前情提要:
身為Ruby新手村民,創造穩定且持續的學習步調很重要,我用的方法就是一週在IT邦寫三篇筆記,希望藉由把筆記和遇到的bug記錄下來的過程,能幫助到未來想用Ruby on Rails架站的新手。:)
話說我在這一天[Ting's筆記Day4] 將Ruby on Rails專案部署到Heroku架好了站,並在此篇[Ting's筆記Day7] 活用套件carrierwave gem: (2) 利用Amazon S3架設圖片伺服器完成我的餐廳資料庫網站的圖片上傳功能。接著就要把功能發佈到Heroku啦!
app/uploaders/image_uploader.rb為了節省Amazon S3用量,(畢竟是免費功能,儲存空間一定的限制,能省則省!)
我想在本機專案上傳圖片時,照片存在本機端就好;
在Heroku(遠端production版本)上傳圖片的時候,再上傳至Amazon S3。
我可以去app/uploaders/image_uploader.rb修改一下程式碼從:
storage :fog
改成
if Rails.env.production?
storage :fog #Heroku, Use Amazon S3
else
storage :file
end
在上篇文章提到了Figaro幫我們隱藏application.yml檔,做好保護金鑰的功能,由於這個功能動到了config,~~這件事情的嚴重性(?)~~我們必須要讓Heroku知道!
跟隨著Figaro的關於Deployment的說明檔指示,在ternimal輸入figaro heroku:set -e production,程式就會把金鑰資訊傳給我在heroku的正式環境。
tingdeMacBook-Air:yelpdemo tingtinghsu$ figaro heroku:set -e production
Setting aws_access_key_id, aws_secret_access_key, fog_directory and restarting ⬢ tingsrailsdemo... done, v7
aws_access_key_id: #秘密
aws_secret_access_key: #不告訴你
fog_directory: #Amazon S3 bucket
在這篇文章裡我已經對於git使用的熟練熟練了:
1.git status
2.git add .
3.git commit -m "增加照片上傳功能"
4.git push
所以我們先把寫好的的功能推上github,最後用git push heroku master完成最後一哩路!
tingdeMacBook-Air:yelpdemo tingtinghsu$ git push heroku master
Counting objects: 59, done.
Delta compression using up to 4 threads.
Compressing objects: 100% (52/52), done.
Writing objects: 100% (59/59), 331.27 KiB | 0 bytes/s, done.
Total 59 (delta 33), reused 0 (delta 0)
remote: https://tingsrailsdemo.herokuapp.com/ deployed to Heroku
remote:
remote: Verifying deploy... done.
To https://git.heroku.com/tingsrailsdemo.git
cb86240..05af5ff master -> master
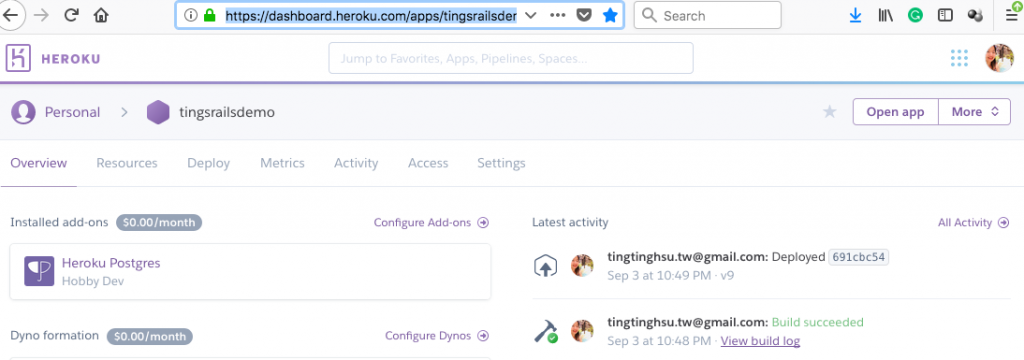
到Heroku後台查看,新功能已經部署成功~

我們當初改完上傳功能時,已經在本地端使用rake db:migrate讓資料庫順利運行,詳見[Ting's筆記Day6] 活用套件carrierwave gem: (1)在Rails實現圖片上傳功能
但遠端的Heroku部分還沒呢!
因此記得:heroku run rake db:migrate 更新Production版本的資料庫。

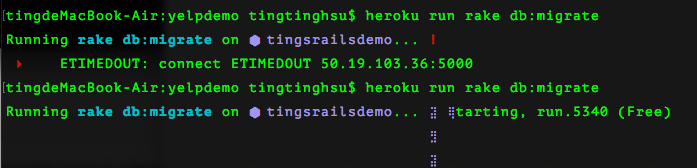
這裡Heroku出現錯誤訊息Etimeout: connect etimeout 50.19.103.36:5000
參考這裡的解法,才發現我的wifi所在地的防火牆鎖port 5000。
我使用run:detached這個指令來解決此問題:heroku run:detached rake db:migrate
tingdeMacBook-Air:yelpdemo tingtinghsu$ heroku run:detached rake db:migrate
Running rake db:migrate on ⬢ tingsrailsdemo... done, run.2219 (Free)
Run heroku logs --app tingsrailsdemo --dyno run.2219 to view the output.
= 大功告成 =
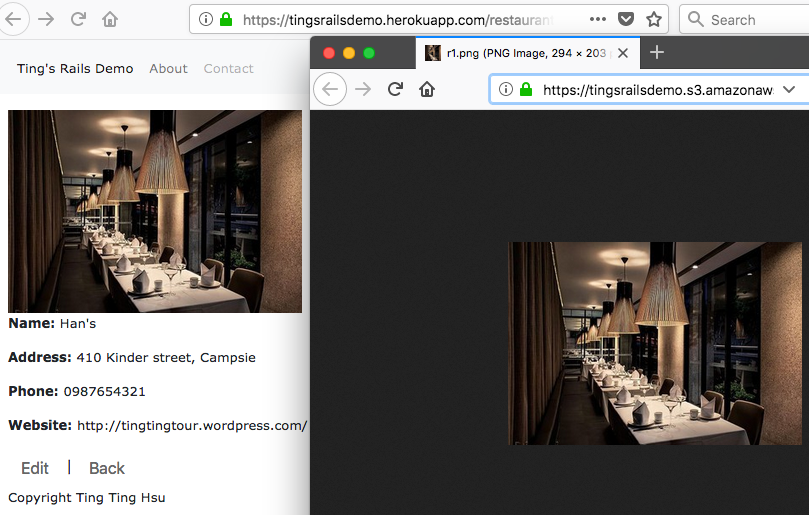
試試網站上的上傳功能,圖片順利存進Amazon S3 :)

系列文章
將Ruby on Rails專案部署到Heroku |
活用套件carrierwave gem: (1)在Rails實現圖片上傳功能 |
活用套件carrierwave gem: (2)利用Amazon S3架設圖片伺服器

太好了,現在可以大量引用自已的文章呢!繼續努力再接再厲吧 ![]()
謝謝饅頭bater的鼓勵被你這麼一說才發現自己引用蠻多次的XD 我是很認真的幫大家鋪陳前情提要的!
繼續努力寫下去!![]()