通常我們在學程式的時候,
第一個程式一般來說都會是輸出 Hello World!,
不過我們現在寫的是Android程式,
為什麼一定要跟別人一樣呢?
所以我們今天要寫一個 Hello Android 的程式,
(到底有哪裡不一樣...)
------------------------------沒忘記可愛的分隔線吧------------------------------
接下來我們要新增一個Android程式,
選擇「Start a new Android Studio project」,建立一個Project(專案)準備開發屬於自己的APP
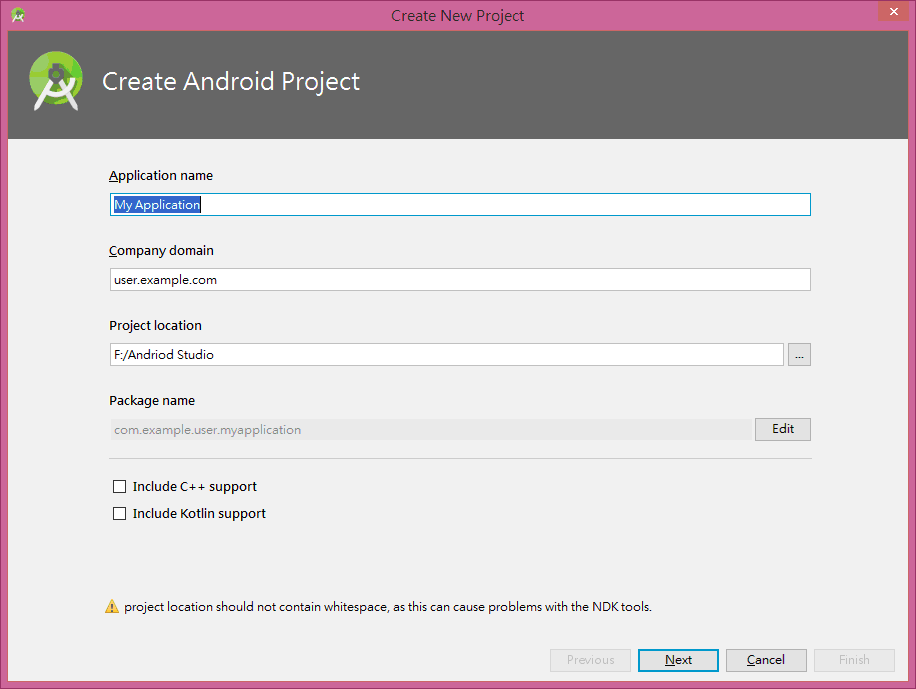
設定專案基本配置

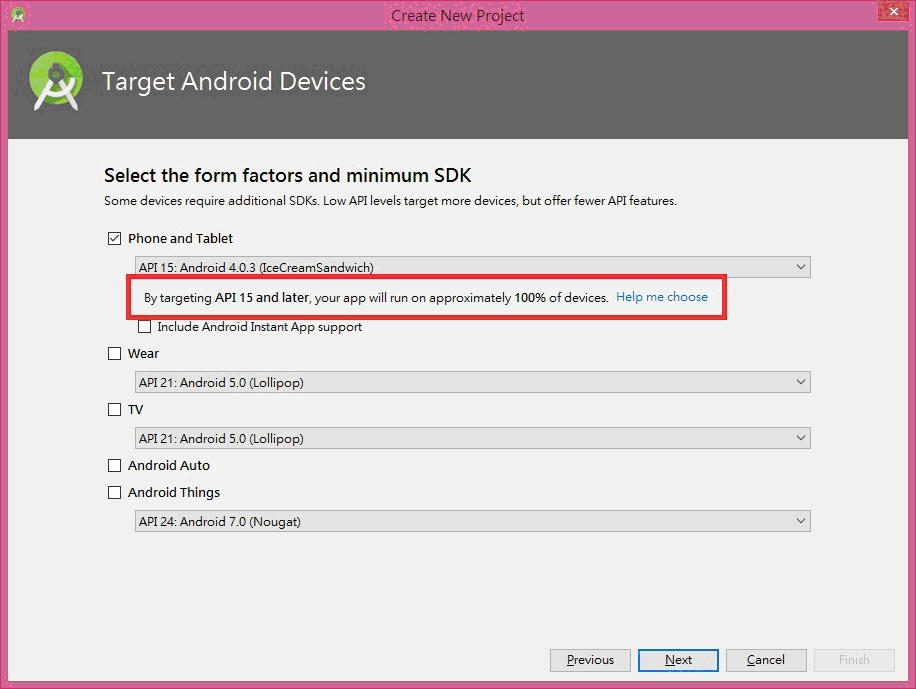
選擇行動裝置的最低版本限制,下方會提示你所選擇的Android版本限制目前符合的人數佔多少百分比,建議選擇接近100%的版本來進行開發,點擊【Next】。
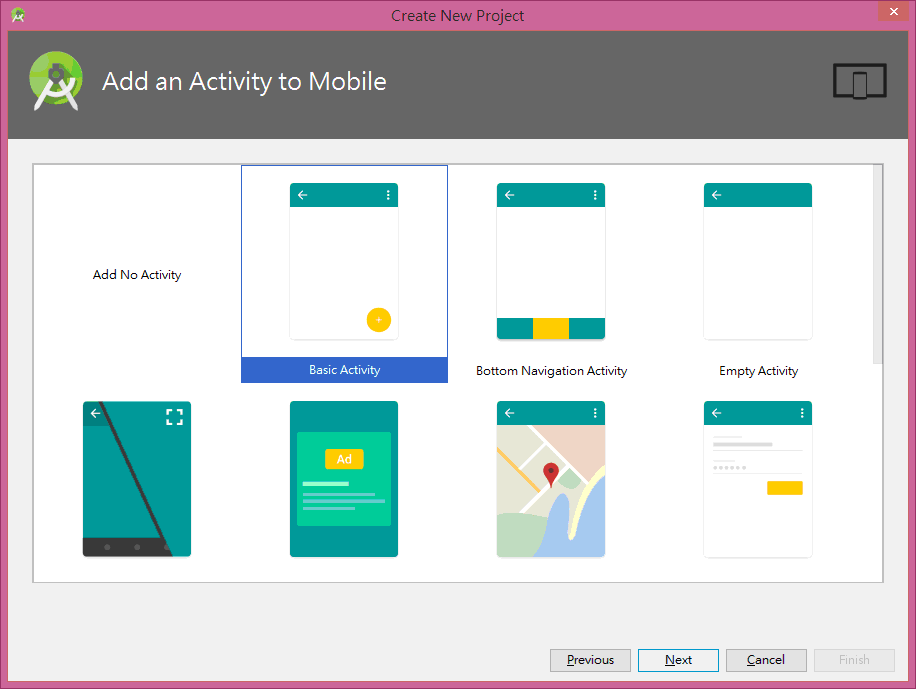
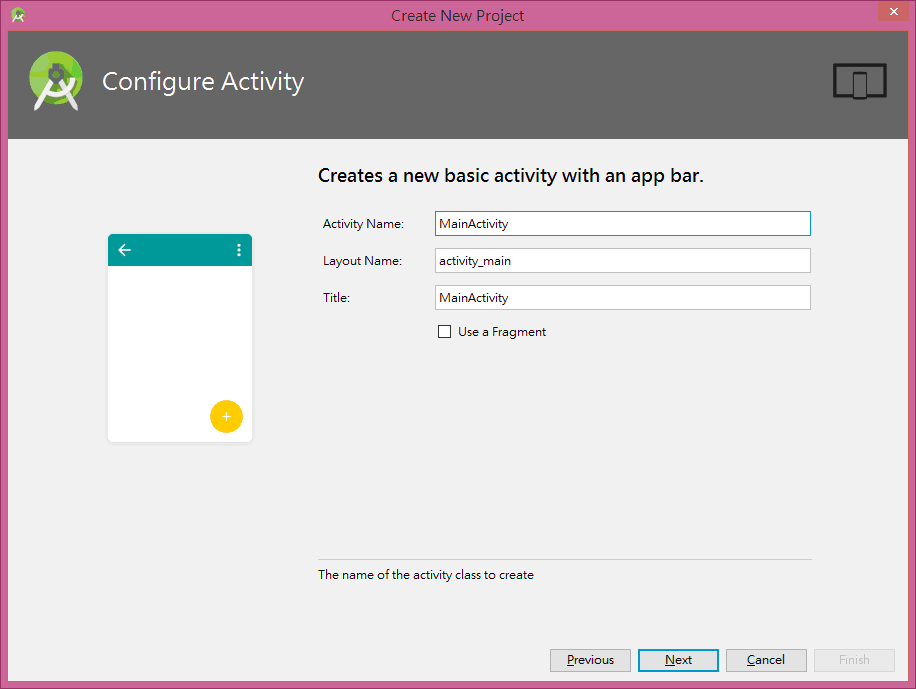
選擇你想要開發的Activity類型,也就是介面類型,如果是第一次開發建議選擇「Blank Activity」或「Empty Activity」,接著繼續點擊「Next」。
配置完畢後點擊「Finish」
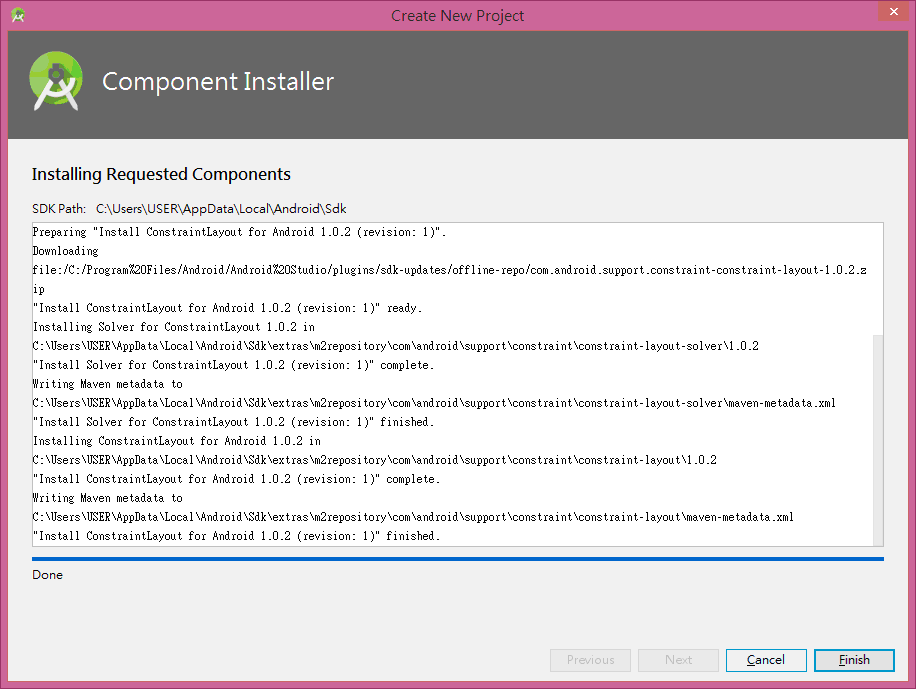
Android Studio會自己安裝需要的套件,跑完之後點選Finish
(基本上第一次安裝Android Studio才會出現, 之後應該就不會有這個畫面了)
等待專案以及建立相關資料的產生,接下來就可以準備泡茶嗑瓜子(好像沒這麼誇張)
顯示一些簡單提示,如果不想再看到它就把左下的勾勾取消掉,點擊「Close」。
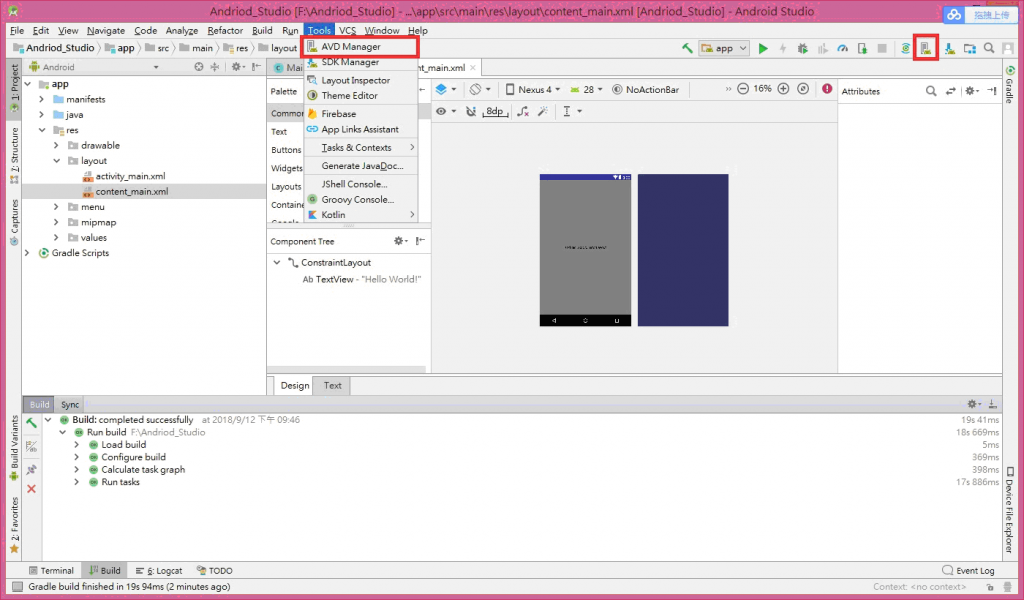
看到這畫面代表你已經建置好專案了
接下來把原本的 Hello World! 改成 Hello Android!
(對不起, 請原諒小弟的固執)
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
把 android:text= 後面改成 "Hello Android!"
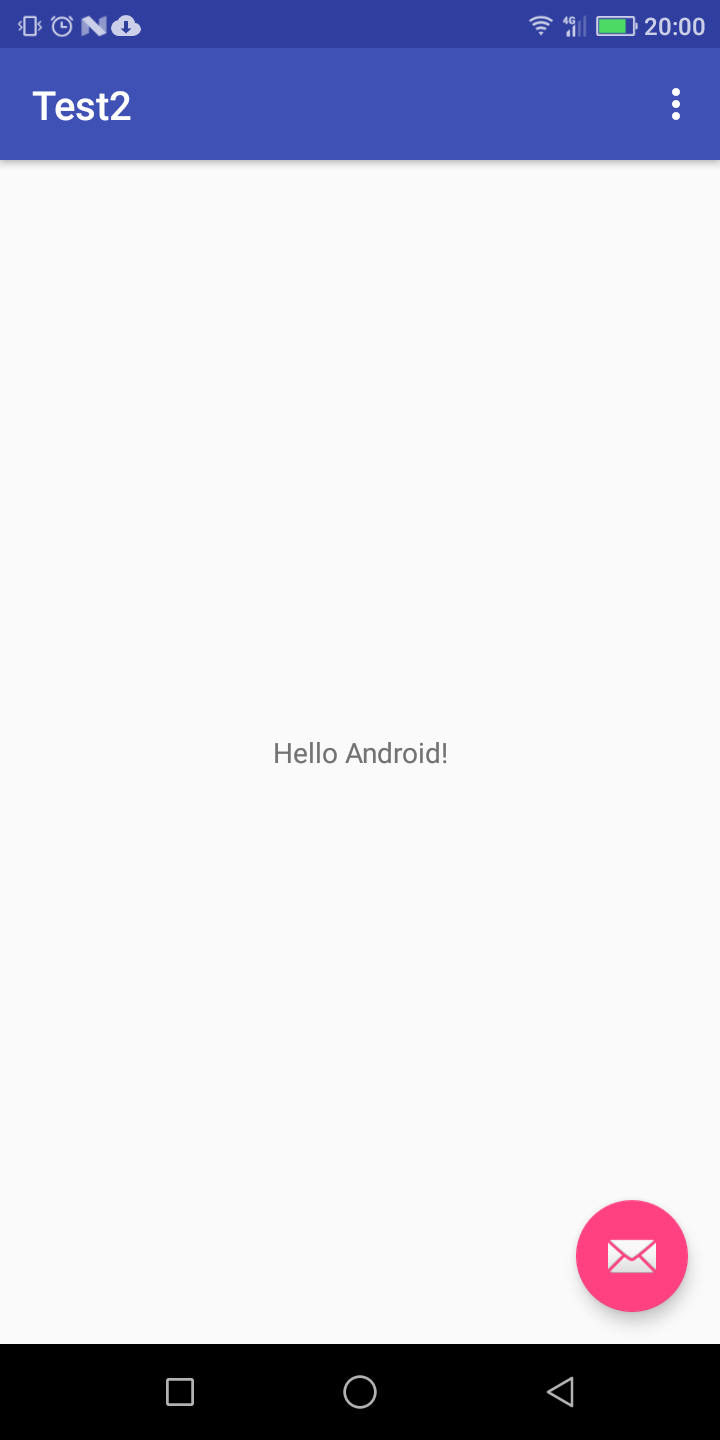
接下來執行就會看到下面這個畫面
恭喜你!
已經完成了第一個Android程式,
可以放到App Store上面了!
(如果你想被打的話)
但是你也許會發現,
不對啊!
怎麼跟說好的不一樣,
要怎麼看程式的執行結果呢?
接著我們要設定Android手機模擬器,
一般來說測試有兩種方式,
一種是用電腦的模擬器測試,
一種是直接用手機連到電腦測試,
這會花兩天的時間來說明,
但是在這之前還有一個問題,
網路上的文章大部分都會看到xml的畫面,
但是我們的xml完全看不到 Hello Android 的字樣,
這讓我們在開發的時候會覺得好像少了什麼,
明天就先來解決這個問題吧!
參考資料
【Android】模擬器Android Studio安裝教學 從0到1

小魚大您好:
我正想要開始看您的文章重新學習Android開發,在這篇的練習過程中發現一個問題;
我這裡看到需要更改的TextView好像是在content_main.xml這份文件中,不是在activity_main.xml中。
請您幫我確認一下,感謝您。
我已經忘了,
其實你繼續看下去,
會發現在java檔案中會寫到引用了哪個xml檔案,
去修改那個xml檔案就可以了.
好的,謝謝您。