這類的 component ,常見的部分會有:
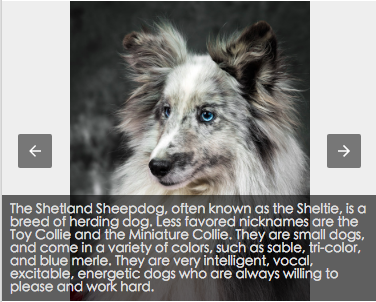
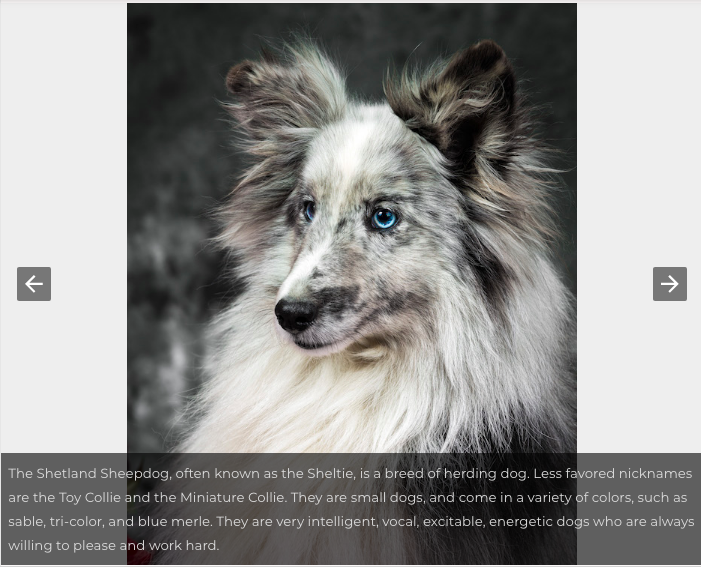
如下面四張圖所示:




<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
使用 <amp-carousel> tag ,裡面再放多個 <amp-img> tag ;例如:
<amp-carousel width="450"
height="300">
<amp-img src="images/image1.jpg"
width="450"
height="300"></amp-img>
<amp-img src="images/image2.jpg"
width="450"
height="300"></amp-img>
<amp-img src="images/image3.jpg"
width="450"
height="300"></amp-img>
</amp-carousel>
<amp-carousel> tag 上的 Attributestypeslides - 「上一張」、「下一張」的按鈕,當到最後一張時,可重回第一張;同理,可從第一張跳至最後一張。至少要有3張圖片
carousel - 預設。不具有 slides 的功能
autoplay & delay & loop - 輪播功能若設有 autoplay 可達成圖片自動輪播
只有 type="slides" 才會生效
delay - 多久(ms)換圖,預設值為5000ms
設了 autoplay 後,會自動設有 loop 重覆播放的功能
data-next-button-aria-label & data-previous-button-aria-label「上一張」與「下一張」按鈕於 hover 時顯示的文字
若設 data-next-button-aria-label="Go to next slide" ,會呈現的文字將為 Go to next slide (2 of 3) 這般
結合使用 amp-fit-text ;例如:
<amp-carousel class="carousel1"
layout="responsive"
height="450"
width="500"
type="slides">
<div class="slide">
<amp-img src="/img/Border_Collie.jpg"
layout="responsive"
width="500"
height="300"
alt="Border Collie"></amp-img>
<amp-fit-text layout="responsive"
width="500"
height="150"> The Border Collie is a working and herding dog breed developed in the Anglo-Scottish border region for herding livestock, especially sheep. It was specifically bred for intelligence and obedience. Considered highly intelligent, and typically extremely
energetic, acrobatic, smart and athletic, they frequently compete with great success in dog sports, in addition to their success in sheepdog trials. They are often cited as the most intelligent of all domestic dogs. Border Collies also remain
employed throughout the world in their traditional work of herding livestock. </amp-fit-text>
</div>
<div class="slide">
<amp-img src="/img/Hovawart.jpg"
layout="responsive"
width="500"
height="350"
alt="Hovawart"></amp-img>
<amp-fit-text layout="responsive"
width="500"
height="100">
The Hovawart is a medium to large size German dog breed. The name of the breed means "an estate guard dog", which is the original use for the breed. The breed originated in the Black Forest region and was first described in text and paintings in medieval
times.
</amp-fit-text>
</div>
<div class="slide">
<!-- 略,以第一、二項類推 -->
</div>
</amp-carousel>
注意:
當不同圖片的長寬不等, <amp-img> 與 <amp-fit-text> 需要各自做不同的長寬設定
不同圖片的文字有長有短,可能造成不同圖片的文字大小不統一
所以,就我個人好惡上,我不太喜歡這種做法

<amp-carousel class="carousel2"
layout="responsive"
height="400"
width="500"
type="slides">
<div class="slide">
<amp-img src="/img/Border_Collie.jpg"
layout="fill"
alt="Border Collie"></amp-img>
<div class="caption">
The Border Collie is a working and herding dog breed developed in the Anglo-Scottish border region for herding livestock, especially sheep. It was specifically bred for intelligence and obedience.
</div>
</div>
<div class="slide">
<amp-img src="/img/Shetland_Sheepdog.jpg"
layout="fill"
alt="Shetland Sheepdog"></amp-img>
<div class="caption">
The Shetland Sheepdog, often known as the Sheltie, is a breed of herding dog. Less favored nicknames are the Toy Collie and the Miniature Collie. They are small dogs, and come in a variety of colors, such as sable, tri-color, and blue merle. They are
very intelligent, vocal, excitable, energetic dogs who are always willing to please and work hard.
</div>
</div>
<div class="slide">
<amp-img src="/img/Hovawart.jpg"
layout="fill"
alt="Hovawart"></amp-img>
<div class="caption">
The Hovawart is a medium to large size German dog breed. The name of the breed means "an estate guard dog", which is the original use for the breed. The breed originated in the Black Forest region and was first described in text and paintings in medieval
times.
</div>
</div>
</amp-carousel>
圖片用 layout="fill" 達到自動調整大小的效果,就像是 css 中的 object-fit: fill; 的效果
同時,文字區域(上例的 <div class="caption"> ),使用 position: absolute; 以不佔用 <div class="slide"> 可用的空間
參考來源:
