
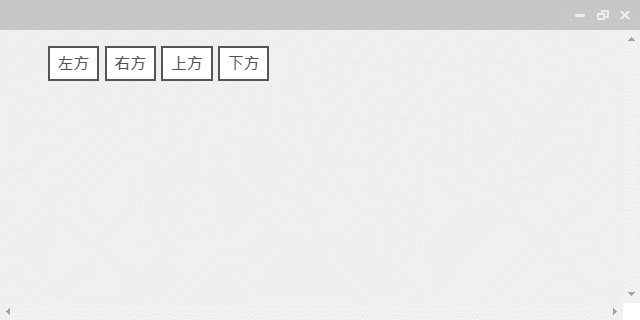
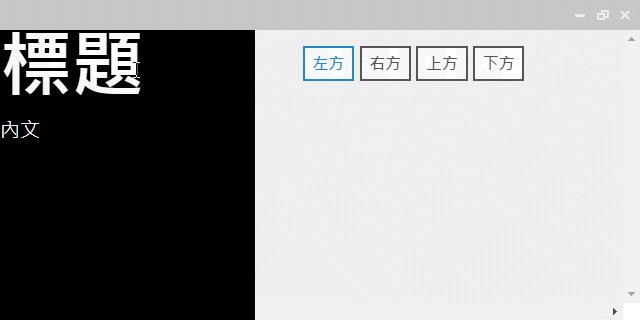
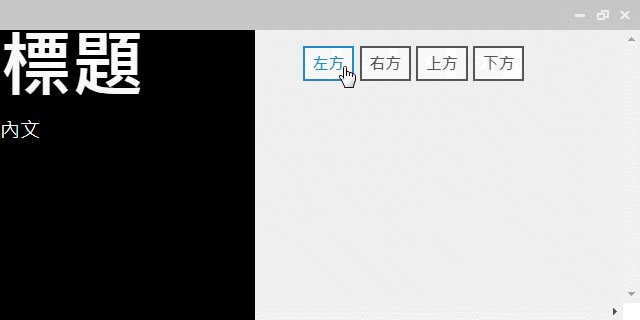
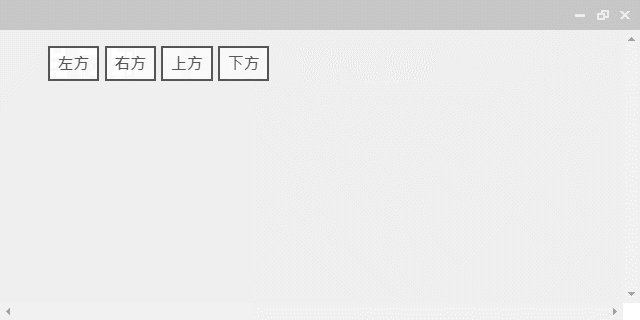
Slidebars是一套jQuery框架,提供網站或網站應用程式側欄選單
GitHub Star: 1,400
Javascripting Overall: 50%
瀏覽器: Chrome、Firefox和IE9
RWD: 支援
License: MIT
CDN
<!-- jQuery v1.9.1 -->
<script src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<!-- Slidebars v2.0.2 -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/slidebars/2.0.2/slidebars.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/slidebars/2.0.2/slidebars.min.js"></script>
<div canvas="container">
<button class="left-slidebar">左方</button>
</div>
<div off-canvas="example-1 left reveal">
<!-- 內容-->
</div>
<script>
var controller = new slidebars();
controller.init(); // 初始化
$( ".left-slidebar" ).on( "click", function ( event ) {
event.stopPropagation();
controller.toggle( "example-1" ); // 打開或關閉側欄選單
} );
</script>
函式列表
| 函式 | 描述 |
|---|
init()|初始化
toggle()|打開或關閉側欄選單
