
對表格、清單、各式各樣的物件,增加搜尋、排序、過濾和靈活性,無形的建立在HTML內,極簡易也易於使用。即便周邊套件不如DataTables,但不依賴jQuery及大小僅DataTables的1/4(應縮後17KB),以及對IE的高相容性,和不只對<table>,對<ul>、<ol>或是其他HTML元素的支援,都是List.js不容忽視的優勢之一。
GitHub Star: 8,600
Javascripting Overall: 82%
瀏覽器: Chrome、Firefox和IE6+
RWD: 不支援(可運作)
License: MIT
CDN
<!-- List.js v1.5.0 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/list.js/1.5.0/list.min.js"></script>
$ npm install list.js
$ bower install list.js
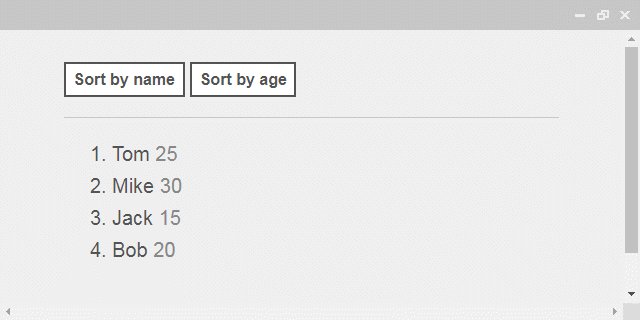
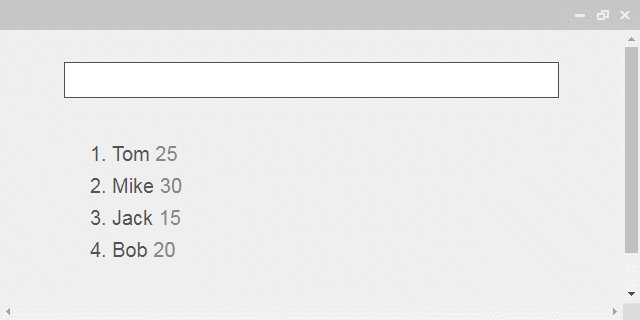
<div id="example">
<!--
// 屬性設定[註2]
data-sort: 指定排序的項目
-->
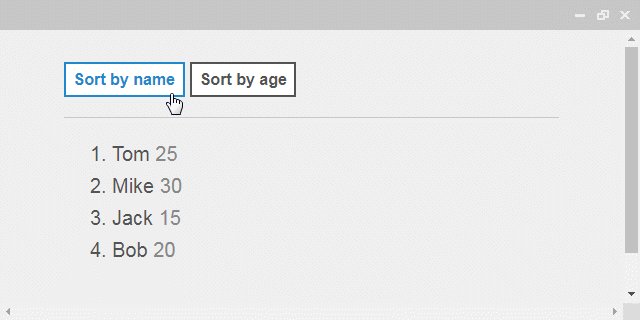
<button class="sort" data-sort="name">Sort by name</button>
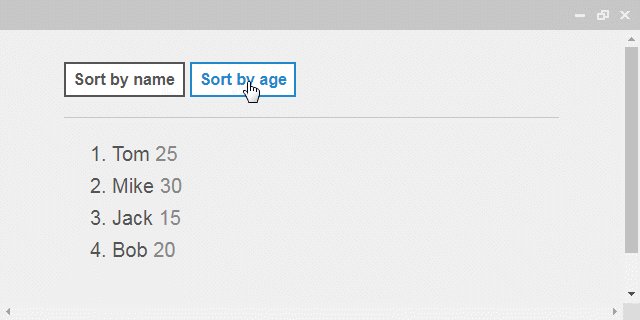
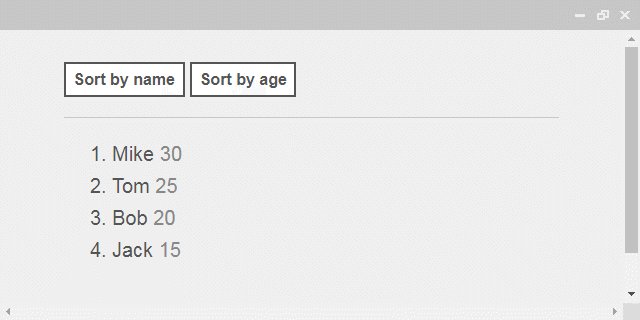
<button class="sort" data-sort="age">Sort by age</button>
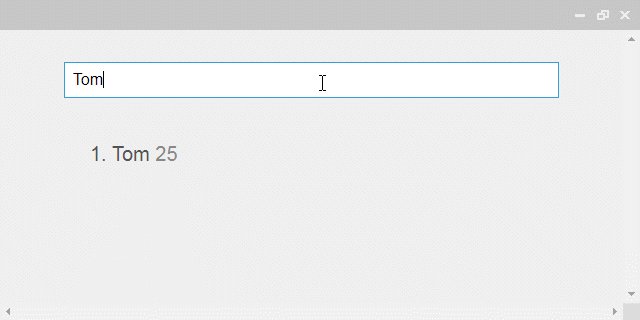
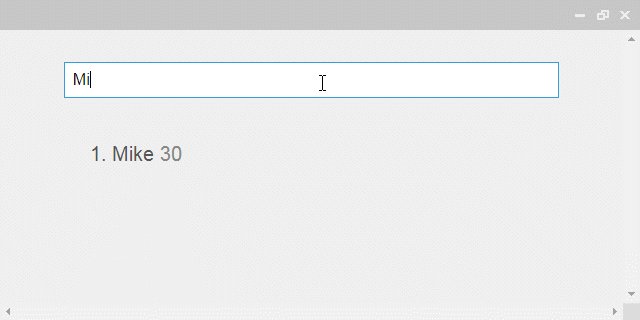
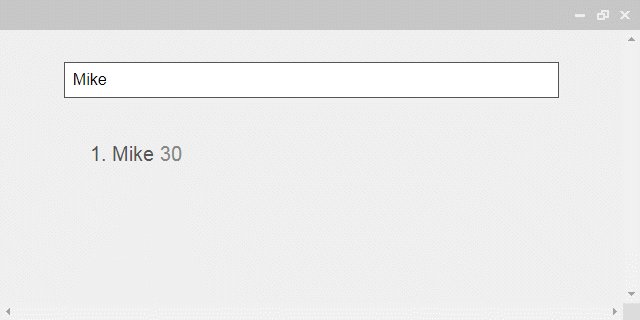
<input type="text" class="fuzzy-search" />
<hr />
<ol class="list">
<li>
<span class="name">Tom</span>
<em class="age">25</em>
</li>
<li>
<span class="name">Mike</span>
<em class="age">30</em>
</li>
<li>
<span class="name">Jack</span>
<em class="age">15</em>
</li>
<li>
<span class="name">Bob</span>
<em class="age">20</em>
</li>
</ul>
</div>
<script>
var example = new List( "example", {
// 參數設定[註1]
valueNames: [ "name", "age" ] // 項目
});
</script>
[註1]
| 參數 | 描述 |
|---|
valueNames|項目
[註2]
| 屬性 | 描述 |
|---|
data-sort|指定排序的項目

<div id="example">
<!--
// 類別設定[註2]
fuzzy-search: 搜尋
-->
<button class="sort" data-sort="name">Sort by name</button>
<button class="sort" data-sort="age">Sort by age</button>
<input type="text" class="fuzzy-search" />
<hr />
<ol class="list">
<li>
<span class="name">Tom</span>
<em class="age">25</em>
</li>
<li>
<span class="name">Mike</span>
<em class="age">30</em>
</li>
<li>
<span class="name">Jack</span>
<em class="age">15</em>
</li>
<li>
<span class="name">Bob</span>
<em class="age">20</em>
</li>
</ul>
</div>
<script>
var example = new List( "example", {
// 參數設定[註1]
valueNames: [ "name", "age" ] // 項目
});
</script>
[註1]
| 參數 | 描述 |
|---|
valueNames|項目
[註2]
| 類別 | 描述 |
|---|
fuzzy-search|搜尋
