進度好緩慢阿,30天可能只能講HTML跟CSS了,另外兩個世界就看我的能耐了
郝啦故事繼續了~~~
一隻很囂張的怪獸跳出來了,單位型怪獸(也是CSS世界才有的)
像素的英文名叫做Pixel,在網頁上我們用"px"稱呼它,現在不管是相片、影印機、還是螢幕解析度,都脫離不了Pixel,所以只要你用它基本上都不會有太大的問題。
我們用px來定義網頁世界上所有事物呈現的大小及長寬,所以px真的超好用的,至於要怎麼呼喚px呢??
(因為px是屬於單位型,它的作用就是賦予某個修飾型怪獸一個單位,下面就來解釋一下吧!!)
假如我們要給 "寬度"或"長度" 一百像素我們的術式可以這樣寫:
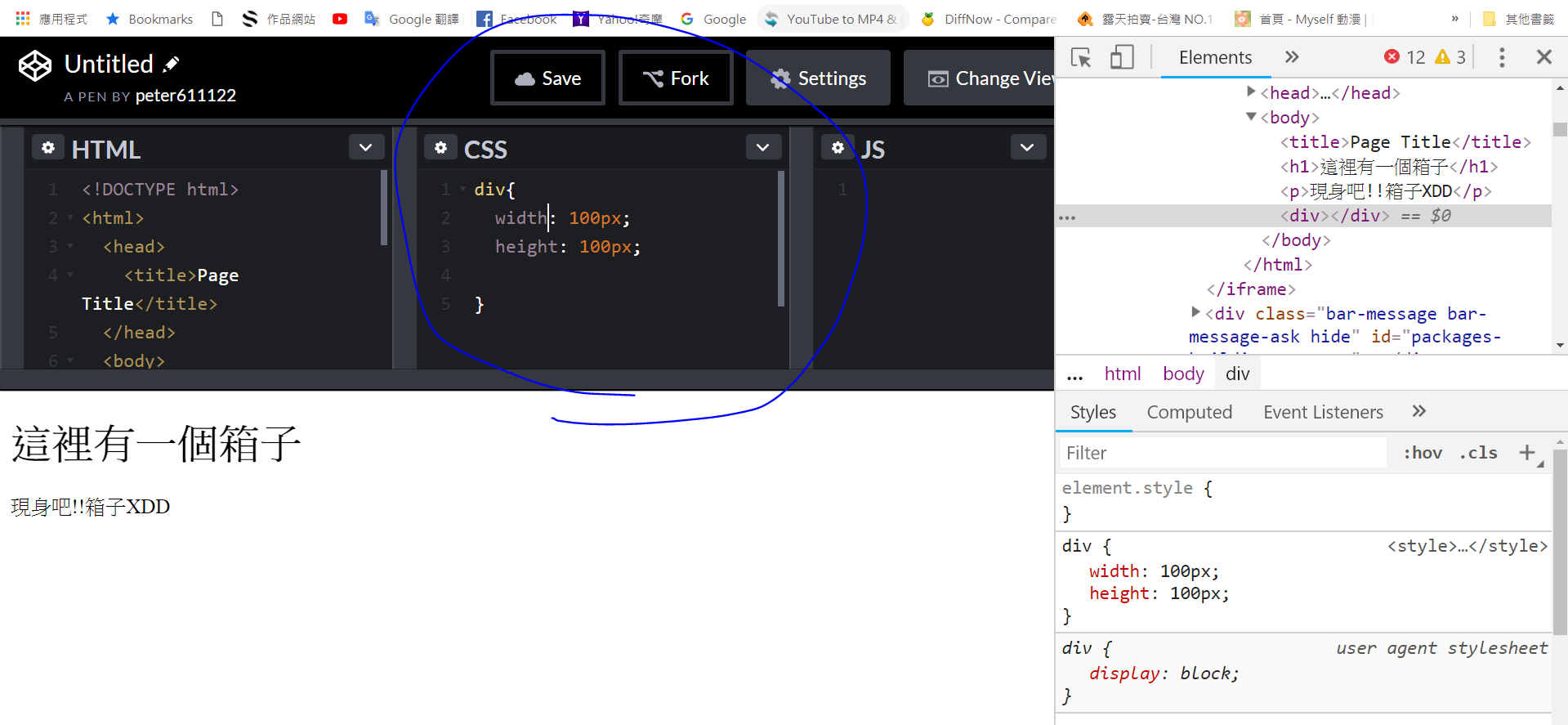
div{ width: 100px; height: 100px; }

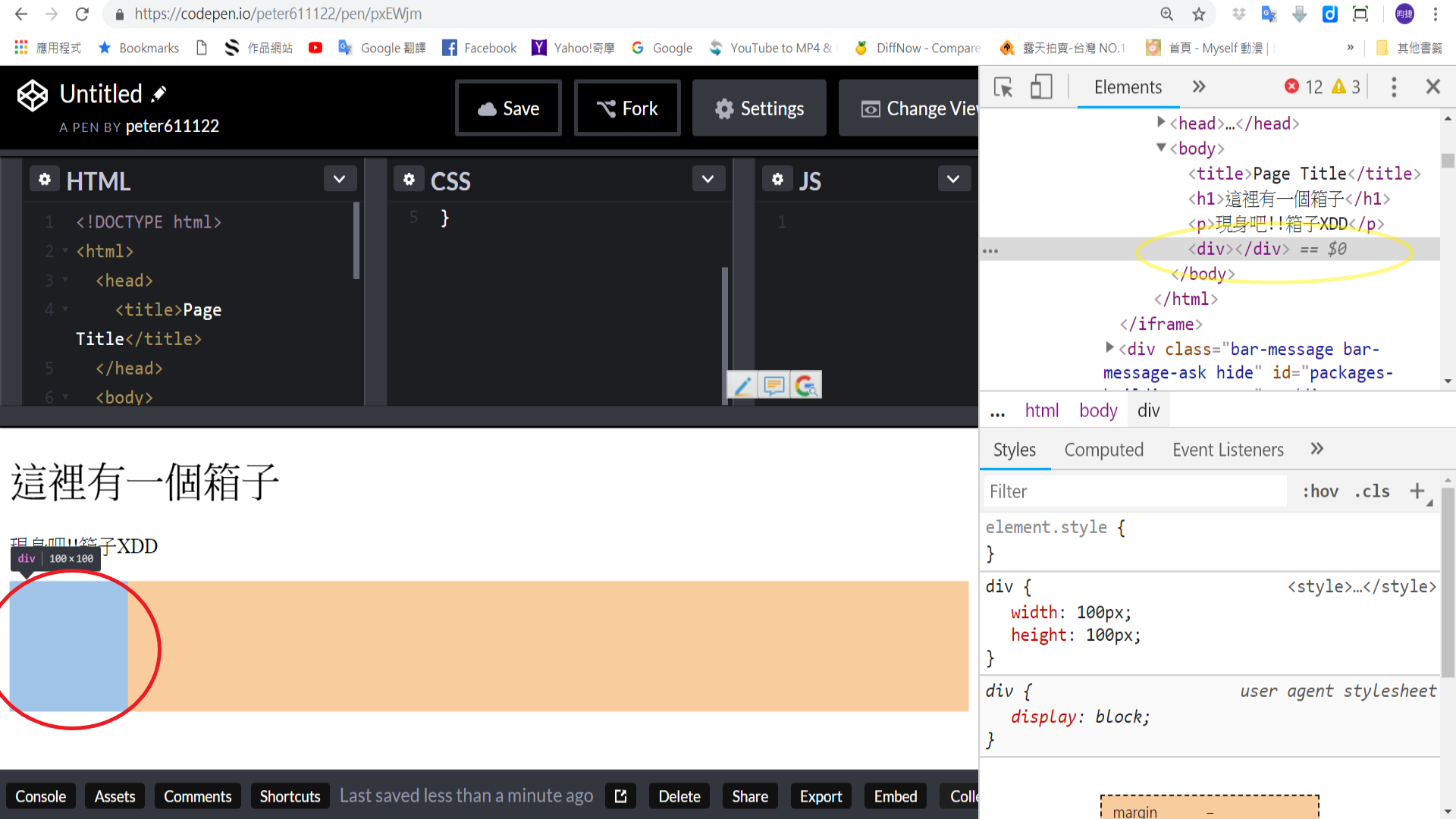
我們再用右鍵檢查我們的div(你可以先右鍵檢查那兩行文字,再到檢查器裡找那個div)

這樣一來,術式就完成了!!!
大家看完這篇可以試著做出長方形的箱子看看唷:)
哈哈哈,我好迫不及待明天的要介紹的怪獸唷!!!
大家放輕鬆,所有的內容都會讓大家懂得怎麼使用(我想對於某些人過於的簡單),我第一次寫課程真的沒有甚麼經驗,懇請大家多多包容及鼓勵,讓我有動力可以繼續寫下去QQ(希望能將所有的程式都便的好玩有趣,又能夠實用在接案上、職場上、甚至是全世界的教育上)!!!
