通常一個網頁專案會有許多的環境變數設定,在Miniblog中簡單改動appsettings.json裡面屬性值就可以改變Blog設定。
舉例:編輯器是否使用MarkDown,只需要改MarkDown的值為True或False。
"blog": {
//..
"MarkDown": true
//..
},
.NET Core同樣提供注入的方式,可以把環境設定json資料注入到系統供使用
一.建立指定類別,接著在ConfigureServices方法使用Configure方法加上<指定類別>(配置資料)
public class BlogSettings
{
public bool MarkDown { get; set; } = false;
}
public class Startup
{
public IConfiguration Configuration { get; }
public Startup(IConfiguration configuration) => Configuration = configuration;
public void ConfigureServices(IServiceCollection services){
services.Configure<BlogSettings>(Configuration.GetSection("blog"));
}
}
二.只需要在view前面宣告@inject IOptionsSnapshot<指定類別> 變數名稱
就可以簡單使用,如以下頁面
@inject IOptionsSnapshot<BlogSettings> settings
..
<body>
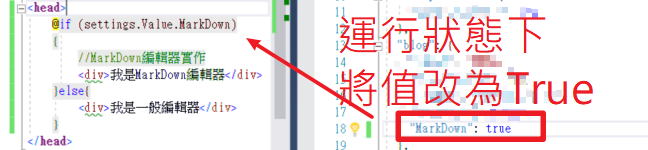
@if (settings.Value.MarkDown)
{
<div>我是MarkDown編輯器</div>
}else{
<div>我是一般編輯器</div>
}
</body>
..
原因在IOptionsSnapshot提供OnChage事件,監聽配置文件:"當文件有變動,系統資料也會跟著變動"
假設一開始使用編輯器

想要使用markdown將值改為True

不需要重啟Server,重新整理頁面後,就可以顯示Markdown編輯器畫面

在建構式添加IOptionsSnapshot<指定類別>參數,並建立屬性保存資料
如:
public class BlogController : Controller
{
private readonly IOptionsSnapshot<BlogSettings> _settings;
public BlogController(IOptionsSnapshot<BlogSettings> settings)
{
_settings = settings;
}
}
這樣簡化專案的可維護性:無需知道其他部分的細節,只需要對json資料做改動。
之後想要新增部落格每人一天留言上限,只需要在appsettings.json新增對應屬性:
"blog": {
//..
"MsgLimitPerPersonOneDay": 3
//..
},
並在指定類別新增屬性:
public class BlogSettings
{
public int MsgLimitPerPersonOneDay { get; set; } = 5;
}
Dependency injection into views in ASP.NET Core | Microsoft Docs
