講了兩天的古,今天才正式談到和ASP.NET Core有關的技術。
3.1 方法何其多,只要有用就好
基本上,要開發ASP.NET Core平台的網站,可以用Visual Studio或命令列(CLI)加一般文字編輯器(像是NotePad++)的方式這兩種方法。
如果打算開發ASP.NET Core平台的網站,首先我們要考慮在什麼環境下開發,Windows、Linux,還是MacOS X?
首先,選擇作業系統平台,Windows 或MacOS X平台都可以使用Visual Studio社群版來開發,如果不想使用體積龐大的Visual Studio,也可以使用命令提示字元視窗和一般的文字編輯器來開發ASP.NET Core網頁
如果是Linux作業系統環境,就只能採用終端機命令視窗和VIM、gedit這些文字編輯器來進行。但微軟很好心的開發了個免費的程式編輯器Visual Studio Code,提供給想用命令列及文字編輯器來開發ASP.NET Core的網頁程式設計師來使用。
綜合上述,我們歸納如下:
1. 使用Windows平台
1.1 Visual Studio 社群版
1.2 命令列(命令提示字元視窗)及文字編輯器,建議使用Visual Studio Code
2. 使用Linux平台
2.1 命令列(終端機)及文字編輯器,可用VI, gedit等,但建議使用Visual Studio Code
3. 使用MacOS X平台
3.1 VIsual Studio 社群版
3.2 命令列(終端機)及文字編輯器,建議使用Visual Studio Code
如果喜歡用文字編輯器來編寫程式,建議多多使用微軟的Visual Studio Code,因為有IntelliSence功能,可以協助更快更精確的完成程式設計工作,不用一直查找文件或Google,尋找相關屬性或函數的拼寫方法或參數。
3-2 在Windows平台,安裝及採用Visual Studio為開發工具
這是傳統的標準開發方式,微軟建議最好是使用Windows 10 專業版(版號要在1507之後的版本)來安裝Visual Studio 2017社群版。
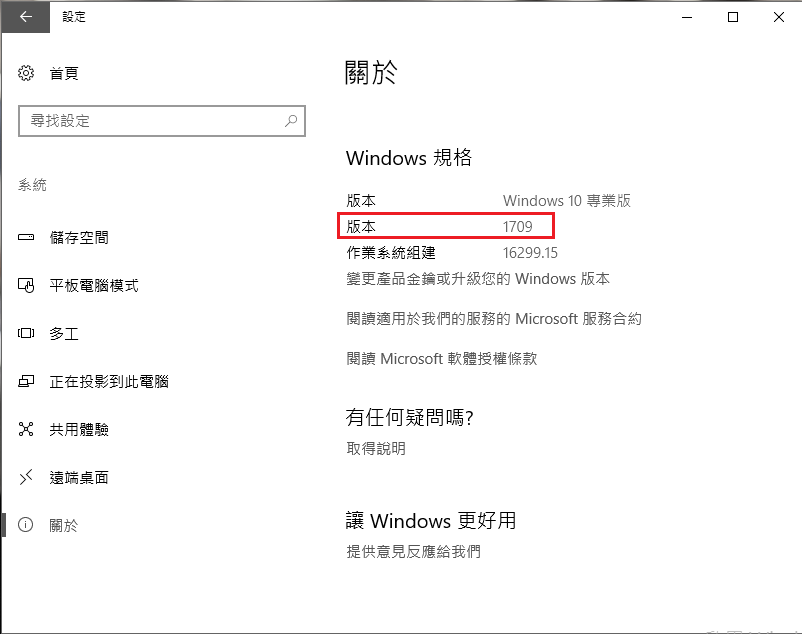
如何查詢Windows 10的版號?在Windows 10的桌面上,左下方的開始圖示上按滑鼠右鍵,在快速選單中挑選設定,叫出設定視對話窗,然後到設定的關於頁籤,如下圖:
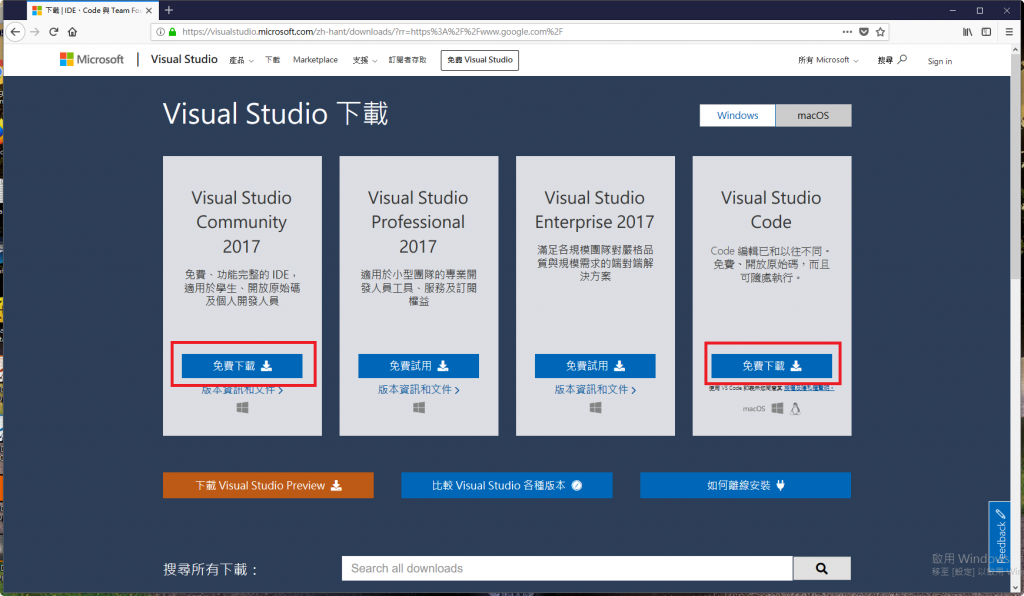
找到[Windwos 規格]資訊區塊,就可以看到版本1709,這就是Windows 10版號,只要大於1507就可以安裝VIsual Studio2017社群版。Visual Studio的下載網址如下圖:
最左邊的是社群版本,可以免費下載使用,可別免費就看不上眼,微軟很大方的把專業版所有功能都加上去了。最右邊的是Visual Studio Code,就是文字編輯器形式的開發工具,現在我們先不談這個Visual Studio Code,擺到鐵人賽後期再來回顧。
點選下載社群版,其實是下載網路安裝工具包,大約1MB左右大小的可執行檔。先是個問你怎麼處理下載的話窗,我選先儲存檔案。
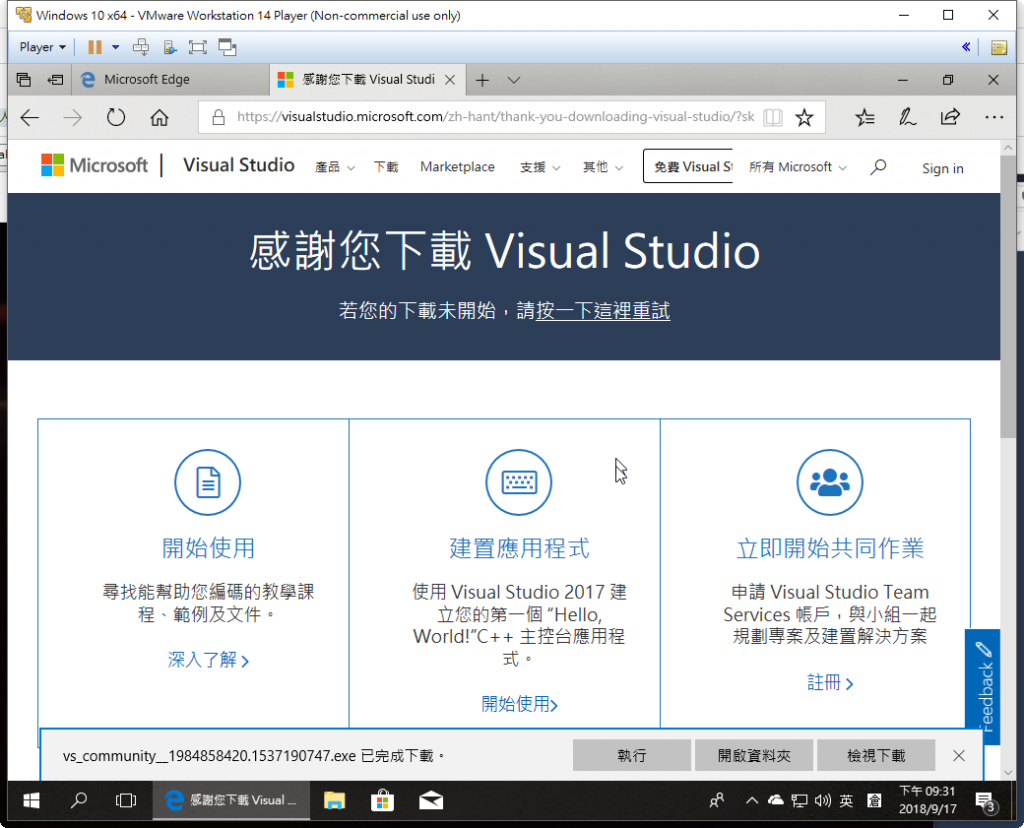
下載完成畫面如下圖所示,直接點選執行開始安裝Visual Studio 2017社群版本。
Windows 10會問你要不要安裝,因為偵測到有軟體要變動系統區檔案,如下圖:

然後Visual Studio2017安裝程式會先下載及安裝Visual Studio2017的安裝工具包,如下圖:

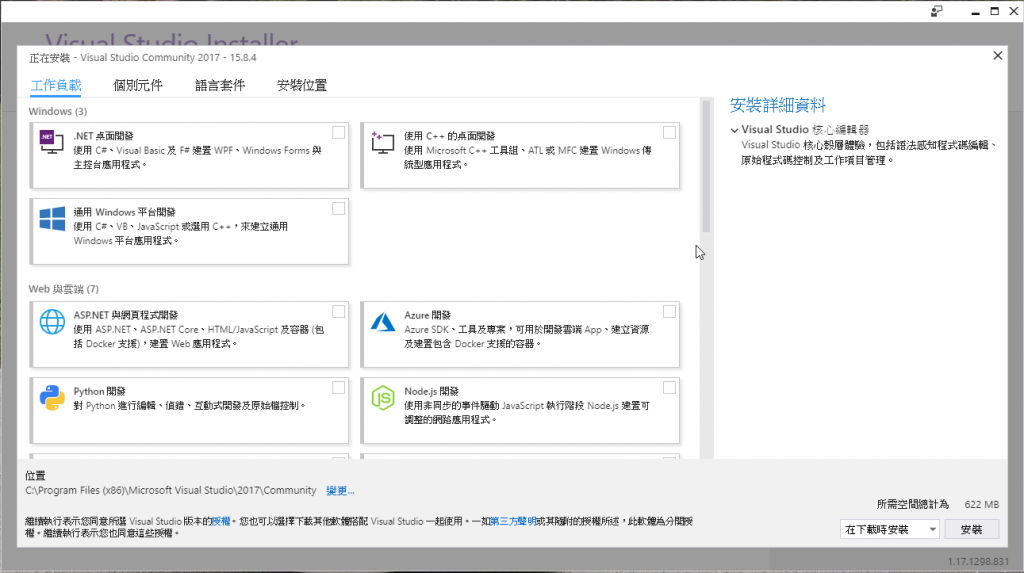
安裝工具下載及安裝完成,Visual Studio 2017安裝程式會問你要安裝那些開發工具。從前兩天討論Visual Studio的發展史時,我們不斷強調Visual Studio是一個非常肥胖的開發工具,這也是開源社群垢病微軟著墨最多的地方。Visual Studio 2017安裝程式顯示有下列開發工具可安裝:

我一般選擇:
1. ASP.NET與網頁程式開發:
2. .NET桌面開發,這是應用.NET Framework來開發桌面應用程式
3. 通用Windows平台開發,會安裝C#、C++、Basic語言來建立通用WIndows平台。
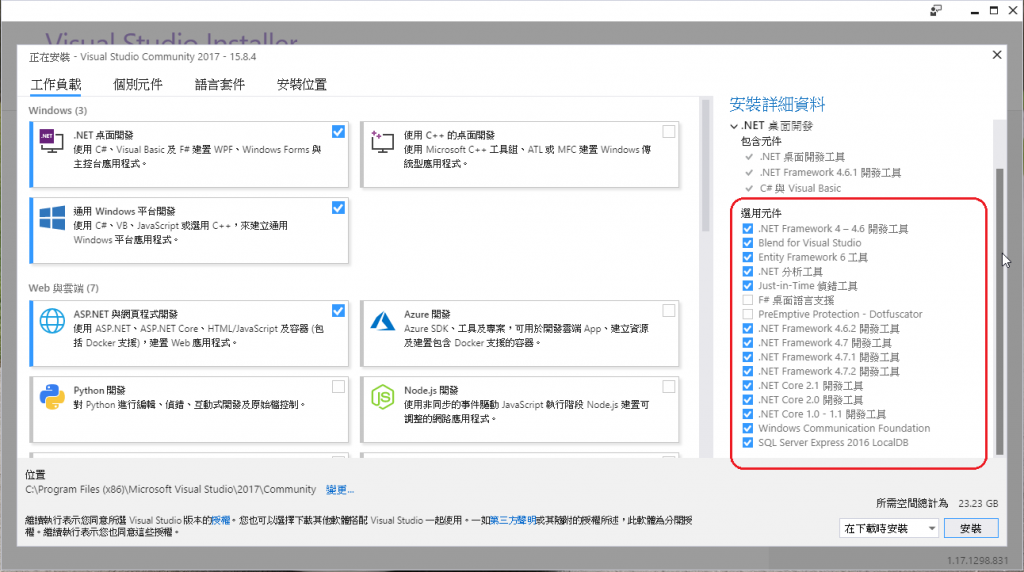
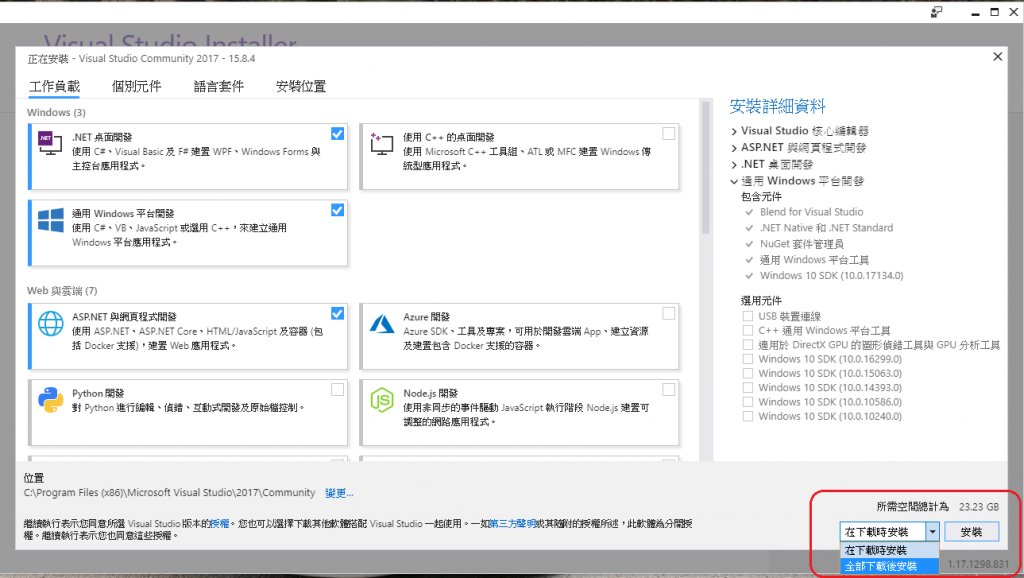
選擇完畢如下圖,要注意下圖的右下方還有選用元件選擇項,像是.NET Framework 4.6、4.7,.NET Core 1.0、2.0等各個版本的平台選用,我是全部選擇來安裝,現在硬碟空間很便宜,一次先裝好,以後要用到就比較省時。
這樣選一選,就要佔用23GB之多的硬碟空間。這麼肥開發工具,使用的電腦效能勢必不能太差,否則開個專案等到地老天荒,等出一肚子氣,想開發什麼系統的的靈感都抛到九霄雲外去了。或許你會問,那只選擇第1項預設安裝就行了,反正也只會用Visual Studio來開發網頁,當然可以,只是,也有8GB的容量要安裝。
但是,微軟也不是故意要把Visual Studio變成這樣肥胖,畢竟想要在一套開發工具中塞下最多的開發工具,以支應各種需求,還能在一起運作和諧不會老是發脾氣當機,微軟對Visual Studio真是費盡苦心去扶持。
安裝的過程有兩種安裝方式,下載套件同時安裝,邊下載邊安裝,如果你不想守在電腦旁,可以使用這種方式。另一種是先把套件全部下載,然後再安裝,這樣就要守在電腦前等下載進度條跑完,然後再完成全部安裝程序。如下圖右下方選項所示。
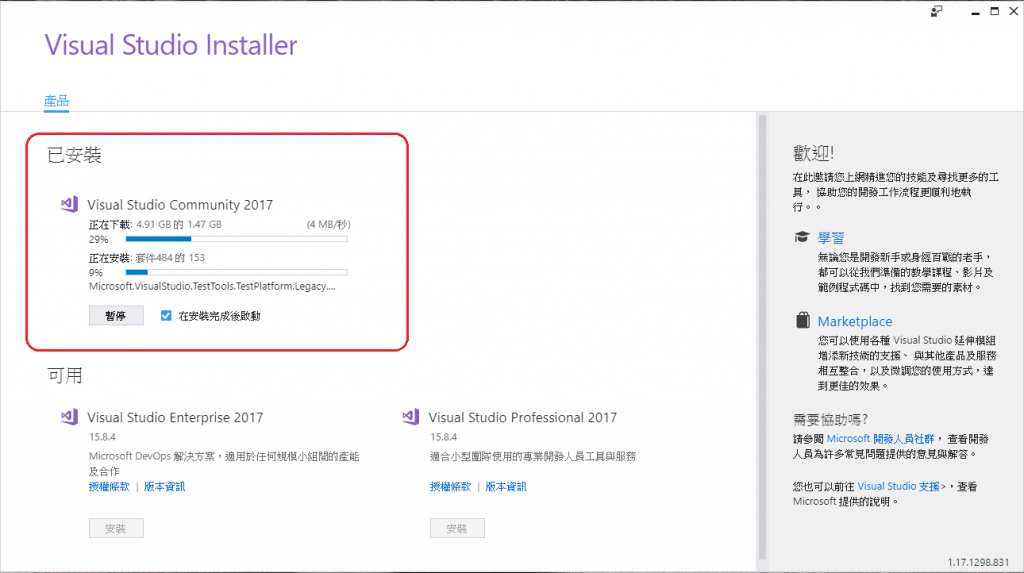
我多半使用邊下載邊安裝的方式,這樣我就不用在電腦旁等下載完成,一旦確定安裝,就開始跑進度條。
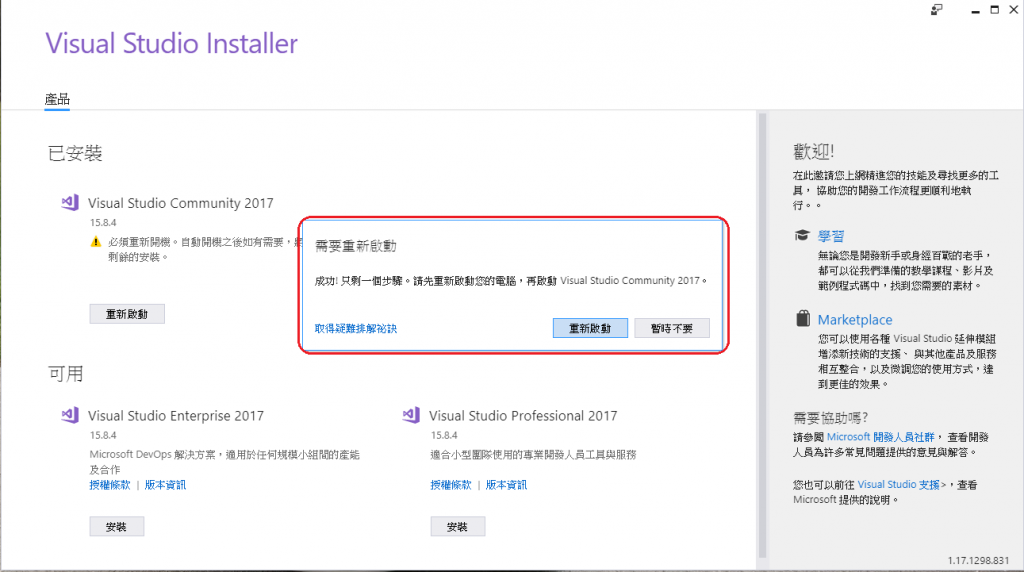
安裝完成後,如果有系統檔案被覆寫,Visual Studio安裝程式會要求重新啟動電腦,再執行Visual Studio。
先選擇重新啟動電腦。再執行Visual Studio。
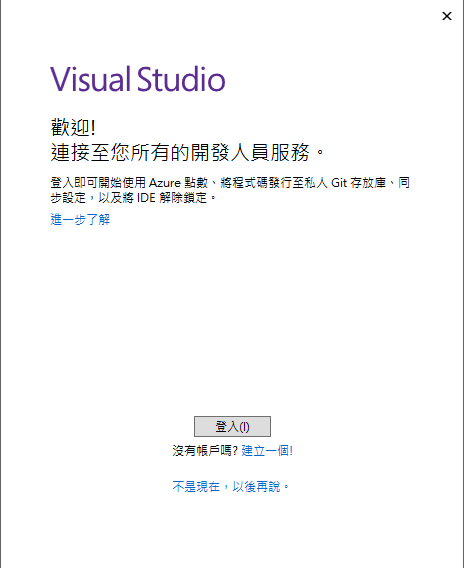
第一次啟用Visual Studio,會要要求你登入微軟帳號,雖說是社群版免費使用,但,微軟還是弄了啟用機制,怎麼啟用,就是用微軟帳號來啟用。沒有帳號沒關係,可以立即建一個,最好用自己常用的郵箱來來當成微軟帳號。像gmail的免費郵箱或公司郵箱都可以拿來用,建好微軟帳號以後登入完成,啟用Visual Studio完成。
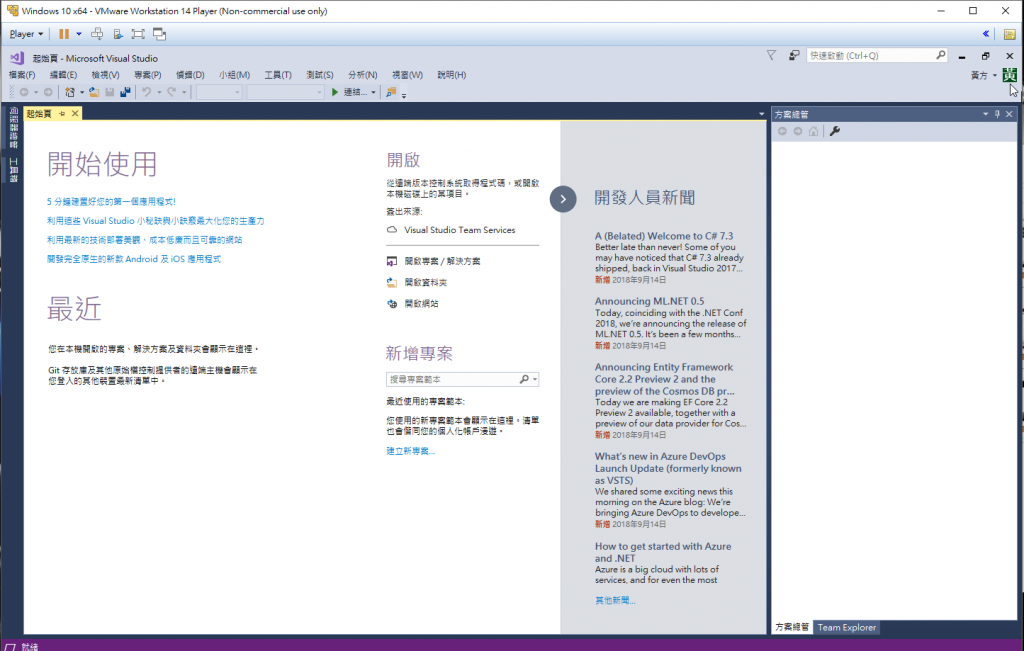
登入完成是像這樣。
上圖出現稍等一段時間,接下來出現Visual Studio的工作畫面,右上角出現你在微軟帳號上使用的名字。
我知道很多人喜歡使用暱名方式,但,建議使用真實名字,建立自己在網際網路上的名聲與聲望,讓大家把網路上的你和真實世界的你能串連起來,這才是網路公民與道德的基本標準。
到這裏,Visual Studio安裝好也啟動完成了。整個安程序應該可以在個小時內完成,這要看你的網路頻寬和電腦效能而決定。如果耗用的時間更長,而且確定頻寬是足夠的(我是用中華電信100MB/60MB的方案),如果安裝過程還是很慢,建議你考慮一下升級電腦,或是改用Visual Studio Code文字編輯方式來進行,我也會建議,改用Linux吧!Visual Studio和Windows太肥了,你的電腦吃不消。![]()
今天就先談到這裏,明天就讓我們用Visual Studio完成第一個ASP.NET Core的專案吧。

23G 的安裝後容量其實不算大,
我那個...快打旋風5...好像已經超過40G了=.=
現在遊戲都越來越大了!@@
超級大...