
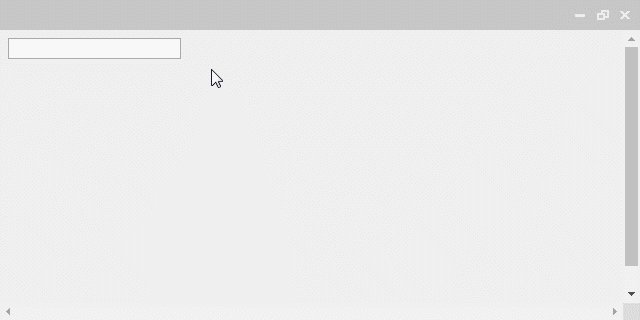
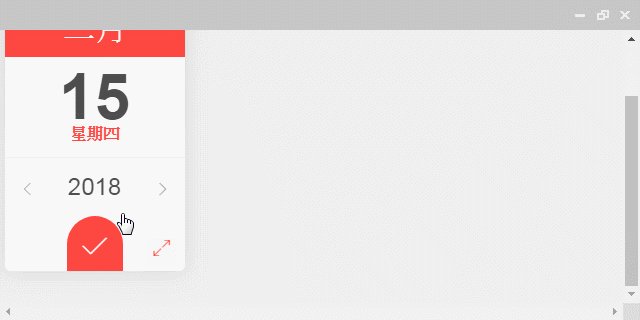
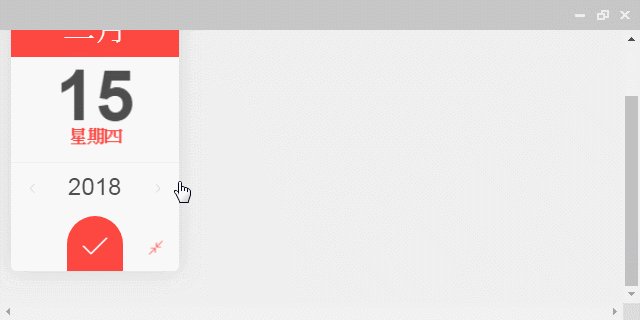
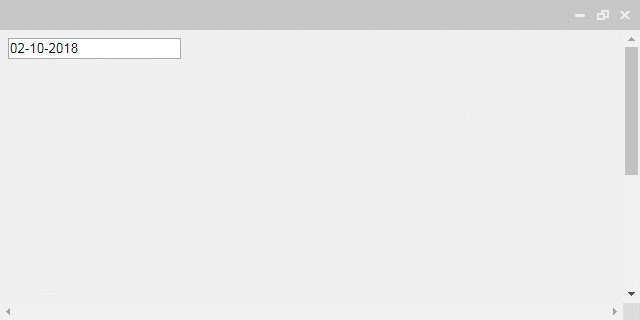
微型但功能強大的的jQuery時間選擇器。內建風格相當活潑可愛,可增加網站的活力
GitHub Star: 1,700
Javascripting Overall: 54%
瀏覽器: Chrome、Firefox和IE9+
RWD: 支援
License: MIT
CDN
<!-- jQuery v1.9.1 -->
<script type="text/javascript" src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<!-- datedropper v3.0.0 -->
<!-- 注意,此非正式CDN僅供測試用 -->
<link href="https://www.6666design.com/cdn/datedropper/3.0.0/datedropper.min.css" rel="stylesheet">
<script src="https://www.6666design.com/cdn/datedropper/3.0.0/datedropper.min.js"></script>
$ npm install datedropper
<!--
屬性設定[註1]
data-lang: 語言(列表[註2])
data-default-date: 預設日期
data-format: 日期格式
data-fx: 啟用動態效果
data-fx-mobile: 啟用行動裝置上動態效果
data-init-set: 爛位初始值為預設日期
data-large-mode: 行事曆模式
data-large-default: 行事曆模式為預設畫面
data-max-year: 最大年
data-min-year: 最小年
data-modal: 燈箱模式
data-theme: 自訂模板
-->
<input type="text"
data-lang="zh"
data-default-date="2-12-2018"
data-disabled-days="false"
data-format="m-d-Y"
data-fx="true"
data-fx-mobile="true"
data-init-set="false"
data-large-mode="true"
data-large-default="false"
data-max-year="2020"
data-min-year="1970"
data-modal="false"
/>
<script>
$( "input" ).dateDropper();
</script>
[註1]
| 屬性 | 描述 |
|---|
data-lang|語言(列表[註2])
data-default-date|預設日期
data-format|日期格式
data-fx|啟用動態效果
data-fx-mobile|啟用行動裝置上動態效果
data-init-set|爛位初始值為預設日期
data-large-mode|行事曆模式
data-large-default|行事曆模式為預設畫面
data-max-year|最大年
data-min-year|最小年
data-modal|燈箱模式
data-theme|自訂模板
[註2]
| 參數 | 描述 |
|---|
ar|Arabic
it|Italian
hu|Hungarian
gr|Greek
es|Espanol
da|Dansk
de|Deutsch
nl|Dutch
fr|Francais
pl|Polski
pt|Portuguese
si|Slovenian
uk|Ukrainian
ru|Russian
tr|Turkish
ko|Korean
zh|Chinese
