由於iT邦幫忙編輯器無法使用html語法
所以之後敘述會把標籤的< >去除,以圖片為主
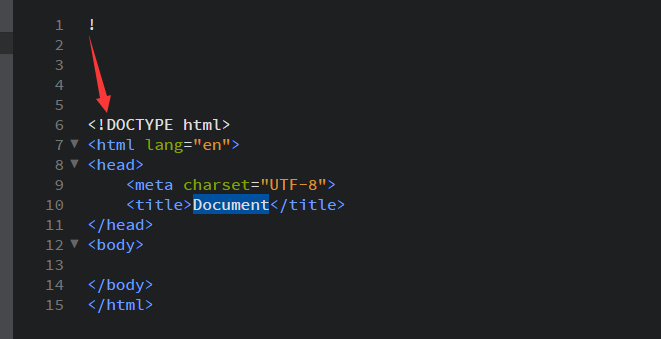
如前所述我們可以輸入!在鍵入tab可以得到基本HTML的架構
html lang="en"表示基本語言
再來講講html的這個外星人頭裡裝了些啥東西
meta charset="UTF-8" 講的是外星人用的文字編碼 在此是UTF-8
外星人是個種類 所以針對這個外星人要給他一個名字
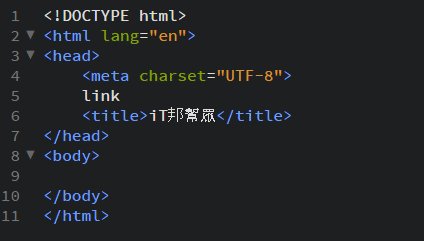
title Document /title 裡的Document 改成 title iT邦幫眾 /title
按下左下角的閃電 我們的外星人就有頭了

另外頭還能做哪些事情咧
想想外星人要穿哪些衣服,配件的位置,所以要導入設計圖css
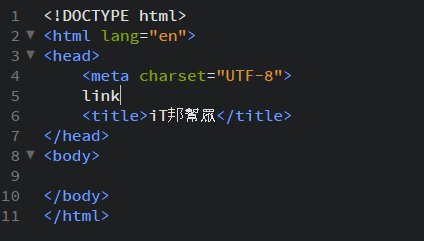
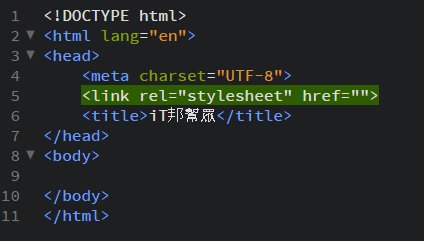
在header 中鍵入 link 加上tab
接著在同一個資料夾中建立一個新資料夾 css 在裏頭放入style.css
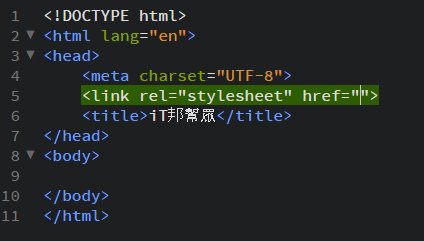
herf的雙引號中鍵入c選取我們要的檔案
https://imgur.com/a/I4i6b9F.gif
這樣外星人就知道找設計圖知道自己的身體長怎樣了 觸手在哪裡
明天就要來介紹身體了 來做個BBC style的設計好了 敬請期待
