基本上,我會比較建議初學者由VIsual Studio的整合式開發環逆境來學習ASP.NET Core的開發,這樣可以減少一大堆無謂的為什麼。等熟悉了GUI形式ASP.NET Core專案的開發方式後,再學習命令列的開發方式,會比較容易進入狀況,而且學習曲線也比較溫和。
我這樣說,一定會受到擁護命令列開發者的抱怨甚至酸文,請注意,我是說初學者,對己經有經驗的資深人士,就不要浪費時間來找我戰了吧,你都己經會了,何必浪費時間呢?
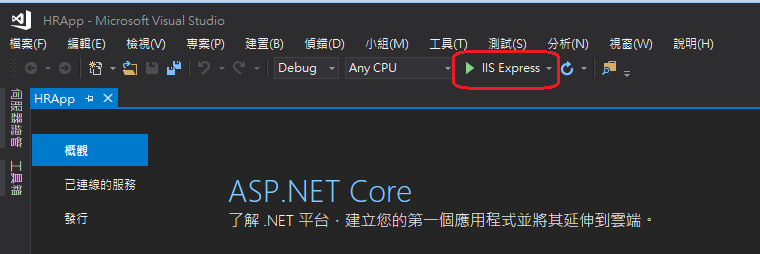
讓我們開啟Visual Studio。
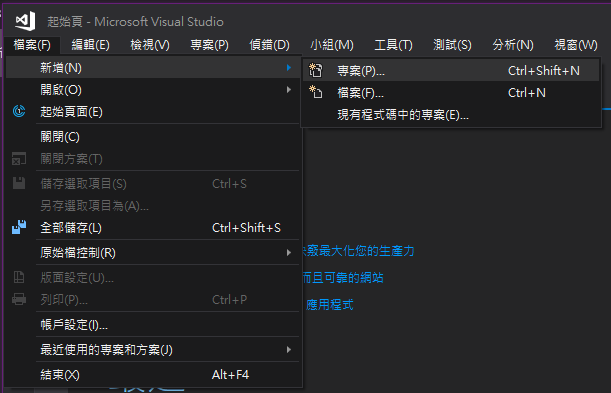
然後在「檔案」功能下點選「新增]->[專案」。
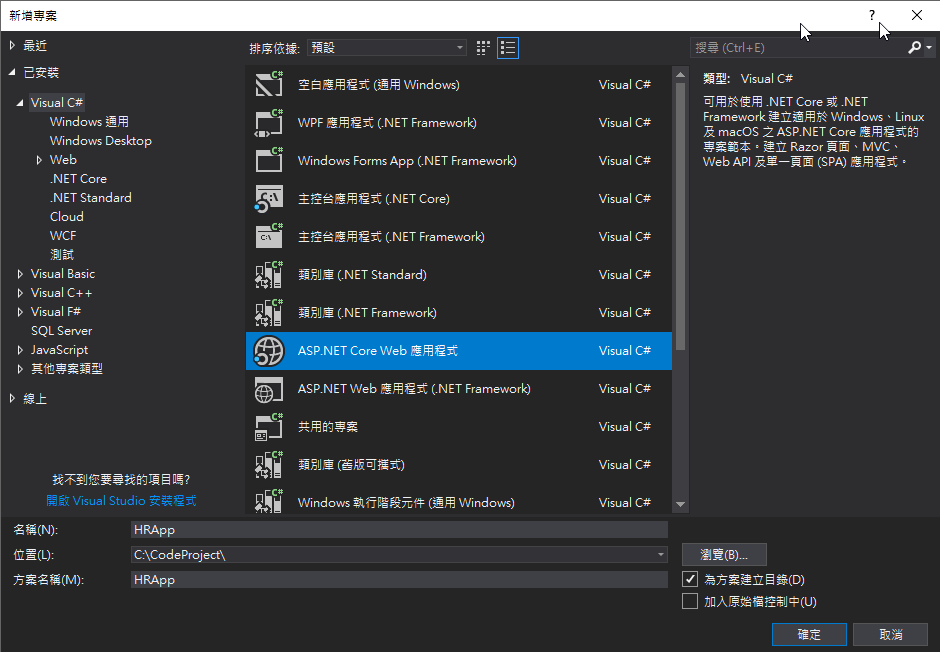
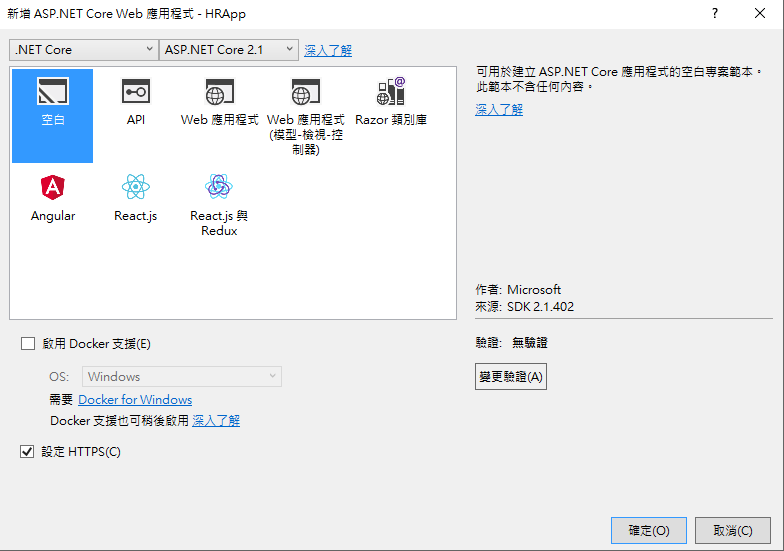
就會看到下圖的專案選擇畫面。
可以看到傳統的asp.net web 應用程式(.NET Frame)和我們現在的重點ASP.NET Core Web應用程式兩種專案範本存在。
此外,上圖左方的Visual C#及其下方的清單是選擇不同範圍的範本篩選,所以隨著選擇的範圍不同,Visual Studio展示的專案範本也不同,可別來問我怎麼不一樣。
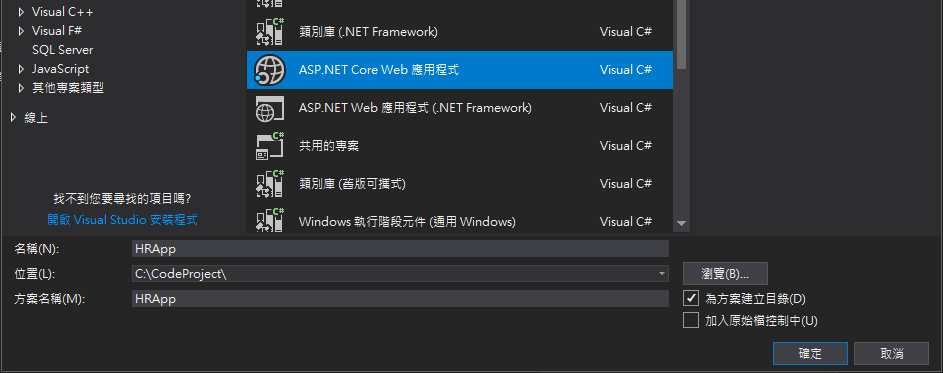
讓我們先點選ASP.NET Core Web應用程式專案,然後在名稱欄輸入專案名稱,再點選位置欄旁邊的[瀏覽],選擇專案放置的資料夾。
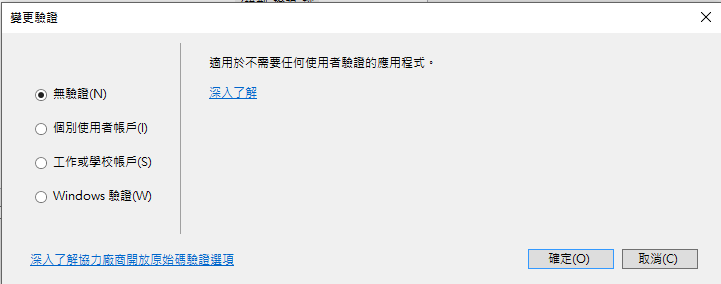
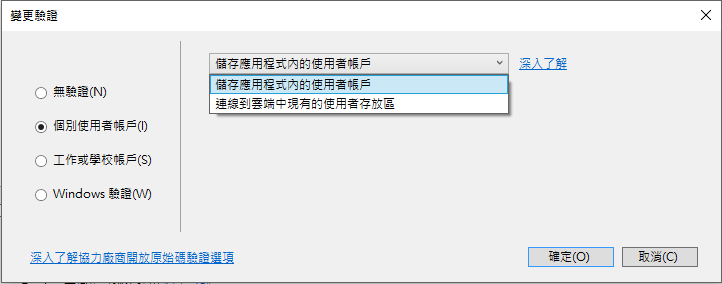
再按下[確定],進入方案範本選擇畫面。
在方案範本選擇視窗中,可以看到好幾毎個不同的ASP.NET Core Web應用程式範本,個別介紹如下:










這樣比喻不知道對不對
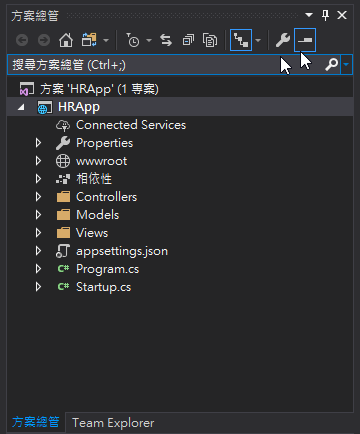
本文中VisualStudio的專案範本
替開發人員建立一個有基本功能的網站
就這點來看
跟node.js有類似的開發觀念
對Node.js沒有研究![]()
有研究的邦友比較看看,來說明一下囉...