昨天把盒子建構好了 今天要來填入內容
<div id="container">
<div id="topbar">
<div id="bbclogo">
</div>
<div id="signin">
</div>
<div id="topmenu">
</div>
<div id="more">
</div>
<div id="Search">
</div>
</div>
在bbc logo我們要學的是 如何插入圖片
鍵入img 也就是圖片標籤在鍵入tab 並且在src裡鍵入圖片位置,這裡統一放在images(這邊的bcc圖我就只能去自己擷取 這個環節有三張圖 bbc 使用者登入圖案 跟more下拉箭頭的)
signin依此類推 但我們需要Sign in文字 所以會鍵入p+tab再鍵入Sign in 再將整個img標籤貼進去修改路徑如下
<div id="signin">
<p><img src="images/signin.png" alt="">Sign in</p>
</div>
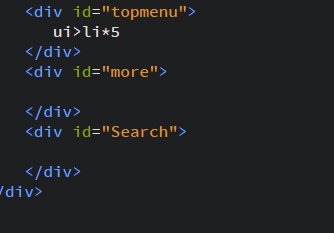
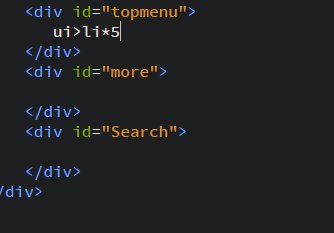
topmenu 我們要學會的是清單列表的建立
架構是ui清單內包含每個li項目
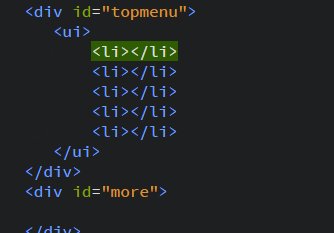
快捷是ui>li*5 右指標代表的ui包含了li乘五個
並且在內部鍵入每個項目 新聞 全球 運動 天氣 旅遊
<div id="topmenu">
<ul>
<li>新聞</li>
<li>全球</li>
<li>運動</li>
<li>天氣</li>
<li>旅遊</li>
</ul>
</div>
接下來兩個盒子就讓想學的人自由發揮 週一分曉!
