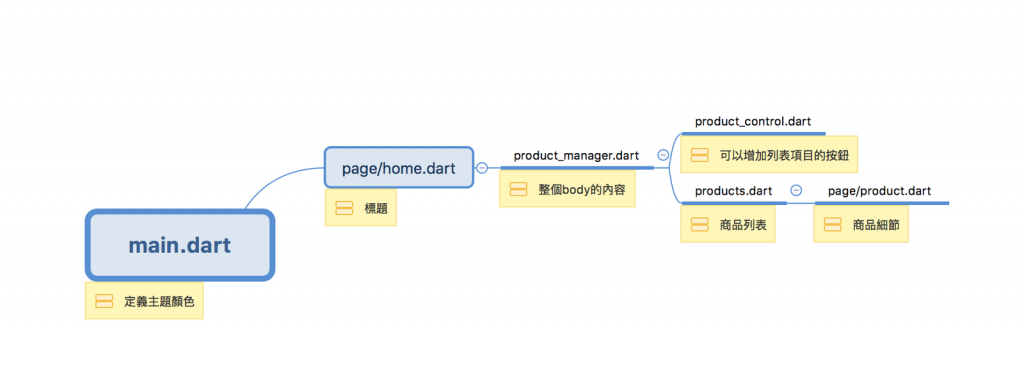
目前架構變成這樣
onPressed: () {
addProduct({'title': 'Chocolate', 'image': 'assets/food.jpg'});
},
final Map<String, String> startingProduct;
3.State組件中的變數的資料格式也要改
List<Map<String, String>> _products = [];
void _addProduct(Map<String, String> product) {
setState(() {
_products.add(product);
});
}
final List<Map<String, String>> products;
6.flatbutton的點擊事件就可以把map物件傳進去了(索引方式真的蠻像js)
FlatButton(
child: Text('Details'),
onPressed: () => Navigator.push(
context,
MaterialPageRoute(
builder: (BuildContext context) => ProductPage(
products[index]['title'], products[index]['image']
),
),
),
)
import 'package:flutter/material.dart';
class ProductPage extends StatelessWidget {
final String title;
final String imageUrl;
ProductPage(this.title, this.imageUrl);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: Column(
crossAxisAlignment: CrossAxisAlignment.center,
//水平置中用
children: <Widget>[
Image.asset(imageUrl),
Container(
padding: EdgeInsets.all(10.0),
child: Text(title),
),
Container(
padding: EdgeInsets.all(10.0),
child: RaisedButton(
color: Theme.of(context).accentColor,
child: Text('BACK'),
onPressed: () => Navigator.pop(context),
),
)
],
),
);
}
}
主題來源:
Learn Flutter & Dart to Build iOS & Android Apps
