
易於使用且輕量級3D函式庫,提供canvas、svg、CSS3D和WebGL渲染器
GitHub Star: 38,000
Javascripting Overall: 97%
瀏覽器: Chrome、Firefox和IE11+
RWD: 不支援(可運作)
License: MIT
CDN
<!-- three.js v89 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/89/three.min.js"></script>
$ npm install three
<script>
var camera, scene, renderer;
var geometry, material, mesh;
init();
animate();
function init() {
camera = new THREE.PerspectiveCamera( 70, window.innerWidth / window.innerHeight, 0.01, 10 ); // 建立新的相機,使用透視效果
camera.position.z = 1; // 三維(x,y,z)位置,z軸為1
scene = new THREE.Scene(); // 建立新場景
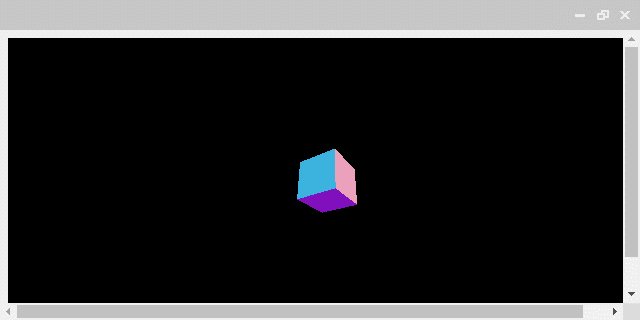
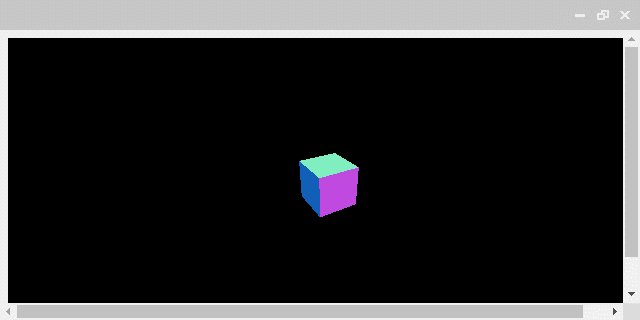
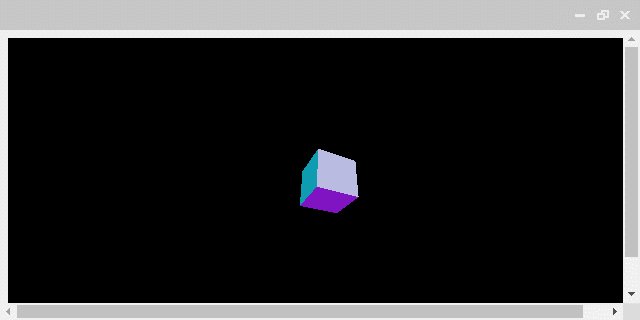
geometry = new THREE.BoxGeometry( 0.2, 0.2, 0.2 ); // 建立四邊形
material = new THREE.MeshNormalMaterial(); // 建立RGB的材質
mesh = new THREE.Mesh( geometry, material ); // 建立模型
scene.add( mesh ); // 將模型匯入至產景
renderer = new THREE.WebGLRenderer( { antialias: false } ); // 使用渲染器,並消除鋸齒
renderer.setSize( window.innerWidth, window.innerHeight ); // 設定渲染器長寬
document.body.appendChild( renderer.domElement ); // 將渲染器匯入至網頁
}
function animate() {
requestAnimationFrame( animate ); // 啟動動畫(60FPS)
mesh.rotation.x += 0.01; // 模型X軸旋轉幅度
mesh.rotation.y += 0.02; // 模型Y軸旋轉幅度
renderer.render( scene, camera ); // 將場景匯入至渲染器中
}
</script>
函式列表
| 函式 | 描述 |
|---|
PerspectiveCamera( 【可見範圍角度】, 【可見範圍長寬比】, 【相對深度切面近距離】, 【相對深度切面近遠距立】 )|建立相機
BoxGeometry( 【寬度】, 【高度】, 【深度】 )|建立模型
Mesh( 【模型】, 【材質】 )|建立物件

除了Three.js以外,Babylon.js也是一個不錯的選擇唷。
看看效果:
https://www.babylonjs.com/demos/pbrglossy/
Awesome!