LaunchScreen,是App在開啟時的啟動畫面
他可以透過Storyboard或LaunchImage的方式
我這邊就直接用xcode協助建立好的Storyboard的方式來開發吧
(其實是因為我比較不會用Storyboad,想藉機嘗試與學習)
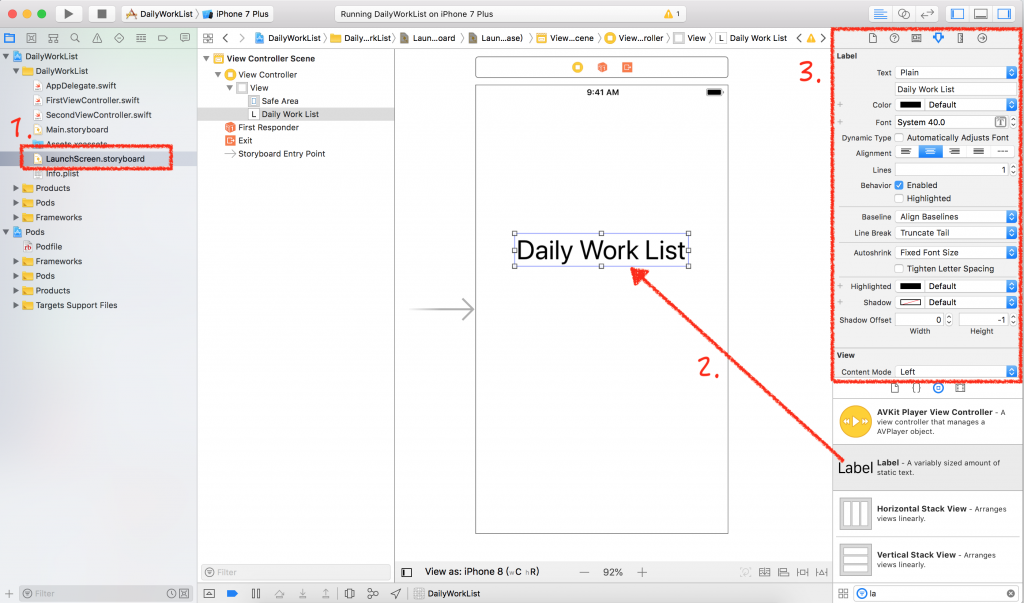
開啟專案後,點選左方的LaunchScreen.storyboard,就可以開啟該Storyboad啦
首先,把App的標題「Daily Work List」加入,這邊使用Label元件,如步驟二的方式把它拉進來,接著使用步驟三框框中的區域(Attributes Inspector),修改文字、字型、字體等,也可以利用其他Inspector調整其他資訊
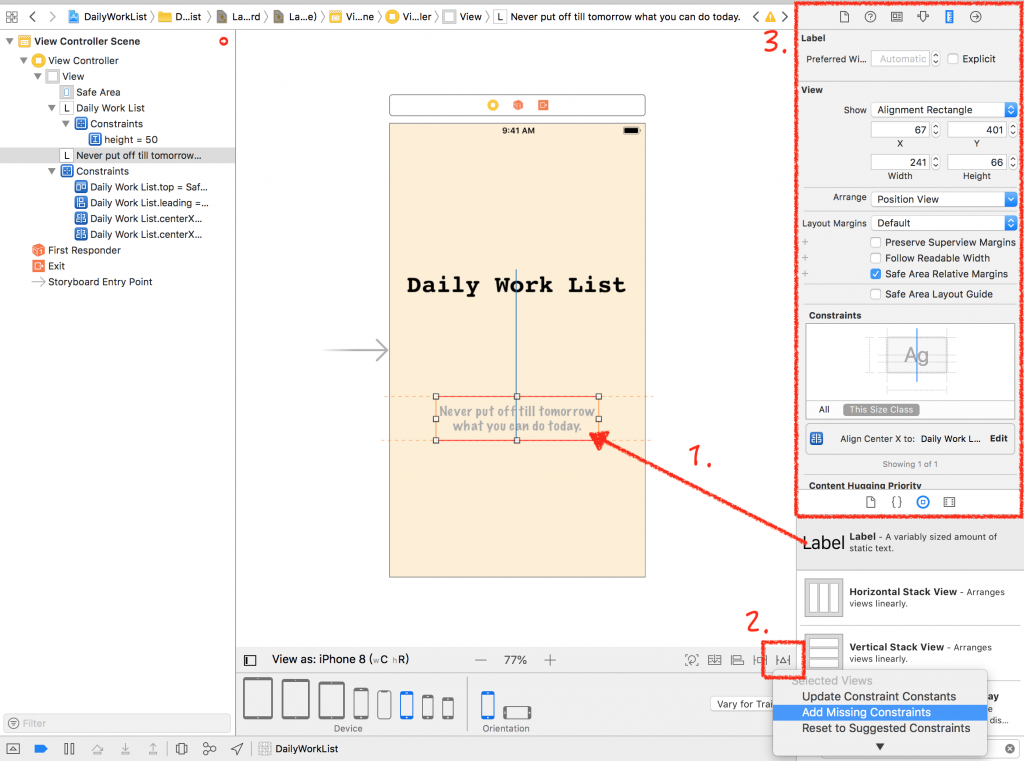
接著加入副標題「Never put off till tomorrow what you can do today.」一樣使用Label元件,加入後一樣修改自己喜歡的樣式,然後調整好喜歡的位置,再利用xcode建議的Constraint協助建立相關限制,避免不同大小的螢幕導致位置與尺寸跑掉,可以看看Size Inspector的變化,如步驟三的框框
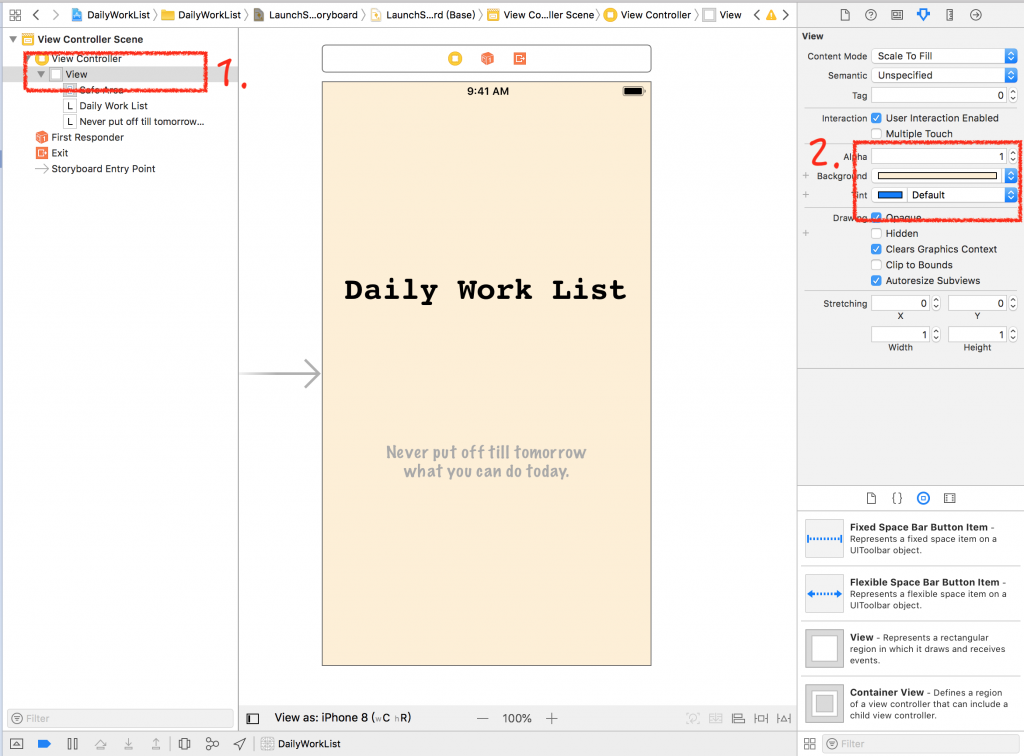
最後調整View本身的背景顏色,這個就比較簡單了,選擇要修改的View,使用Attributes Inspector,修改Background顏色即可
如此一來,便完成啦,可以Run起來看看
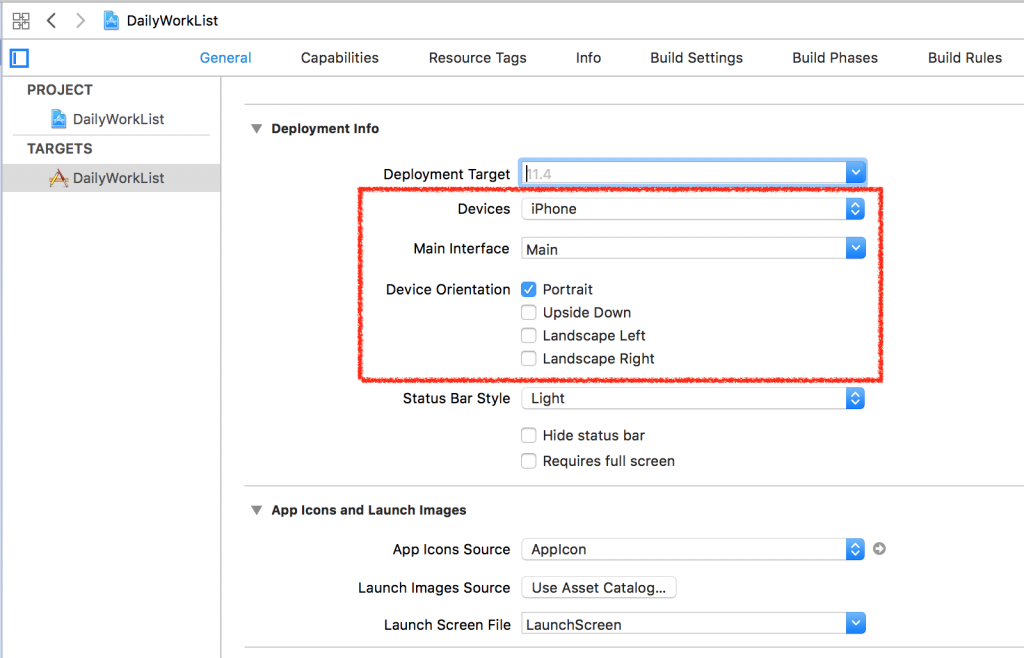
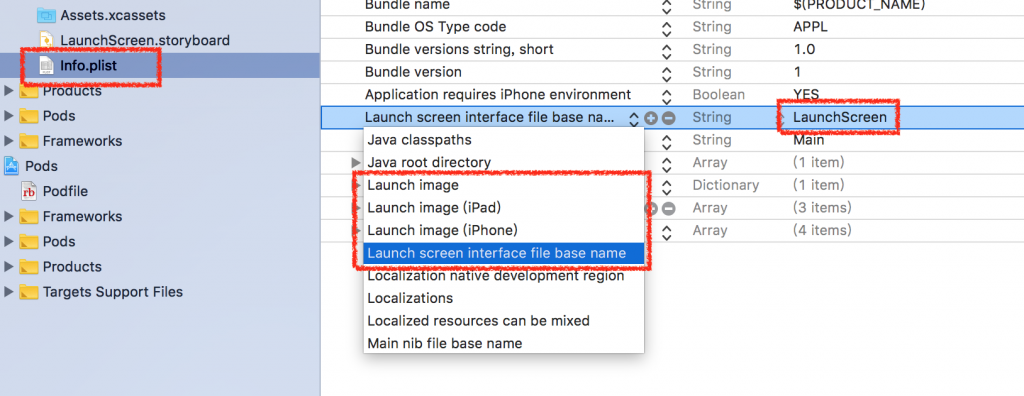
附帶提一下,app在run起來的時候要以什麼方式顯示Launch Page的設定在plist裡面
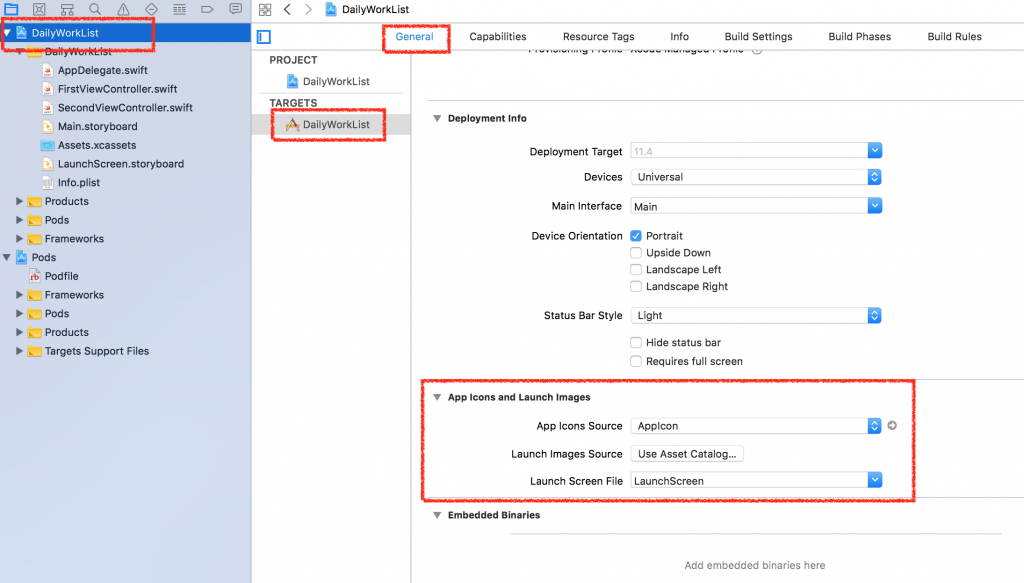
另外也可以在General頁籤裡看到,「Launch Screen File」的設定指向LaunchScreen
如果是想用圖片式的就要使用「Launch Images Source」
這邊題外說一下,若想更換App Icon 可以設定「App Icons Source」,後面如果我有更換的話再來分享相關的步驟
然後,這個App我預期只提供給iphone使用、只支援直向的螢幕(Portrait),所以這邊我也順便把Devices選成iphone、橫向的選項取消(Landscape),App啟動完成後執行的第一個View是Main.storyboard,設定在Main interface這個欄位