開始增加商品列表之外的其他頁面
lib
- pages - home.dart
- product.dart
- main.dart
- products.dart
import 'package:flutter/material.dart';
import '../product_manager.dart';
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title : Text('商品列表')
),
body: ProductManager(startingProduct : 'test')
);
}
}
import 'package:flutter/material.dart';
import './pages/home.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.deepOrange,
accentColor: Colors.deepPurple
),
home : HomePage() //首頁拆去其他檔案了
);
}
}
import './pages/product.dart';
...
Widget _buildProductItem(BuildContext context, int index) {
//上一篇有提到,若陣列長度大於零,才會跑這個function渲染出卡片
return Card(
child: Column(
children: <Widget>[
Image.asset('assets/food.jpg'),
Text(products[index]),
ButtonBar( //增加一個buttonBar
alignment: MainAxisAlignment.center,
//主軸對齊:垂直置中
children: <Widget>[
FlatButton(
//扁平化按鈕
child: Text('Details'),
//按鈕文字
onPressed: () => Navigator.push(
//按下去以後,把新的一頁蓋到目前頁面上
context,
//舊的資訊先傳進來
MaterialPageRoute(
//傳一個route組件進來
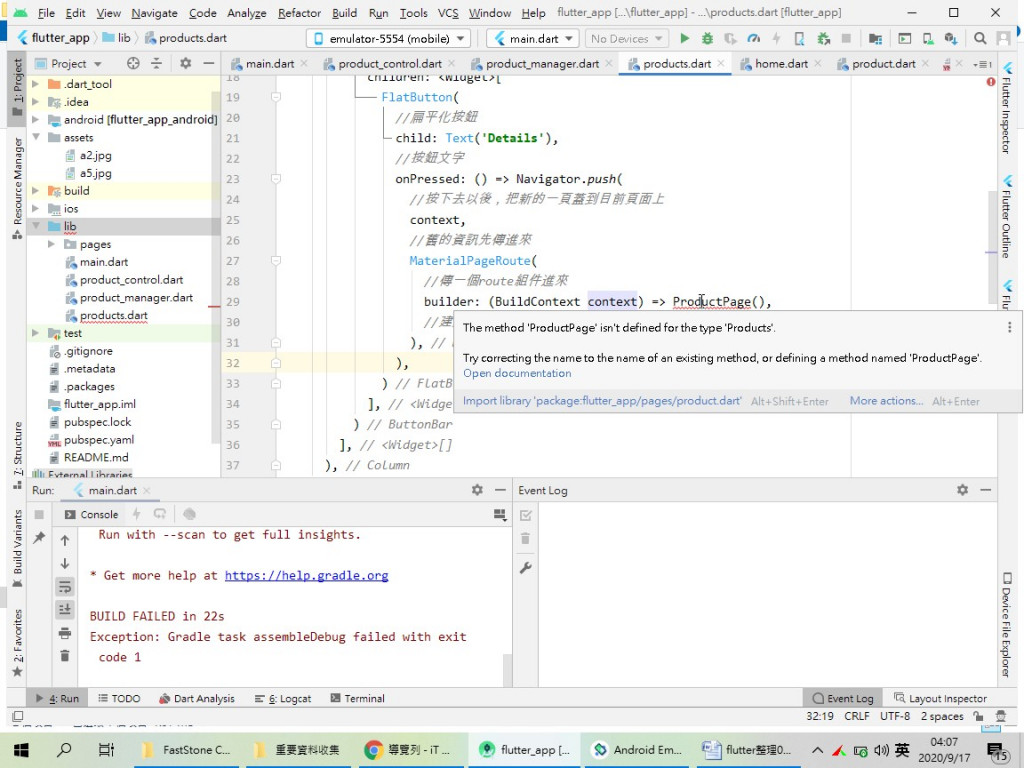
builder: (BuildContext context) => ProductPage(),
//建好後,切到剛剛引入的productPage()
),
),
)
],
)
],
),
);
}
...
import 'package:flutter/material.dart';
class ProductPage extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title : Text('商品細節')
),
//新的一頁的title
body: Center(
//置中
child: Column(
children: <Widget>[
Text('Details'),
RaisedButton(
child: Text('Back'),
onPressed: () => Navigator.pop(context),
//pop會把剛剛蓋過去的,又pop上來(目前app狀態context要傳進去)
)
]
),
)
);
}
}
主題來源:
Learn Flutter & Dart to Build iOS & Android Apps


請問我照範例做??
程式出錯在ProductPage(),
它說沒有定義!!!
我找過文章,沒看到 ProductPage()的程式碼??