
這是大大的考題嗎,好像蠻有趣的 ![]()
我對卡諾圖的印象,好像只停留在學校的數位邏輯課上,之後就再也沒碰過了,
為了解這題很快的去 Google 惡補了一下。
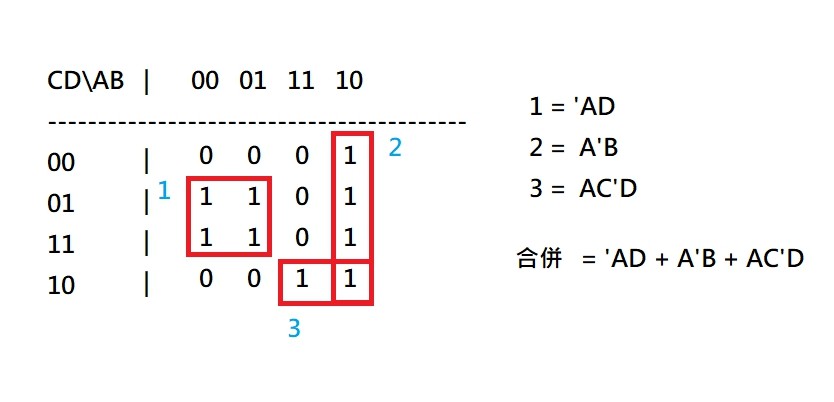
首先將卡諾圖內 1 的部分拆開成三個區塊,如下圖。
再將各區塊互補的部分消掉,得到布林代數式,
例如以區塊三來看,該區塊包含 1110 -> ABC'D 和 1010 -> A'BC'D,
其中 B 和 'B 互補可以消掉,結果等於 AC'D。
各區塊計算後的結果如下:
'AD
A'B
AC'D
再將各區塊用 + 串聯就是結果 'AD + A'B + AC'D。

接下來將布林代數式轉換為 JS 程式碼,
補數的地方用 ! 取代
相乘的地方用 & 取代
相加的地方用 | 取代
布林代數式
var result = !a&d | a&!b | a&c&!d;
完整程式碼
<input name="checkbox" type="checkbox" id="A" />A
<input name="checkbox" type="checkbox" id="B" />B
<input name="checkbox" type="checkbox" id="C" />C
<input name="checkbox" type="checkbox" id="D" />D
result: <span id=result>0</span>
<script>
$('input[name=checkbox]').click(function(){
var a = $('#A').prop("checked");
var b = $('#B').prop("checked");
var c = $('#C').prop("checked");
var d = $('#D').prop("checked");
var result = !a&d | a&!b | a&c&!d;
$('#result').text(result ? 1 : 0);
});
</script>

這是我用 VS 2017 撰寫的,煩請確認,謝謝
using System.Windows.Forms;
namespace 卡諾圖
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void ABCD_SelectedIndexChanged(object sender, System.EventArgs e)
{
lb_Ans.Text = ((ABCD.GetItemChecked(0) && !ABCD.GetItemChecked(1)) || (ABCD.GetItemChecked(0) && ABCD.GetItemChecked(2) && !ABCD.GetItemChecked(3)) || (!ABCD.GetItemChecked(0) && ABCD.GetItemChecked(3))) ? "1" : "0";
}
}
}