今天先來談談怎麼用 HTML 播放音樂。
<audio src="https://s3-ap-northeast-1.amazonaws.com/dazedbear-assets/Bluebird.mp3" controls>
<h3>遇到不支援的瀏覽器會出現這行字</h3>
</audio>
| attribute | description | example |
|---|---|---|
| autoplay | 自動播放 | <audio autoplay> |
| controls | 顯示瀏覽器預設的播放器 | <audio controls> |
| crossorigin | 跨網域存取 (cors),值可以為 anonymous (request 不夾帶 cookie、X.509 憑證) / use-credentials | <audio crossorigin="use-credentials"> |
| loop | 循環播放 | <audio loop> |
| muted | 靜音 | <audio muted> |
| preload | 是否預先載入音檔,分成 none(不預先載入) / metadata(只載入必要資訊) / auto (套用瀏覽器預設行為,各家都不一樣) | <audio preload="auto"> |
這是最簡單的使用方式, <audio> 一定有開始、結尾標籤,標籤裡面是 fallback 顯示的內容,當瀏覽器不支援 render audio 標籤、或是無法解析播放檔案時顯示。
每個瀏覽器支援的音檔格式不同,比較保險的做法是多給幾種檔案類型,讓瀏覽器自己選擇可以處理的音檔,這時候就需要 <source> 標籤。
<audio controls>
<source src="https://s3-ap-northeast-1.amazonaws.com/dazedbear-assets/Bluebird.flac">
<source src="https://s3-ap-northeast-1.amazonaws.com/dazedbear-assets/Bluebird.wav" type="audio/wav">
<source src="https://s3-ap-northeast-1.amazonaws.com/dazedbear-assets/Bluebird.mp3" type="audio/mpeg">
遇到不支援的瀏覽器會出現這行字
</audio>
| attribute | description | example |
|---|---|---|
| src | 檔案路徑 | <source src="..."> |
| type | 說明檔案格式 (斜線前面) 與 codec (斜線後面) | <source type="audio/wav"> |
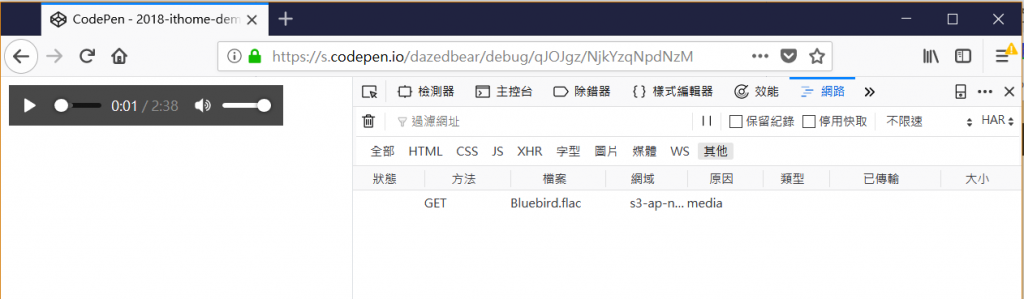
解析順序是由上到下,取第一個能成功解析者下載與播放。使用不同瀏覽器預覽 demo,從開發者工具可以發現瀏覽器自己下載了能解析的檔案類型。(而且每家瀏覽器內建播放器都長不一樣)

Firefox 62.0.2

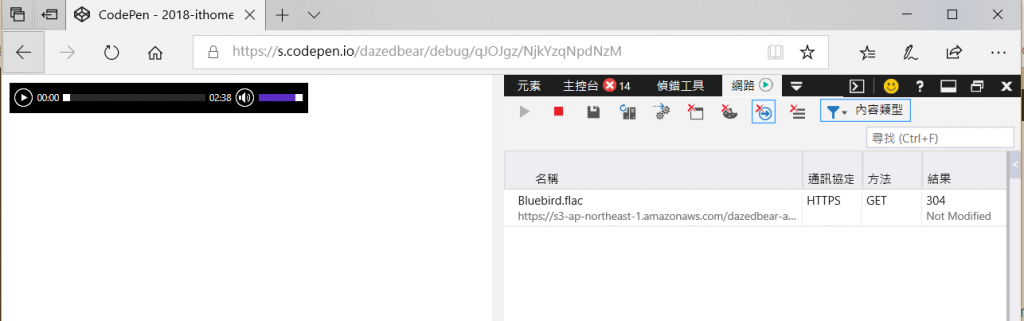
Edge 17

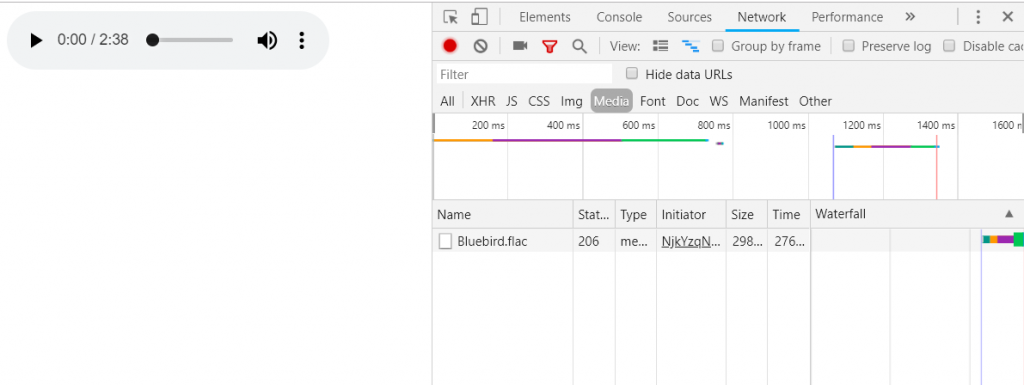
Chroem 69
瀏覽器用 type 屬性判斷是否支援檔案格式,如果判斷不支援就不會試圖下載檔案,直接檢查下一個 <source>。如果沒有提供 type ,瀏覽器會試圖下載檔案,透過 response 的 content-type 判斷是否支援,不支援就檢查下一個 <source> 。
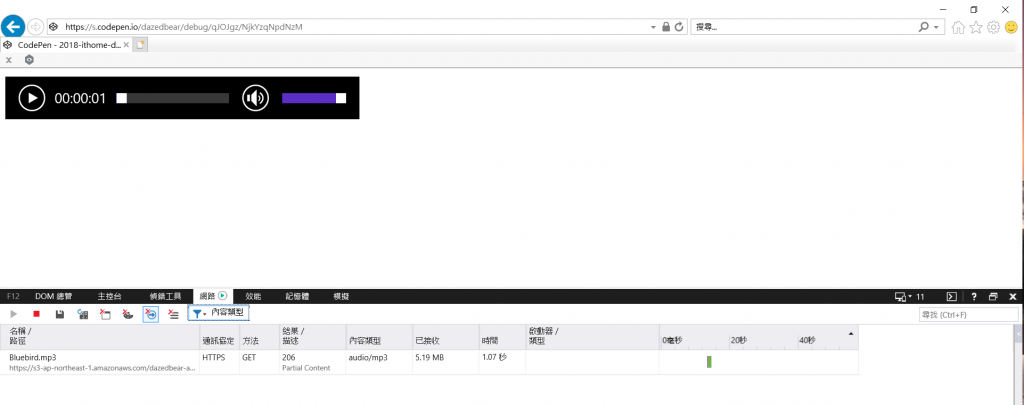
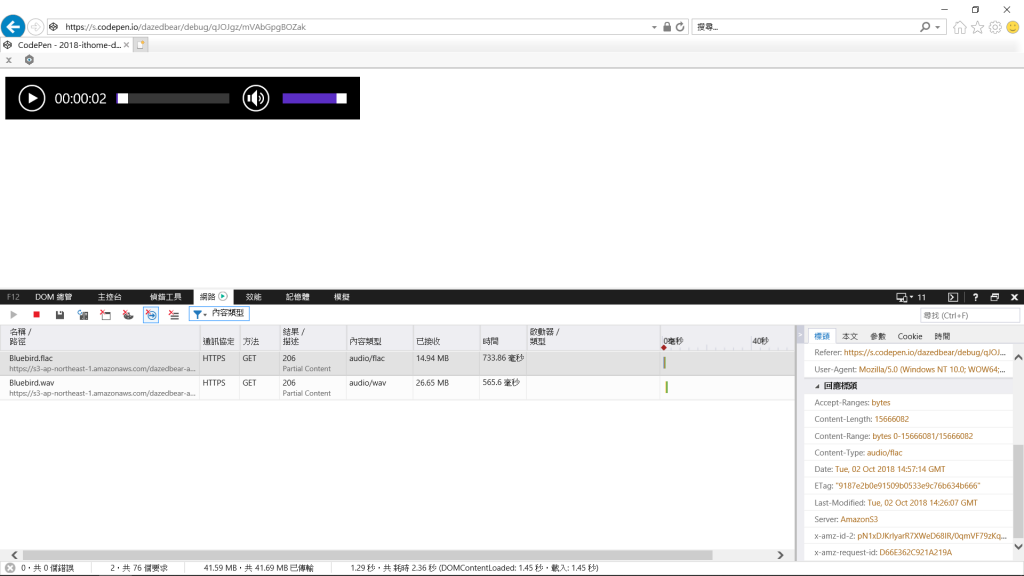
舉 IE 11 當例子,下面兩張圖分別為有無提供 type 的 request 行為,可以看到沒有提供 type 的情況下,IE 11 會先下載 flac 判斷不支援,再檢查下一個。

IE 11 source 有加 type

IE 11 source 沒有加 type
至於各家瀏覽器支援的格式,可以從下面查詢,這部分日後會再細談:
今天時間不夠就先到這邊吧!明天再來談談怎麼自製一個播放器。
