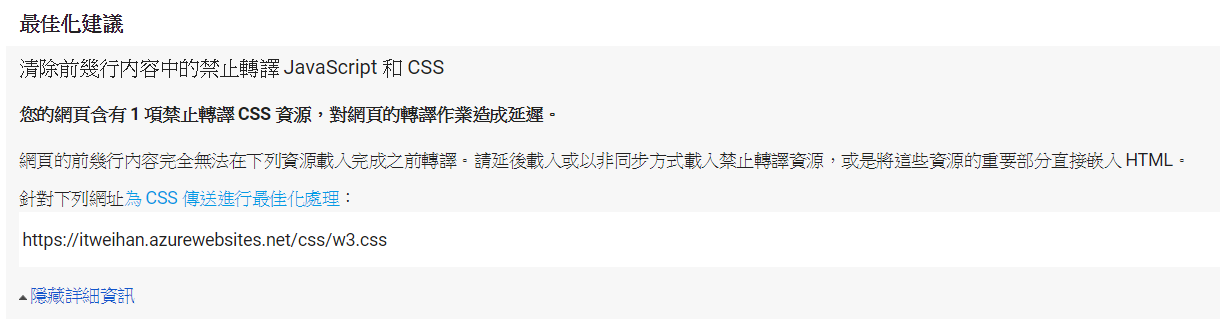
今天在Google PageSpeed Insights測試發現:css 沒有達到最佳化建議
您的網頁含有1項禁止轉譯CSS資源,對網頁的轉譯作業造成延遲。

<link rel="preload" as="style" href="~/css/w3.css" />
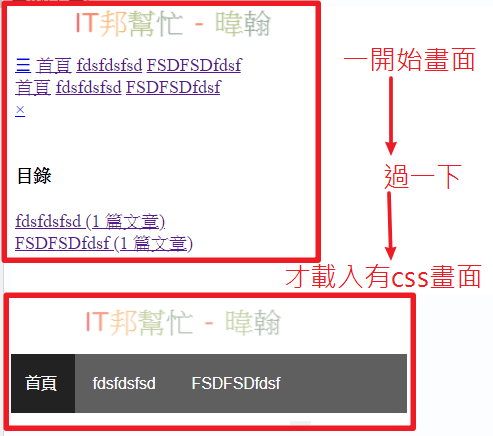
在一開始使用者進入首頁的時候,一定會先看到Head、SiderBar
而這時候假如css是在html生成之後才轉譯
這會造成一個奇怪情況:先顯示無css畫面,過一下才調整為有css正確畫面(如下圖)
把head跟sibar重要css內容寫進abovethefold.scss,或是使用link Tag 加上inline屬性:
<link rel="stylesheet" href="~/css/w3.css" inline />
MiniBlog使用WebOptimizer技術
可以看到在_Layout.cshtml使用link+inline
如: <link rel="stylesheet" href="~/css/abovethefold.scss" inline />
WebOptimizer會讀取含有inline的cshtml使用link自動把abovethefold.scss的內容替換<link>內容
html
<html>
<head>
<link rel="stylesheet" href="~/css/abovethefold.scss" inline />
</head>
</html>
abovethefold.scss
/*scss內容*/
.head{
/*表頭css顯示邏輯*/
}
.SiderBar{
/*表頭css顯示邏輯*/
}
系統自動幫忙轉換成
<html>
<head>
<style>.head{/*表頭css顯示邏輯*/}.SiderBar{/*表頭css顯示邏輯*/}</style>
</head>
</html>
因為重要css內容在html表頭,預先載入避免上述的問題
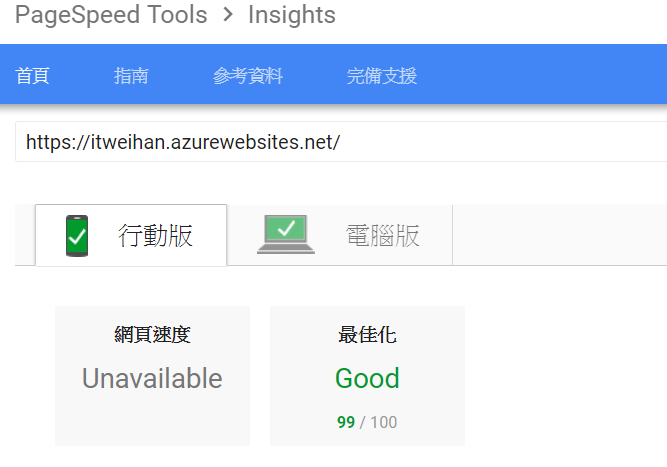
接著再去測試,結果果然pass
當更新css或是js後,前端因為舊版本緩存問題
導致使用者還是看到舊的畫面,是很惱人的一件事
而WebOptimizer會自動在js或是css檔後面加上版本參數v,如:
<script src="/js/site.js?v=舊的版本號" async defer>
當site.js有做修改文字的時候,v參數的值就會由系統自動修改
<script src="/js/site.js?v=新的版本號" async defer>
假如想看生成的可以在src\obj\WebOptimizerCache目錄下查看生成的cache檔案
使用方式也很簡單,在Startup.cs中,呼叫UseWebOptimizer()方法
注意,如果有使用UseStaticFiles需要呼叫在它之前
如:
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
//..略
app.UseWebOptimizer();
app.UseStaticFiles();
//..略
}
接著在ConfigureServices使用AddWebOptimizer()方法添加服務
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddWebOptimizer();
}

您好,請問WebOptimizer只能用在ASP嗎?
PHP是否能使用?
或PHP有其他類似的替代方式嗎?
不好意思,我個人沒碰 PHP 所以只能給方向
PHP不能使用
可以看一下 laravel 有沒有類似技術,應該會有的