上週的結果生成應該外星人的身體會長這樣
跟原本的樣子大概差在排版
所以css該上菜了
有三種寫法
第一種是腦袋(head)引用外部樣式 用link方式表達
第二種是腦袋裡的記憶 稱之內部樣式 會用style標籤寫在腦袋裡
第三種刻在肢體上 稱之為行內樣式 會寫在相對應位置上 當做反射動作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style.css"> <!--第一種 -->
<title>iT邦幫眾</title>
<!--第二種 -->
<style type="text/css">
#signin{
background:yellow;
}
</style>
<!--第二種结束-->
</head>
<body>
<div id="container">
<div id="topbar">
<div id="bbclogo">
<img src="images/bbclogo.png" alt="">
</div>
<div id="signin">
<p><img src="images/signin.png" alt="">Sign in</p>
</div>
<div id="topmenu" style="color: green"><!--第三種 -->
<ul>
<li>新聞</li>
<li>全球</li>
<li>運動</li>
<li>天氣</li>
<li>旅遊</li>
</ul>
</div>
<div id="more">
<p> 更多<img src="images/popdownmenu.png" alt=""></p>
</div>
<div id="Search">
<input type="text" placeholder="Search">
</div>
</div>
</div>
</body>
</html>
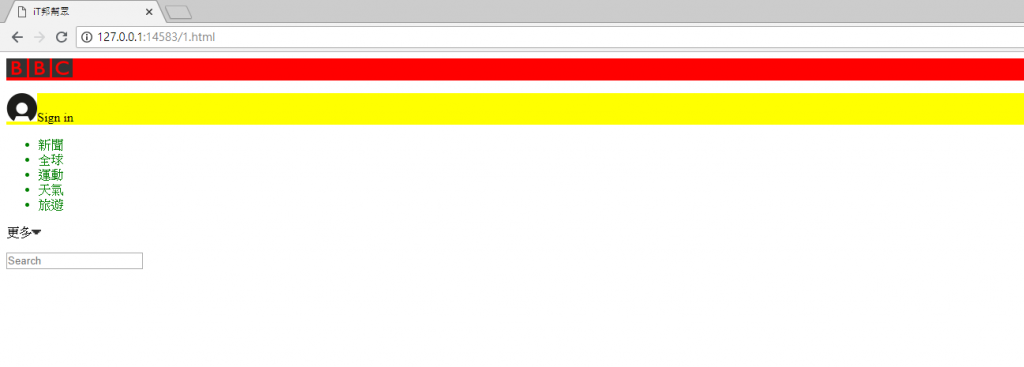
我在第一種的外掛清單表 style.css 裡寫入了 我要對id為bbclogo的盒子背景填入紅色
#bbclogo{
background:red ;
}
當html讀到link這行時,會根據相對位置去找 style.css 並且回饋內容顯示
在第二種樣式表中,當外星人想到自己腦袋裡的形式,會直接顯示
style標籤將其包起來
<style type="text/css">
#signin{
background:yellow;
}
</style>
我要對id為signin的盒子背景填入黃色
最後直接對盒子命令
<div id="topmenu" style="color: green"><!--第三種 -->
</div>
topmenu的盒子文字填入綠色,很明顯color(文字)跟background(背景)屬性不同
這三個屬性可以完成下面的畫面
根據各種屬性,可能有調座標位置,調圖片顯示大小等等, 基本的網頁就可以這樣完成。
