
各式化表單欄位的內容
GitHub Star: 7,900
Javascripting Overall: -
瀏覽器: Chrome、Firefox和IE9+
RWD: 不支援(可運作)
License: Apache License 2.0
CDN
<!-- Cleave.js v1.1.1 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/cleave.js/1.1.1/cleave.min.js"></script>
<!-- Cleave.js 台灣電話號碼格式化 v1.1.1 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/cleave.js/1.1.1/addons/cleave-phone.tw.js"></script>
$ npm install --save cleave.js
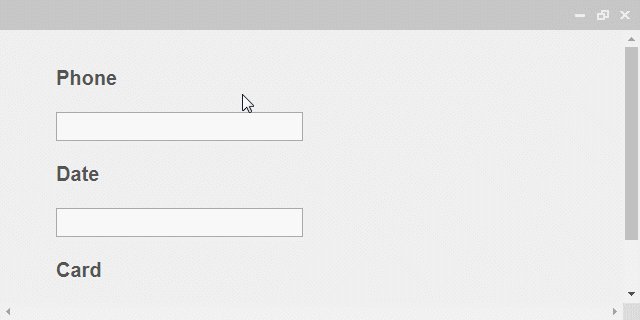
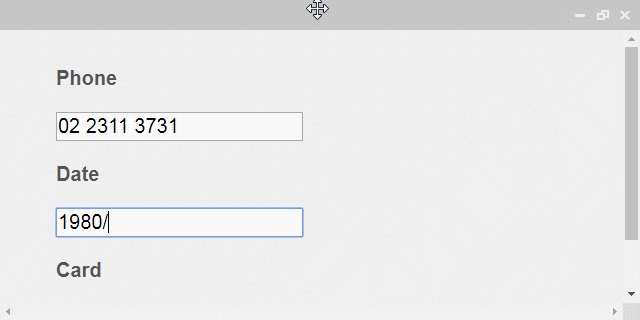
<b>Phone</b>
<br />
<input type="tel" class="input-phone" />
<br />
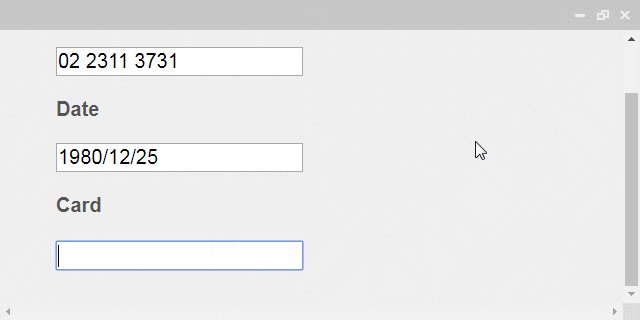
<b>Date</b>
<br />
<input type="tel" class="input-date" />
<br />
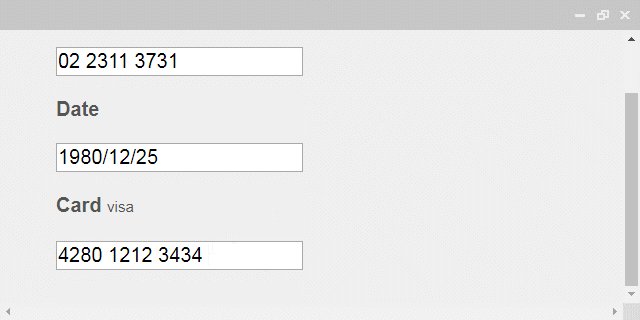
<b>Card<small id="type"></small></b>
<br />
<input type="tel" class="input-card" />
<script>
var cleave = new Cleave( ".input-phone", {
// 參數設定[註1]
phone: true, // 電話模式
phoneRegionCode: "tw"
});
var cleave = new Cleave( ".input-date", {
date: true, // 日期模式
datePattern: [ "Y", "m", "d" ] // 日期格式
});
var cleave = new Cleave( ".input-card", {
creditCard: true,, // 信用卡模式
onCreditCardTypeChanged: function ( type )
{
// 當欄位值異動時,則啟動此函式
document.getElementById( "type" ).innerHTML = type;
}
});
</script>
[註1]
| 屬性 | 描述 |
|---|
phone|電話模式
date|日期模式
datePattern|日期格式
creditCard|信用卡模式
onCreditCardTypeChanged(【信用卡種類】)|當欄位值異動時,則啟動此函式
