import 'dart:async'; //為了使用Future
...
Widget build(BuildContext context) {
return WillPopScope(
onWillPop: () {
Navigator.pop(context, false);
//如果傳true,就會像上一篇一樣刪掉商品
return Future.value(false);
//傳入false代表禁止他使用預設的方式跳回去,要他使用上一行的方式跳
},
child: Scaffold(
appBar: AppBar(
title: Text(title),
),
body: Column(
...
)
),
);
}
}
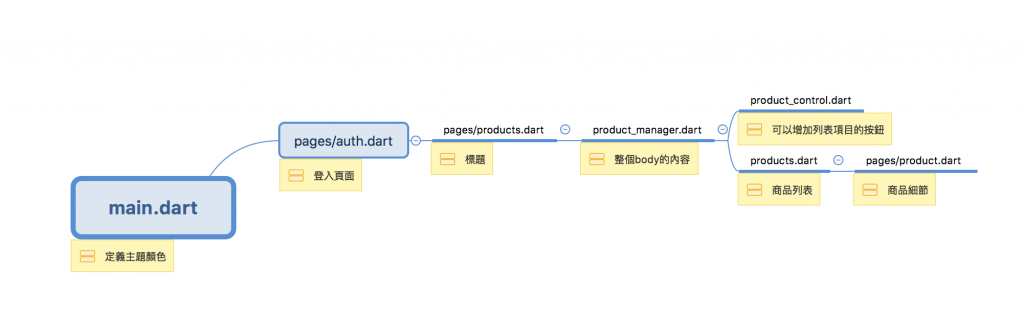
2-1. 改變檔案結構如下
2-2. main.dart 初始頁面改為AuthPage
import './pages/auth.dart';
...
return MaterialApp(
...
home: AuthPage(),
);
2-3. pages/auth.dart 含有一個登入按鈕的登入頁面
import 'package:flutter/material.dart';
import './products.dart';
class AuthPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Login'),
),
body: Center(
child: RaisedButton(
child: Text('LOGIN'),
onPressed: () {
Navigator.pushReplacement(
//直接把login頁面取代
//所以他不會產生back的按鈕
context,
MaterialPageRoute(
builder: (BuildContext context) => ProductsPage()
//回傳商品列表
),
);
},
),
),
);
}
}
主題來源:
Learn Flutter & Dart to Build iOS & Android Apps
