昨天介紹了內建播放器,但實際上使用的機會很少,原因是:每個瀏覽器的內建播放器外觀不同,也不好調整 css style。想要跨瀏覽器有一樣的播放器外觀,就必須得自己刻。
因此,今天來介紹一下怎麼製作自己的播放器。
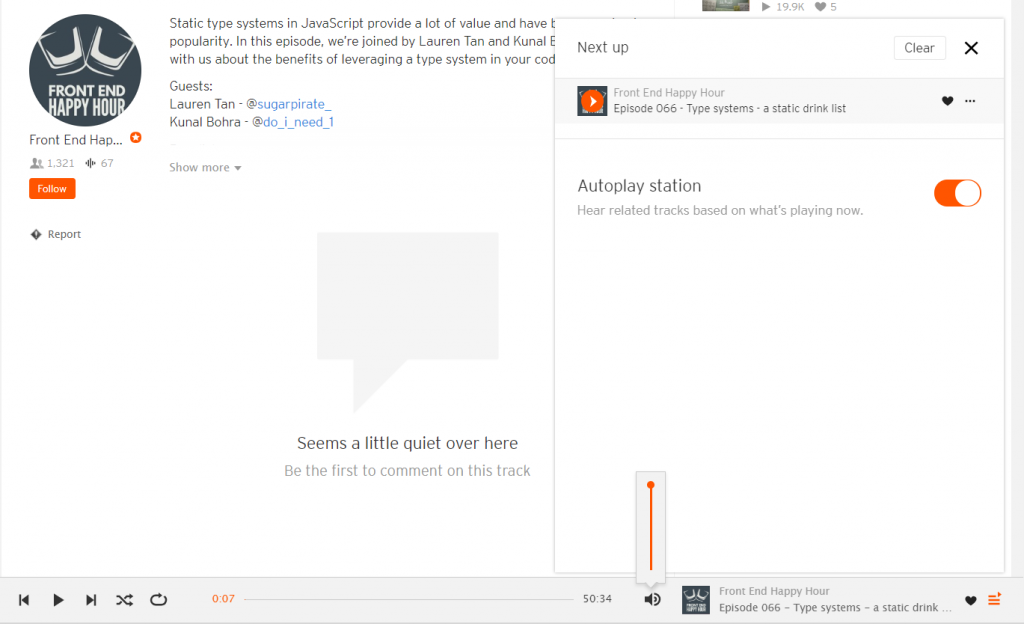
先從切版開始!為了節省設計外觀的時間,直接致敬現有的範例是最快的,這裡以 SoundCloud 桌機版播放器當作練習例子。

簡單分析一下有哪些功能,原則上除了收藏以外的功能都會實作:
參考了一下範例,CSS 採用 BEM 命名 class,因此練習用 pug + scss 搭配 BEM 命名切版。

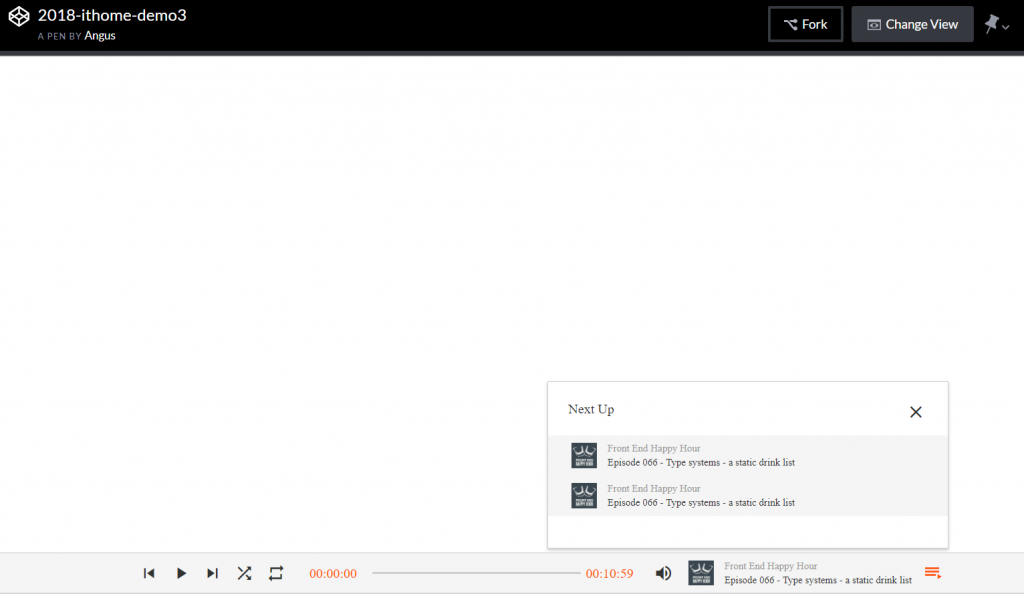
完成的樣子
互動的部分採用 jQuery + jQuery UI (拖曳),整體切起來不會太困難,但因為我切版練得不夠多,像是音量條、時間軸等部分花了不少時間。光這一個播放器就花了 6 小時切版 Orz,我去面壁 (撞牆)。
明天再來把功能都實作上去吧!
