今天輕鬆一下不寫程式,來介紹一個很重要的東西:Firebase Crashlytics,即時回報crash時的log訊息和裝置資訊,幫助我們了解用戶的錯誤情況以盡速修正,進而提升用戶滿意度。
Crashlytics後來被Google收購並列入Firebase的服務項目中,將來會成為Firebase主力的錯誤回報機制,今天的建置將以Firebase版本為例。
在使用Firebase的服務之前需先將App連結至Firebase,使用Android Studio的工具可以很快完成。
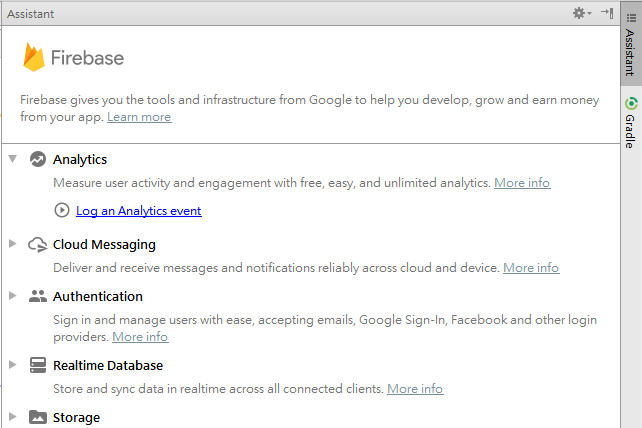
Android Studio -> Tools -> Firebase,右邊會出現選單列出Firebase的服務項目,隨便選一項,因為每一項的第一步都是連結App和Firebase,而我們也只需要做第一步。選第一項Analytics之後按Log an Analystics event
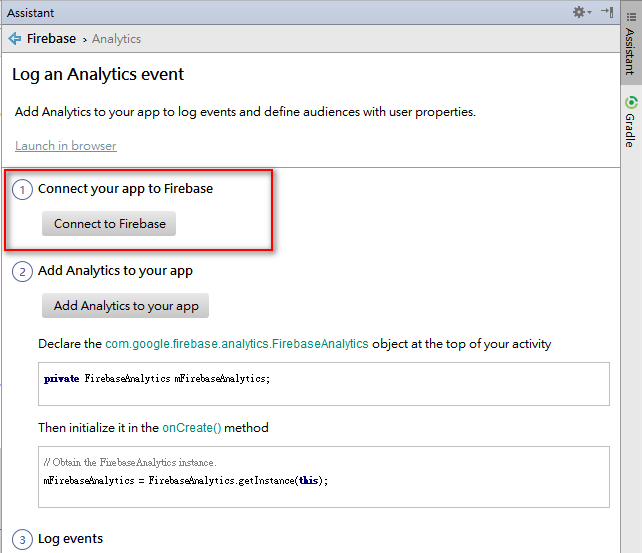
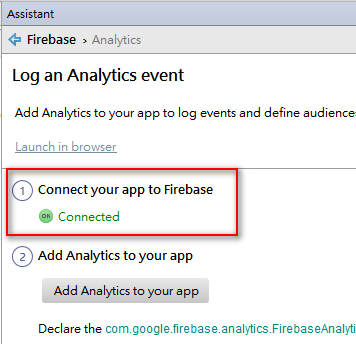
接著只要做第一步Connect to Firebase就好
照著指示登入Google帳號,完成後會出現Success
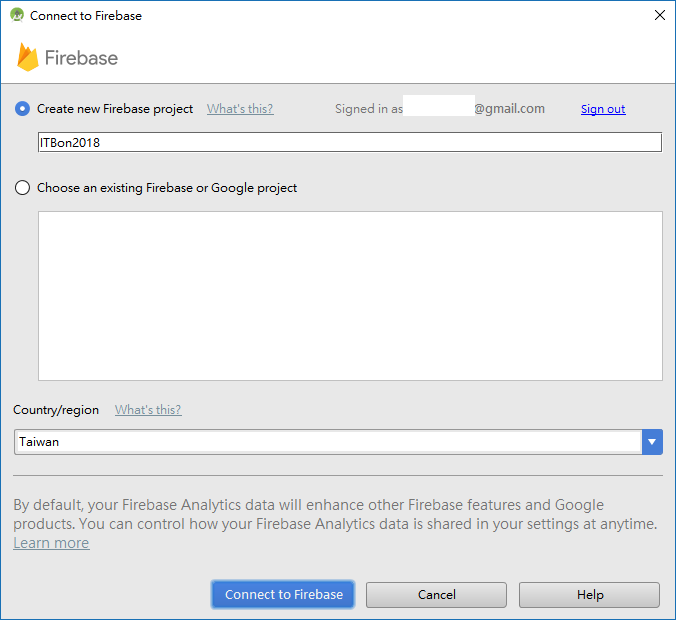
回到Android Studio,會看到Connect to Firebase視窗,取好專案名稱就可以Connect了。專案中可以包含多個App,所以不一定要取為目前的App名稱。
執行片刻後會出現Connected表示Firebase連結完成,在app資料夾中會多一個json檔,紀錄Firebase專案資訊,到這邊選單就可以關掉了。
Firebase的運作需要Google Services plugin,依照Document修改project-level gradle
buildscript {
// ...
dependencies {
// ...
classpath 'com.google.gms:google-services:3.1.2' // google-services plugin
}
}
allprojects {
// ...
repositories {
// ...
maven {
url "https://maven.google.com" // Google's Maven repository
}
}
}
apply plugin: 'com.android.application'
android {
// ...
}
dependencies {
// ...
compile 'com.google.firebase:firebase-core:11.8.0'
// Getting a "Could not find" error? Make sure you have
// added the Google maven respository to your root build.gradle
}
// ADD THIS AT THE BOTTOM
apply plugin: 'com.google.gms.google-services'
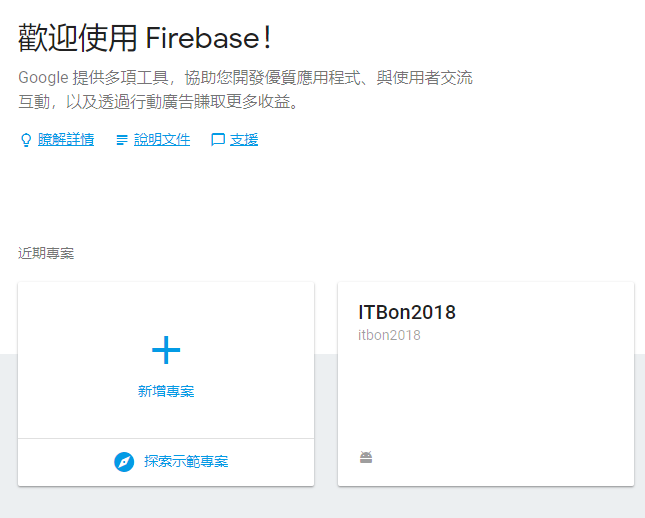
登入Firebase console,選擇剛剛建立的專案
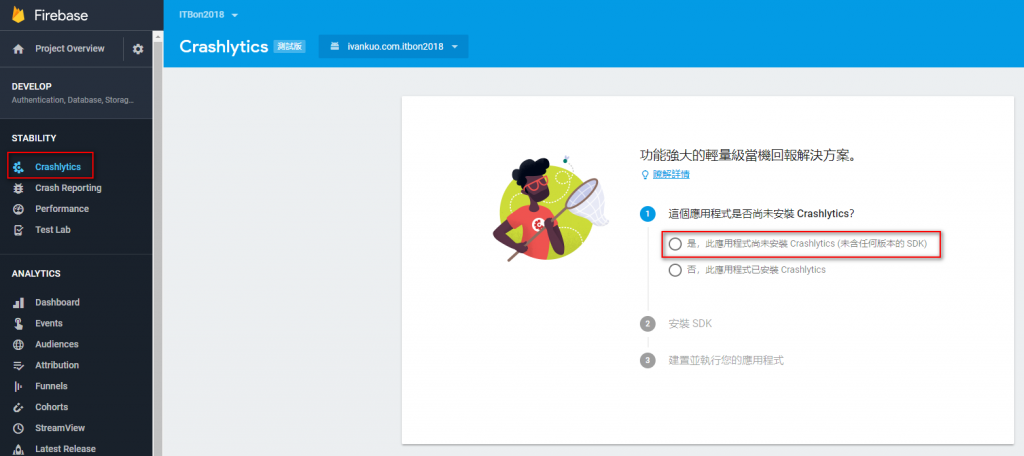
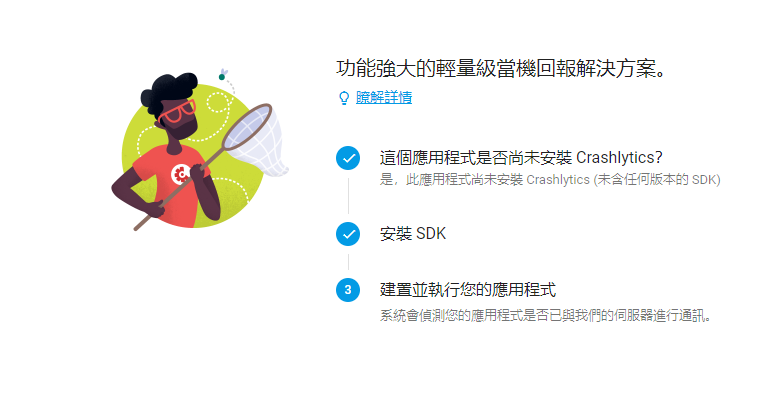
左邊選擇Crashlytics,右邊按照步驟做,最後3個步驟都打勾就好了

回到Android Studio,於project-level gradle新增
buildscript {
repositories {
// ...
maven {
url 'https://maven.fabric.io/public'
}
}
dependencies {
// ...
classpath 'io.fabric.tools:gradle:1.24.4'
}
}
apply plugin: 'com.android.application'
apply plugin: 'io.fabric'
dependencies {
// ...
compile('com.crashlytics.sdk.android:crashlytics:2.7.1@aar') {
transitive = true
}
compile 'com.google.firebase:firebase-core:11.8.0'
}
到這邊就建置完成了。
使用Crashlytics.getInstance().crash()故意發出錯誤訊息測試有沒有建置成功,例如:
binding.btnSearch.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Crashlytics.getInstance().crash();
}
});
crash之後會在Logcat看到紀錄已上傳的訊息
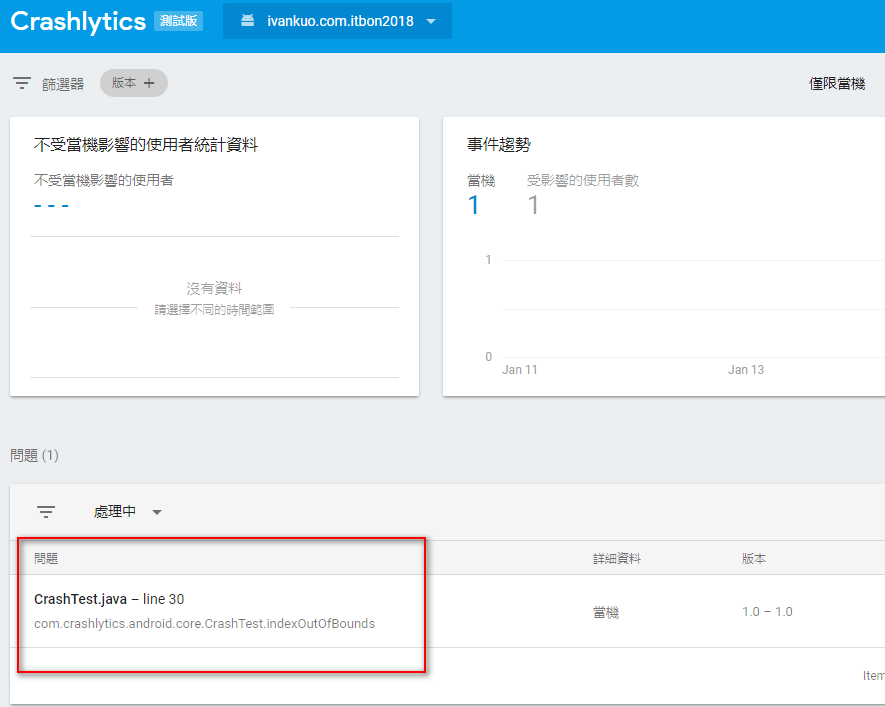
回到Firebase console會看到剛剛的錯誤內容就表示測試完成了。
然後!可以按上面的關閉表示此錯誤已修正,會有可愛的動畫!
另外Crashlytics也可以回報Exception,更多運用可參考Document
try {
methodThatThrows();
} catch (Exception e) {
Crashlytics.logException(e);
// handle your exception here
}
開發的過程中我們可以關閉Crashlytics,只在釋出的版本中啟用,以免開發時做了蠢事還被記錄下來加上郵件通知,造成心靈上的二度傷害。
用manifestPlaceholders來決定是否啟用,於app-level gradle的buildTypes中新增:
android {
...
defaultConfig {
...
}
buildTypes {
debug {
manifestPlaceholders = [crashlyticsEnabled:"false"]
}
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
manifestPlaceholders = [crashlyticsEnabled:"true"]
}
}
...
}
接著到AndroidManifest新增<meta-data>就完成了。
<application
android:name=".GithubApp"
...>
<meta-data
android:name="firebase_crashlytics_collection_enabled"
android:value="${crashlyticsEnabled}" />
<activity android:name=".MainActivity">
...
</activity>
</application>
Firebase Crashlytics的錯誤回報功能比Play商店的強很多,不論速度或詳細度,而且會自動處理proguard不用每次手動上傳,如果目前還是使用Play商店的回報機制,建議花大約半小時把Firebase Crashlytics建置起來。
建置遇到錯誤的話可以參考官方文件和底下的原始碼,手動檢查一下gradle有沒有漏掉東西,尤其是Google Services的部分要留意一下。
GitHub source code:
https://github.com/IvanBean/ITBon2018/tree/day29-firebase-crashlytics
