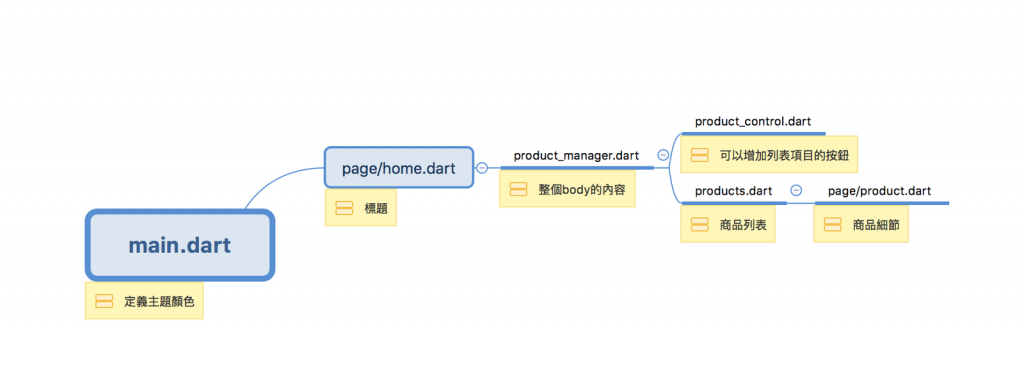
一樣的檔案架構
希望的流程是,進入商品細節頁面,然後按刪除,就回到商品列表,並把該商品刪除
如此gif
RaisedButton(
child: Text('DELETE'),
onPressed: () => Navigator.pop(context, true),
)
...
class Products extends StatelessWidget {
final List<Map<String, String>> products;
final Function deleteProduct;
Products(this.products, {this.deleteProduct});
//接到product_manager.dart那層傳來的function(因為要改變state,所以要在State組件裡面)
...
FlatButton(
child: Text('Details'),
onPressed: () => Navigator.push<bool>(
//bool是泛型型別,總之最後會得到一個bool值,因為第一項時已經寫了一個true
context,
MaterialPageRoute(
builder: (BuildContext context) => ProductPage(
products[index]['title'], products[index]['image']
),
),
).then((bool value) { //當上面那一層pop出去後,執行這段
if (value) { //如果傳true進來
deleteProduct(index);
//刪除商品,並傳入商品的項次
}
}),
)
...
void _deleteProduct(int index) {
setState(() {
_products.removeAt(index);
});
}
...
Expanded(child: Products(_products, deleteProduct: _deleteProduct))
主題來源:
Learn Flutter & Dart to Build iOS & Android Apps
