 2.0.3
Using globalid 0.4.1
Using activemodel 5.2.0
Using jbuilder 2.7.0
Using sass 3.5.6
Using actionview 5.2.0
Using activejob 5.2.0
Using activerecord 5.2.0
Using actionpack 5.2.0
Using actioncable 5.2.0
Using actionmailer 5.2.0
Using activestorage 5.2.0
Using railties 5.2.0
Using sprockets-rails 3.2.1
Using coffee-rails 4.2.2
Fetching responders 2.4.0
Using rails 5.2.0
Using sass-rails 5.0.7
Installing responders 2.4.0
Fetching devise 4.4.3
Installing devise 4.4.3
Bundle complete! 17 Gemfile dependencies, 68 gems now installed.
Gems in the groups development and test were not installed.
Bundled gems are installed into ./vendor/bundle.
Bundle completed (4.84s)
Cleaning up the bundler cache.
The latest bundler is 1.16.1, but you are currently running 1.15.2.
To update, run gem install bundler
-----> Installing node-v8.10.0-linux-x64
-----> Detecting rake tasks
-----> Preparing app for Rails asset pipeline
Running: rake assets:precompile
rake aborted!
ArgumentError: '' is not a supported controller name. This can lead to potential routing problems. See http://guides.rubyonrails.org/routing.html#specifying-a-controller-to-use
/tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/actionpack-5.2.0/lib/action_dispatch/routing/mapper.rb:314:in block (2 levels) in check_controller_and_action' /tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/actionpack-5.2.0/lib/action_dispatch/routing/mapper.rb:359:in translate_controller'
/tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/actionpack-5.2.0/lib/action_dispatch/routing/mapper.rb:310:in block in check_controller_and_action' /tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/actionpack-5.2.0/lib/action_dispatch/routing/mapper.rb:325:in check_part'
/tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/actionpack-5.2.0/lib/action_dispatch/routing/mapper.rb:309:in check_controller_and_action' /tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/actionpack-5.2.0/lib/action_dispatch/routing/mapper.rb:254:in normalize_options!'
/tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/actionpack-5.2.0/lib/action_dispatch/routing/mapper.rb:118:in initialize' /tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/actionpack-5.2.0/lib/action_dispatch/routing/mapper.rb:71:in new'
/tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/actionpack-5.2.0/lib/action_dispatch/routing/mapper.rb:71:in build' /tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/actionpack-5.2.0/lib/action_dispatch/routing/mapper.rb:1931:in add_route'
/tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/actionpack-5.2.0/lib/action_dispatch/routing/mapper.rb:1903:in decomposed_match' /tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/actionpack-5.2.0/lib/action_dispatch/routing/mapper.rb:1867:in block in map_match'
/tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/actionpack-5.2.0/lib/action_dispatch/routing/mapper.rb:1861:in each' /tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/actionpack-5.2.0/lib/action_dispatch/routing/mapper.rb:1861:in map_match'
/tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/actionpack-5.2.0/lib/action_dispatch/routing/mapper.rb:1609:in match' /tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/actionpack-5.2.0/lib/action_dispatch/routing/mapper.rb:742:in map_method'
/tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/actionpack-5.2.0/lib/action_dispatch/routing/mapper.rb:703:in get' /tmp/build_f3b8f23fcf280a21610d705d694a6f98/config/routes.rb:12:in block in '
/tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/actionpack-5.2.0/lib/action_dispatch/routing/route_set.rb:432:in instance_exec' /tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/actionpack-5.2.0/lib/action_dispatch/routing/route_set.rb:432:in eval_block'
/tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/actionpack-5.2.0/lib/action_dispatch/routing/route_set.rb:414:in draw' /tmp/build_f3b8f23fcf280a21610d705d694a6f98/config/routes.rb:1:in '
/tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/bootsnap-1.3.0/lib/bootsnap/load_path_cache/core_ext/kernel_require.rb:50:in load' /tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/bootsnap-1.3.0/lib/bootsnap/load_path_cache/core_ext/kernel_require.rb:50:in load'
/tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/activesupport-5.2.0/lib/active_support/dependencies.rb:277:in block in load' /tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/activesupport-5.2.0/lib/active_support/dependencies.rb:249:in load_dependency'
/tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/activesupport-5.2.0/lib/active_support/dependencies.rb:277:in load' /tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/railties-5.2.0/lib/rails/application/routes_reloader.rb:57:in block in load_paths'
/tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/railties-5.2.0/lib/rails/application/routes_reloader.rb:57:in each' /tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/railties-5.2.0/lib/rails/application/routes_reloader.rb:57:in load_paths'
/tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/railties-5.2.0/lib/rails/application/routes_reloader.rb:20:in reload!' /tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/railties-5.2.0/lib/rails/application/routes_reloader.rb:43:in block in updater'
/tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/activesupport-5.2.0/lib/active_support/file_update_checker.rb:83:in execute' /tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/railties-5.2.0/lib/rails/application/routes_reloader.rb:44:in updater'
/tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/railties-5.2.0/lib/rails/application/routes_reloader.rb:33:in execute_if_updated' /tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/railties-5.2.0/lib/rails/application/finisher.rb:130:in block in module:Finisher'
/tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/railties-5.2.0/lib/rails/initializable.rb:32:in instance_exec' /tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/railties-5.2.0/lib/rails/initializable.rb:32:in run'
/tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/railties-5.2.0/lib/rails/initializable.rb:61:in block in run_initializers' /tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/railties-5.2.0/lib/rails/initializable.rb:60:in run_initializers'
/tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/railties-5.2.0/lib/rails/application.rb:361:in initialize!' /tmp/build_f3b8f23fcf280a21610d705d694a6f98/config/environment.rb:5:in '
/tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/bootsnap-1.3.0/lib/bootsnap/load_path_cache/core_ext/kernel_require.rb:21:in require' /tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/bootsnap-1.3.0/lib/bootsnap/load_path_cache/core_ext/kernel_require.rb:21:in block in require_with_bootsnap_lfi'
/tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/bootsnap-1.3.0/lib/bootsnap/load_path_cache/loaded_features_index.rb:65:in register' /tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/bootsnap-1.3.0/lib/bootsnap/load_path_cache/core_ext/kernel_require.rb:20:in require_with_bootsnap_lfi'
/tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/bootsnap-1.3.0/lib/bootsnap/load_path_cache/core_ext/kernel_require.rb:29:in require' /tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/activesupport-5.2.0/lib/active_support/dependencies.rb:283:in block in require'
/tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/activesupport-5.2.0/lib/active_support/dependencies.rb:249:in load_dependency' /tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/activesupport-5.2.0/lib/active_support/dependencies.rb:283:in require'
/tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/railties-5.2.0/lib/rails/application.rb:337:in require_environment!' /tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/railties-5.2.0/lib/rails/application.rb:520:in block in run_tasks_blocks'
/tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/sprockets-rails-3.2.1/lib/sprockets/rails/task.rb:62:in block (2 levels) in define' /tmp/build_f3b8f23fcf280a21610d705d694a6f98/vendor/bundle/ruby/2.4.0/gems/rake-12.3.1/exe/rake:27:in <top (required)>'
Tasks: TOP => environment
(See full trace by running task with --trace)
!
! Precompiling assets failed.
!
! Push rejected, failed to compile Ruby app.
! Push failed
是這段問題嗎?
Running: rake assets:precompile
rake aborted!
ArgumentError: '' is not a supported controller name.
不知道怎麼弄一弄,竟然好了.....
不好意思,想請問一下:
在一開始產生完後臺,執行rails s之後,變成這樣:
如果不管這個問題照著後續執行,就會卡在登入的部分,輸入了帳號密碼之後不會跳轉到Index,但也不會出現錯誤,就是把頁面更新一次之後依然在登入的頁面
嗚嗚嗚不太懂這是發生了什麼事情QAQ
看不到你貼的圖呢
好像要點開新分頁去看?
⋯⋯怎麼就連圖片的上傳都不成功呢QAQ
https://imgur.com/a/QSbEdUV
你的 KeywordMapping 裡面沒有 channel_id 應該是你前面的章節有東西跳過了?
好的 我再試試看 謝謝大大抽空回答OVO
謝謝卡米大,已經解決channel_id的問題了
想再問問能不能在後台管理的地方做切開字元?
關鍵字很難每次都打一樣的(越做越多就忘了確切的關鍵字QQ)
什麼是切開字元
切字串?(應該是這個詞我也不懂)
一句話裡面只要有包含特定的字就會有對應的回應⋯⋯大概是這樣?
呃、就是不用整串關鍵字都一模一樣的
喔喔 這個的話你需要學會更多資料庫查詢的技巧,關鍵字是 rails like 查詢 你可以去查查看
好的謝謝<3

你好~ 目前已知添加時可能不小心把USER多打ㄧ個S 請問該到哪邊進行修改
這個很難改喔 XD
建議你就一路加S下去好了
我也遇到了QQ 不能新增帳號 該如何解決

以解決 原來是忘記heroku run rake db:migrate

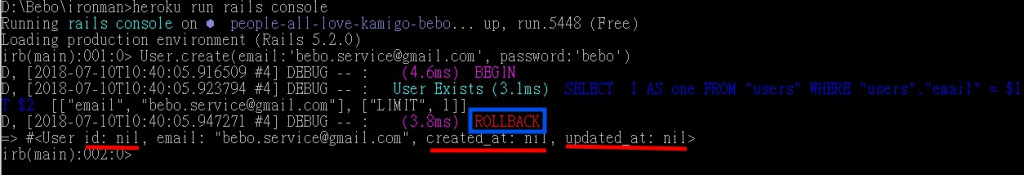
為什麼會出現nil?
表示還沒儲存
他不允許你新增相同 mail 的 user 第二次
我有儲存了
mail我也換過了
還是一樣
但拿你上面的mail有成功
你不要 create 第二次就好了
卡米大,我現在可以成功連到註冊網站和keywordmapping,可是我連進去後資料是空白的,沒有之前設定的那兩個關鍵字( Q;A Q1;A1)
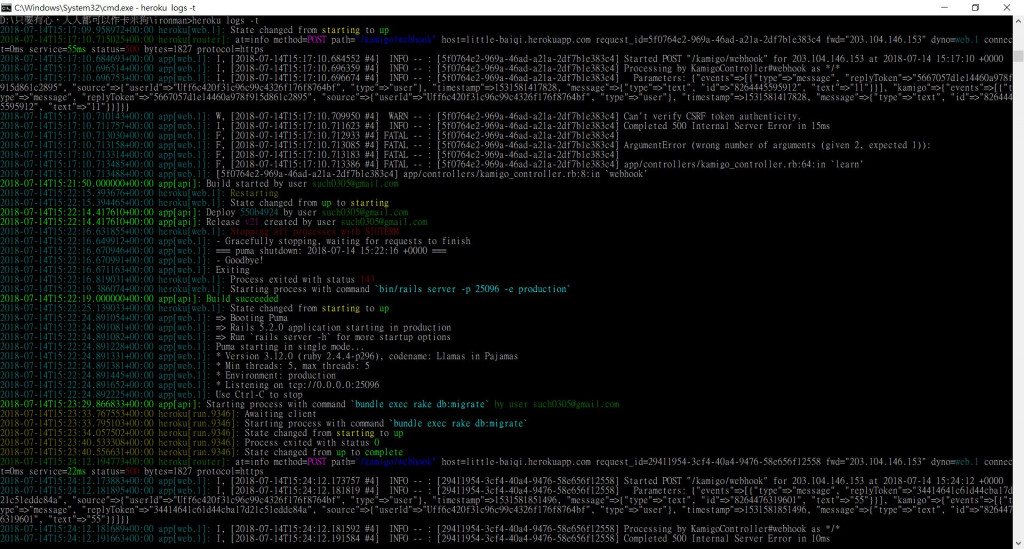
我得機器人現在都無法運作QAQ 有看了下log,我有在看一遍內容,可是他還是顯示500的錯誤(((
我原先的函數定義有誤,有重審一變再做更改(就是learn)
這是log
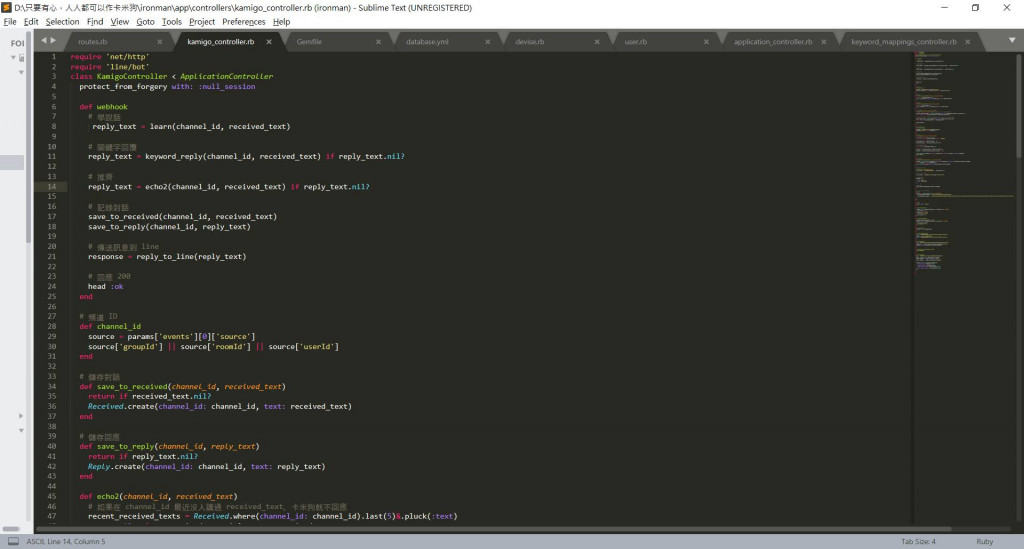
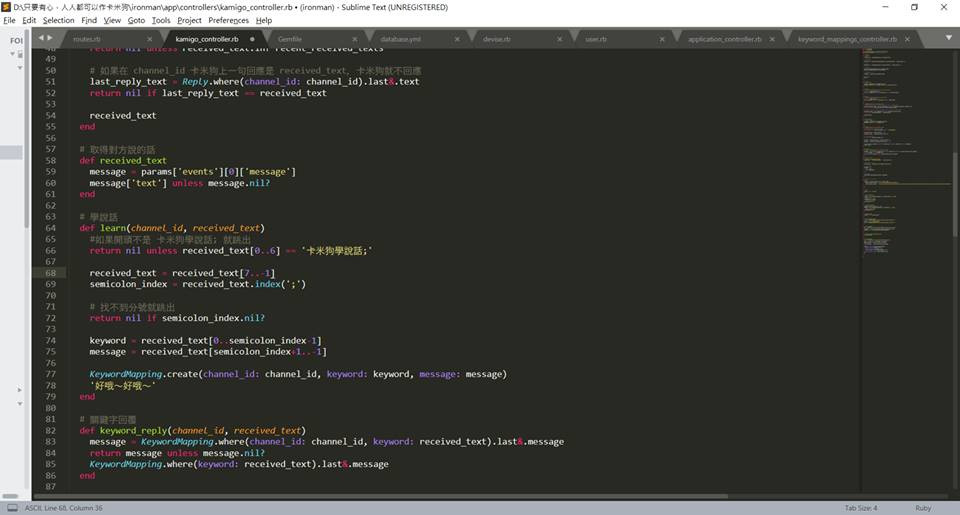
這是controller

看不出來問題在哪,也許你可以考慮用 p 印一些內容在 log 上
自行解決上述問題惹,可是無法讓機器人從keywordmapping裡讀取資料QQ
index頁裡面仍是沒有先前設定的關鍵字,在裡面新增的資料機器人也無法讀取到。
會是因為重新註冊關係嗎~~~??

重新註冊是什麼意思
就是當初我設定的帳戶登不進去,後來在下面的sign up 在註冊一次
你可以使用 rails c 去檢查目前資料模型的內容
卡米大,我去查看資料模型的內容,裡面變成了空值
執行完rails db:create
rails db:migrate這兩個指令後(也手動刪除.sqlite3的檔案)
現在keywordmapping可以點進去,但顯示的內容是全無資料
sign_up則無法QAQ(我也有進行過heroku資料庫遷移)
.sqlite3 是你的資料庫檔案,它包含了所有資料模型裡的資料,你刪除之後資料就會清空,你重新 db:create 只會得到一個空的資料庫
那這樣我是不是得重作惹![]()
不用啊 你就再把資料加回來就好
好得好的<3 謝謝卡米大,不過我sign_up的問題還是一樣沒有解決QQ
https://ithelp.ithome.com.tw/upload/images/20180722/201097210941aCICO7.jpg
卡米大,我一直有個疑問,在管理後台裡面建立的關鍵字機器人事不是讀取不到? 那裏只是方便我們整理我們有的資料,不是有人教他就會自動跑到上面去的?
卡米大,我也有相同的問題,透過管理後台建立的關鍵字,一直無法跟Heroku 上的資料庫做sync,有辦法自動讓他們連動嗎? 謝謝
問題已解決
輸入
rails generate devise:install
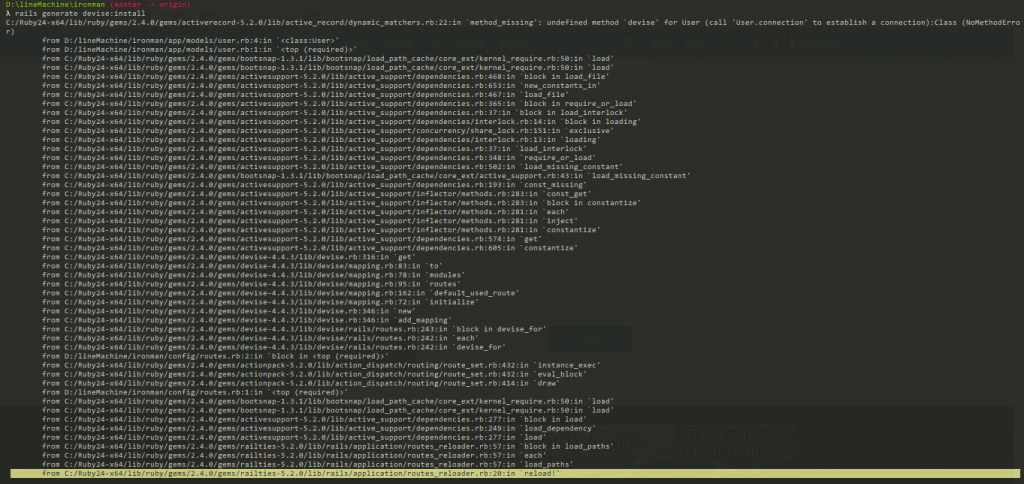
卻出現以下錯誤訊息
C:/Ruby24-x64/lib/ruby/gems/2.4.0/gems/activerecord-5.2.0/lib/active_record/dynamic_matchers.rb:22:i n method_missing': undefined method devise' for User (call 'User.connection' to establish a connection):Class (NoMethodError)
from D:/lineMachine/ironman/app/models/user.rb:4:in <class:User>' from D:/lineMachine/ironman/app/models/user.rb:1:in <top (required)>'
我git reset head --hard 回去後重做就好了QQ""
想問
跟剛剛的 scaffold 差不多,該生的都生好了。
註冊頁:http://localhost:3000/users/sign_up
登入頁:http://localhost:3000/users/sign_in
這部分><""" 甚麼指令生成這兩個頁面

爬文後看2/27問的問題 刪掉多餘的migrate檔並做 db:drop db:create db:migrate後好了 感謝><

最後一張圖,需要看到完整的訊息,只看到尾段無法判定問題
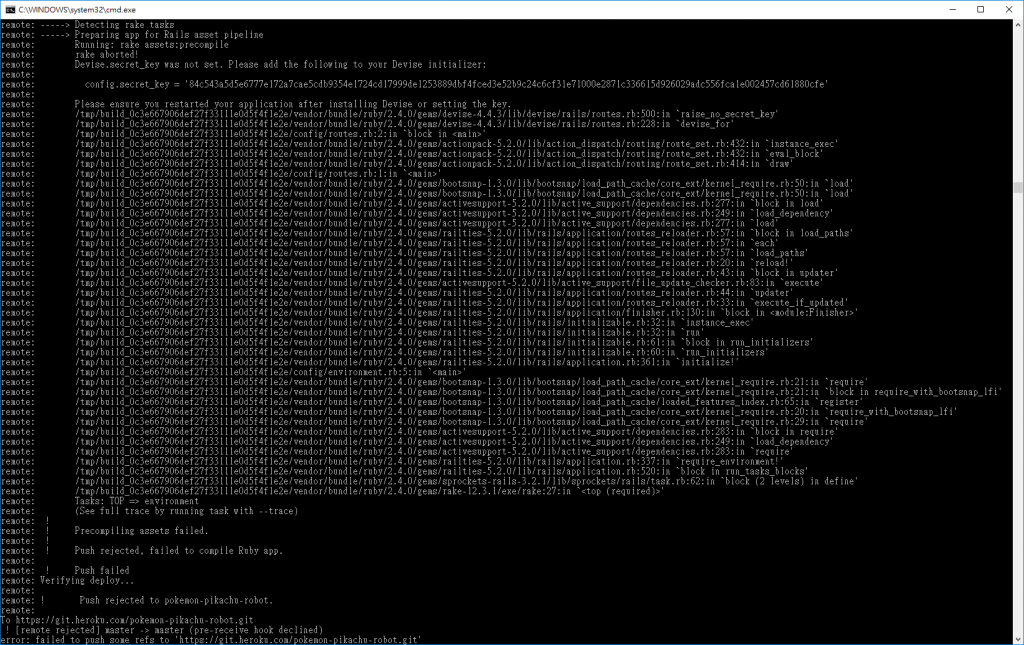
D:\lineMachine\ironman (master -> origin)
λ git push heroku master
Counting objects: 51, done.
Delta compression using up to 4 threads.
Compressing objects: 100% (50/50), done.
Writing objects: 100% (51/51), 14.31 KiB | 861.00 KiB/s, done.
Total 51 (delta 18), reused 0 (delta 0)
remote: Compressing source files... done.
remote: Building source:
remote:
remote: -----> Ruby app detected
remote: -----> Compiling Ruby/Rails
remote: -----> Using Ruby version: ruby-2.4.4
remote:
remote: ###### WARNING:
remote:
remote: Removing Gemfile.lock because it was generated on Windows.
remote: Bundler will do a full resolve so native gems are handled properly.
remote: This may result in unexpected gem versions being used in your app.
remote: In rare occasions Bundler may not be able to resolve your dependencies at all.
remote: https://devcenter.heroku.com/articles/bundler-windows-gemfile
remote:
remote: -----> Installing dependencies using bundler 1.15.2
remote: Running: bundle install --without development:test --path vendor/bundle --binstubs vendor/bundle/bin -j4
remote: The dependency tzinfo-data (>= 0) will be unused by any of the platforms Bundler is installing for. Bundler is installing for ruby but the dependency is only for x86-mingw32, x86-mswin32, x64-mingw32, java. To add those platforms to the bundle, run bundle lock --add-platform x86-mingw32 x86-mswin32 x64-mingw32 java.
remote: Fetching gem metadata from https://rubygems.org/..........
remote: Fetching version metadata from https://rubygems.org/..
remote: Fetching dependency metadata from https://rubygems.org/.
remote: Resolving dependencies...
remote: Using rake 12.3.1
remote: Using concurrent-ruby 1.0.5
remote: Using minitest 5.11.3
remote: Using thread_safe 0.3.6
remote: Using builder 3.2.3
remote: Using erubi 1.7.1
remote: Using mini_portile2 2.3.0
remote: Using crass 1.0.4
remote: Using rack 2.0.5
remote: Using nio4r 2.3.1
remote: Using websocket-extensions 0.1.3
remote: Using mini_mime 1.0.0
remote: Using arel 9.0.0
remote: Using mimemagic 0.3.2
remote: Fetching bcrypt 3.1.12
remote: Using msgpack 1.2.4
remote: Using bundler 1.15.2
remote: Using coffee-script-source 1.12.2
remote: Using execjs 2.7.0
remote: Using method_source 0.9.0
remote: Using thor 0.20.0
remote: Fetching orm_adapter 0.5.0
remote: Using duktape 2.0.1.0
remote: Using ffi 1.9.25
remote: Using multi_json 1.13.1
remote: Fetching line-bot-api 1.2.5
remote: Installing orm_adapter 0.5.0
remote: Installing bcrypt 3.1.12 with native extensions
remote: Installing line-bot-api 1.2.5
remote: Using pg 0.21.0
remote: Using puma 3.12.0
remote: Using rb-fsevent 0.10.3
remote: Using tilt 2.0.8
remote: Using turbolinks-source 5.1.0
remote: Fetching i18n 1.1.0
remote: Using tzinfo 1.2.5
remote: Using nokogiri 1.8.4
remote: Using websocket-driver 0.7.0
remote: Using rack-test 1.1.0
remote: Fetching warden 1.2.7
remote: Installing warden 1.2.7
remote: Installing i18n 1.1.0
remote: Using sprockets 3.7.2
remote: Using mail 2.7.0
remote: Using marcel 0.3.2
remote: Using bootsnap 1.3.1
remote: Using coffee-script 2.4.1
remote: Fetching uglifier 4.1.17
remote: Installing uglifier 4.1.17
remote: Using rb-inotify 0.9.10
remote: Using turbolinks 5.1.1
remote: Using loofah 2.2.2
remote: Fetching activesupport 5.2.1
remote: Installing activesupport 5.2.1
remote: Using sass-listen 4.0.0
remote: Using rails-html-sanitizer 1.0.4
remote: Using sass 3.5.7
remote: Using rails-dom-testing 2.0.3
remote: Using globalid 0.4.1
remote: Fetching activemodel 5.2.1
remote: Using jbuilder 2.7.0
remote: Fetching actionview 5.2.1
remote: Installing activemodel 5.2.1
remote: Installing actionview 5.2.1
remote: Fetching activejob 5.2.1
remote: Installing activejob 5.2.1
remote: Fetching activerecord 5.2.1
remote: Installing activerecord 5.2.1
remote: Fetching actionpack 5.2.1
remote: Installing actionpack 5.2.1
remote: Fetching actioncable 5.2.1
remote: Installing actioncable 5.2.1
remote: Fetching actionmailer 5.2.1
remote: Installing actionmailer 5.2.1
remote: Fetching railties 5.2.1
remote: Installing railties 5.2.1
remote: Using sprockets-rails 3.2.1
remote: Fetching activestorage 5.2.1
remote: Installing activestorage 5.2.1
remote: Using coffee-rails 4.2.2
remote: Fetching responders 2.4.0
remote: Fetching rails 5.2.1
remote: Installing responders 2.4.0
remote: Installing rails 5.2.1
remote: Using sass-rails 5.0.7
remote: Fetching devise 4.4.3
remote: Installing devise 4.4.3
remote: Bundle complete! 19 Gemfile dependencies, 68 gems now installed.
remote: Gems in the groups development and test were not installed.
remote: Bundled gems are installed into ./vendor/bundle.
remote: Bundle completed (7.46s)
remote: Cleaning up the bundler cache.
remote: Removing actionview (5.2.0)
remote: Removing uglifier (4.1.16)
remote: Removing rails (5.2.0)
remote: Removing activestorage (5.2.0)
remote: Removing activemodel (5.2.0)
remote: Removing activesupport (5.2.0)
remote: Removing actionpack (5.2.0)
remote: Removing i18n (1.0.1)
remote: Removing actionmailer (5.2.0)
remote: Removing activejob (5.2.0)
remote: Removing activerecord (5.2.0)
remote: Removing line-bot-api (1.2.4)
remote: Removing railties (5.2.0)
remote: Removing actioncable (5.2.0)
remote: The latest bundler is 1.16.3, but you are currently running 1.15.2.
remote: To update, run gem install bundler
remote: -----> Installing node-v8.10.0-linux-x64
remote: -----> Detecting rake tasks
remote: -----> Preparing app for Rails asset pipeline
remote: Running: rake assets:precompile
remote: rake aborted!
remote: Devise.secret_key was not set. Please add the following to your Devise initializer:
remote:
remote: config.secret_key = '4d7a1b039fbf56718536ee7b3055393272521624f87c104d59527027d9c959d7517932e47bd7ce249bdc4a7c67cde5101aa9dcf8ae7effcfb20d5e1632f50f24' remote:
remote: Please ensure you restarted your application after installing Devise or setting the key.
remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/devise-4.4.3/lib/devise/rails/routes.rb:500:in raise_no_secret_key' remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/devise-4.4.3/lib/devise/rails/routes.rb:228:in devise_for'
remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/config/routes.rb:2:in block in <main>' remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/actionpack-5.2.1/lib/action_dispatch/routing/route_set.rb:432:in instance_exec'
remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/actionpack-5.2.1/lib/action_dispatch/routing/route_set.rb:432:in eval_block' remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/actionpack-5.2.1/lib/action_dispatch/routing/route_set.rb:414:in draw'
remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/config/routes.rb:1:in <main>' remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/bootsnap-1.3.1/lib/bootsnap/load_path_cache/core_ext/kernel_require.rb:50:in load'
remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/bootsnap-1.3.1/lib/bootsnap/load_path_cache/core_ext/kernel_require.rb:50:in load' remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/activesupport-5.2.1/lib/active_support/dependencies.rb:281:in block in load'
remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/activesupport-5.2.1/lib/active_support/dependencies.rb:253:in `load_dependency'
remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/activesupport-5.2.1/lib/active_support/dependencies.rb:281:in load' remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/railties-5.2.1/lib/rails/application/routes_reloader.rb:41:in block in load_paths'
remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/railties-5.2.1/lib/rails/application/routes_reloader.rb:41:in each' remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/railties-5.2.1/lib/rails/application/routes_reloader.rb:41:in load_paths'
remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/railties-5.2.1/lib/rails/application/routes_reloader.rb:20:in reload!' remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/railties-5.2.1/lib/rails/application/routes_reloader.rb:30:in block in updater'
remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/activesupport-5.2.1/lib/active_support/file_update_checker.rb:83:in execute' remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/railties-5.2.1/lib/rails/application/routes_reloader.rb:10:in execute'
remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/railties-5.2.1/lib/rails/application/finisher.rb:130:in block in <module:Finisher>' remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/railties-5.2.1/lib/rails/initializable.rb:32:in instance_exec'
remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/railties-5.2.1/lib/rails/initializable.rb:32:in run' remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/railties-5.2.1/lib/rails/initializable.rb:61:in block in run_initializers'
remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/railties-5.2.1/lib/rails/initializable.rb:60:in run_initializers' remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/railties-5.2.1/lib/rails/application.rb:361:in initialize!'
remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/config/environment.rb:5:in <main>' remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/bootsnap-1.3.1/lib/bootsnap/load_path_cache/core_ext/kernel_require.rb:21:in require'
remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/bootsnap-1.3.1/lib/bootsnap/load_path_cache/core_ext/kernel_require.rb:21:in block in require_with_bootsnap_lfi' remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/bootsnap-1.3.1/lib/bootsnap/load_path_cache/loaded_features_index.rb:65:in register'
remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/bootsnap-1.3.1/lib/bootsnap/load_path_cache/core_ext/kernel_require.rb:20:in require_with_bootsnap_lfi' remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/bootsnap-1.3.1/lib/bootsnap/load_path_cache/core_ext/kernel_require.rb:29:in require'
remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/activesupport-5.2.1/lib/active_support/dependencies.rb:287:in block in require' remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/activesupport-5.2.1/lib/active_support/dependencies.rb:253:in load_dependency'
remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/activesupport-5.2.1/lib/active_support/dependencies.rb:287:in require' remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/railties-5.2.1/lib/rails/application.rb:337:in require_environment!'
remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/railties-5.2.1/lib/rails/application.rb:520:in block in run_tasks_blocks' remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/sprockets-rails-3.2.1/lib/sprockets/rails/task.rb:62:in block (2 levels) in define'
remote: /tmp/build_fd09af622fb897810a783a4f2d6fc1ec/vendor/bundle/ruby/2.4.0/gems/rake-12.3.1/exe/rake:27:in `<top (required)>'
remote: Tasks: TOP => environment
remote: (See full trace by running task with --trace)
remote:
remote: !
remote: ! Precompiling assets failed.
remote: !
remote: ! Push rejected, failed to compile Ruby app.
remote:
remote: ! Push failed
remote: Verifying deploy...
remote:
remote: ! Push rejected to people-all-love-stellababy.
remote:
To https://git.heroku.com/people-all-love-stellababy.git
! [remote rejected] master -> master (pre-receive hook declined)
error: failed to push some refs to 'https://git.heroku.com/people-all-love-stellababy.git'
D:\lineMachine\ironman (master -> origin)
λ
這是全部的錯誤訊息><""" 無上把資料push上 遠端
你去找這個檔案:config/initializers/devise.rb
把第11行從
# config.secret_key = '9b3458f44e0db3aedd8572601b4d5e39ef3aa4e42c212cac2d56c3aba0941fe6138ca190156635e0de00124f974c0aa23e4c9037ed40263ff894b2a6c302392f'
改成
config.secret_key = '4d7a1b039fbf56718536ee7b3055393272521624f87c104d59527027d9c959d7517932e47bd7ce249bdc4a7c67cde5101aa9dcf8ae7effcfb20d5e1632f50f24'
修好了 謝謝米大

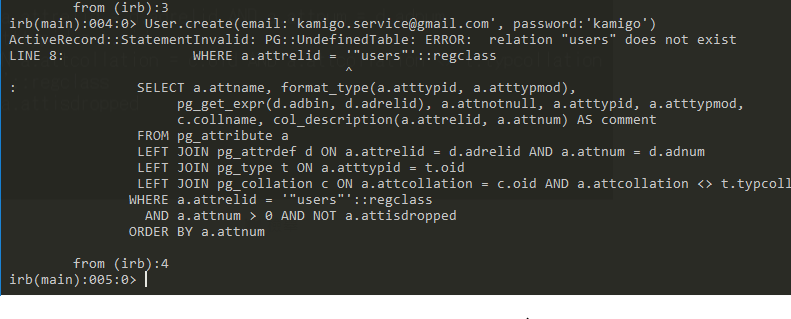
救命 跪求 這邊實作高手~為何 我無法新增自己帳號~ 我搞到快崩潰了~我快不行了~要放棄了
錯誤訊息寫的是找不到名為 users 的資料表,你應該下 heroku run rails db:migrate 去建立資料表。
我一樣式老問題但無法解決


之前嘗試用 drop但是遇到權限不知道物什麼不夠的問題
所以也曾嘗試 手動刪除 dby 資料夾裡的sqlite3 再重新create 但仍是無法解決
然後如照片所示 migrate:status 好像是正常的 但網頁依然無法正常顯示
把最後一個 migration 檔刪掉
我輸入 rails db:rollback STEP=1
但網站還是一樣的問題
附:rollback後的status
你有兩個 create user 的 migration 檔,你必須刪除其中一個。
米大想請問兩個問題
做完今天的部分~keyword_mappings如未登入會導向登入頁,然後登入後可以進入keyword_mappings嗎?
我的網頁會導向登入頁,但是登入後只是跳一下畫面,就停在登入頁~
因為不知道新增帳號有沒有成功!後來發現密碼需要六碼才能註冊(請問如何查詢帳號?)
就試著將:registerable,回復,註解before_action :authenticate_user! 然後註冊
註冊完直接會跳接keyword_mappings!
之後將:registerable,刪除,before_action :authenticate_user!加回來
sign_up無法進入(對的,因為已經刪除registerable)
sign_in直接跳轉RoR首頁
再次進入keyword_mappings就不會導向登入頁,是因為已經登入過了嗎?即使關掉所有網頁也是一樣...
Started GET "/users/sign_up" for 127.0.0.1 at 2018-10-09 10:22:46 +0800
ActionController::RoutingError (No route matches [GET] "/users/sign_up"):
Started GET "/users/sign_in" for 127.0.0.1 at 2018-10-09 10:23:03 +0800
Processing by Devise::SessionsController#new as HTML
User Load (0.3ms) SELECT "users".* FROM "users" WHERE "users"."id" = ? ORDER BY "users"."id" ASC LIMIT ? [["id", 1], ["LIMIT", 1]]
↳ /Users/sharmedesign_zoe/.rvm/gems/ruby-2.4.1/gems/activerecord-5.2.1/lib/active_record/log_subscriber.rb:98
Redirected to http://localhost:3000/
Filter chain halted as :require_no_authentication rendered or redirected
Completed 302 Found in 3ms (ActiveRecord: 0.3ms)
Started GET "/" for 127.0.0.1 at 2018-10-09 10:23:03 +0800
Processing by Rails::WelcomeController#index as HTML
Rendering /Users/sharmedesign_zoe/.rvm/gems/ruby-2.4.1/gems/railties-5.2.1/lib/rails/templates/rails/welcome/index.html.erb
Rendered /Users/sharmedesign_zoe/.rvm/gems/ruby-2.4.1/gems/railties-5.2.1/lib/rails/templates/rails/welcome/index.html.erb (2.1ms)
Completed 200 OK in 7ms (Views: 4.4ms | ActiveRecord: 0.0ms)
Started GET "/keyword_mappings" for 127.0.0.1 at 2018-10-09 10:23:18 +0800
Processing by KeywordMappingsController#index as HTML
User Load (0.2ms) SELECT "users".* FROM "users" WHERE "users"."id" = ? ORDER BY "users"."id" ASC LIMIT ? [["id", 1], ["LIMIT", 1]]
↳ /Users/sharmedesign_zoe/.rvm/gems/ruby-2.4.1/gems/activerecord-5.2.1/lib/active_record/log_subscriber.rb:98
Rendering keyword_mappings/index.html.erb within layouts/application
KeywordMapping Load (8.6ms) SELECT "keyword_mappings".* FROM "keyword_mappings"
↳ app/views/keyword_mappings/index.html.erb:16
Rendered keyword_mappings/index.html.erb within layouts/application (11.4ms)
Completed 200 OK in 169ms (Views: 144.2ms | ActiveRecord: 8.8ms)
自己回答自己的問題XDD
1. 今天做完流程如下:進入keyword_mappings未登入==>登入頁,已登入=>就可以看到表格。建議自己加個登出。
2. 為一的延伸題~一解決就沒問題了
新問題:keyword_mappings表格的關鍵字,跟linebot的關鍵字不同,ex:keyword_mappings keyword:Q message:A ,linebot互動沒有回應。
自己來回答
這個部份跪求前輩們解答
1 正確,heroku 上面的資料庫完全不同。你可以進入你在 heroku 上的 app 網址,去從後台看 heroku 上資料庫的值。
2 資料庫不會被 git 保存,所以不會上傳也不會下載,如果要做同步資料庫,要做一些其他的事情
謝謝米大
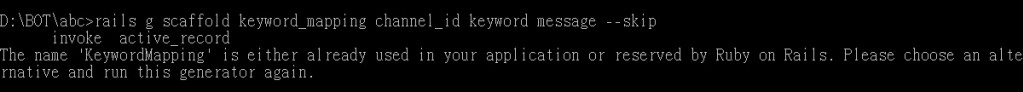
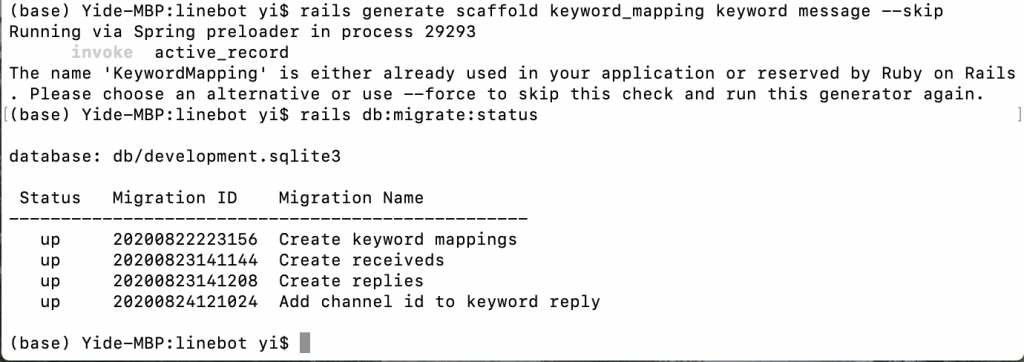
請問為什麼已經加了skip了卻還是不行@@
Christinede-MacBook-Air:ironman christine$ rails g scaffold keyword_mapping channel_id keyword message --skip
The dependency tzinfo-data (>= 0) will be unused by any of the platforms Bundler is installing for. Bundler is installing for ruby but the dependency is only for x86-mingw32, x86-mswin32, x64-mingw32, java. To add those platforms to the bundle, run `bundle lock --add-platform x86-mingw32 x86-mswin32 x64-mingw32 java`.
Running via Spring preloader in process 3282
invoke active_record
The name 'KeywordMapping' is either already used in your application or reserved by Ruby on Rails. Please choose an alternative and run this generator again.
Christinede-MacBook-Air:ironman christine$

skip好像沒有作用 請問該怎麼處理
wow 現在變成這樣了嗎
我的ruby版本是2.5.7 一路做過來都沒問題 到這裡就卡住了QQ
我也在這邊卡住了 求解QQ
點開網站的話會秀錯誤
有沒有解決方案![]()

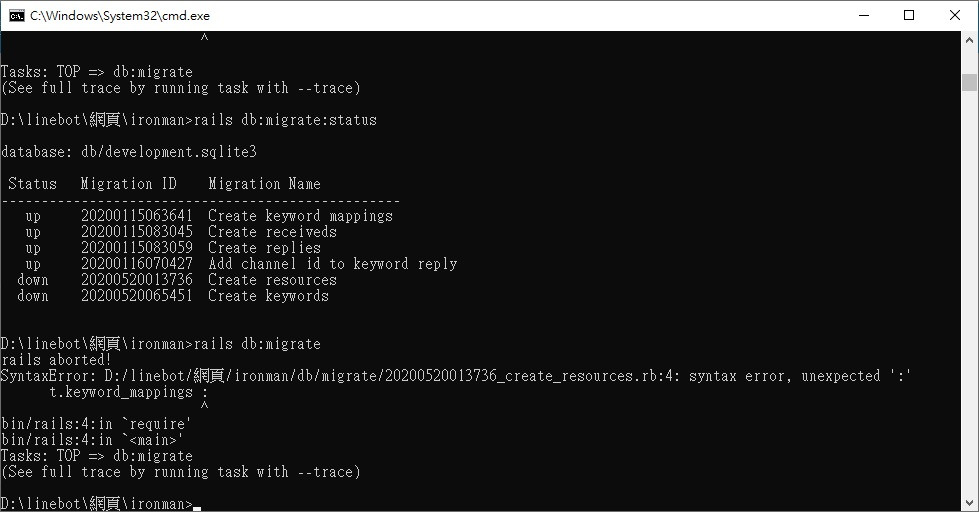
rails db:migrate
是要這段資訊嗎
麻煩大大解答了
見鬼啦 你有手工修改過 db/migrate/20200520013736_create_resources.rb 這個檔案?
有動過,但我動之前就是這訊息了
我以為他是指那段有問題,後來修改了也沒效果就改回原樣了@@
大大會推薦我從哪開始做起呢?
做到快結尾卻卡關 好難受阿>口<
推薦從頭(開新專案)做起,其實從頭開始做不會花很久時間,程式碼都可以複製。
或者你可以選擇刪掉資料庫然後從 migration 開始。
簡單講解一下 rails 用 migration 檔案來控制資料庫,但是只要中間發生意外導致rails 跟資料庫沒有同步,rails 就會無法正確控制資料庫了,你需要具備 rails 處理資料庫的細節,你才有能力直接修這個問題。
好的!在重新做一次練習練習
真的!對於沒接觸過程式的新手,就算照著大大的教學
途中遇到問題
查找Google也是一知半解
回本篇留言,目前新版 --skip要改成--force
rails g scaffold keyword_mapping channel_id keyword message --force
卡米大您好,謝謝你的分享,我跟著您的腳步從第一天做到這天,但是我在生成後台也出了問題,不曉得我是否哪個步驟錯了,可以請卡米大指點指點菜鳥嗎?謝謝

試試看 rails generate scaffold keyword_mapping keyword message --force