
這次的東西好陌生啊完全沒聽過QQ
以前呼叫api 都用XMLHttpRequest或是jQuery
但是搜尋了一下發現axios套件好像很可以!
哈哈哈哈又要研究囉 下次用用看^^
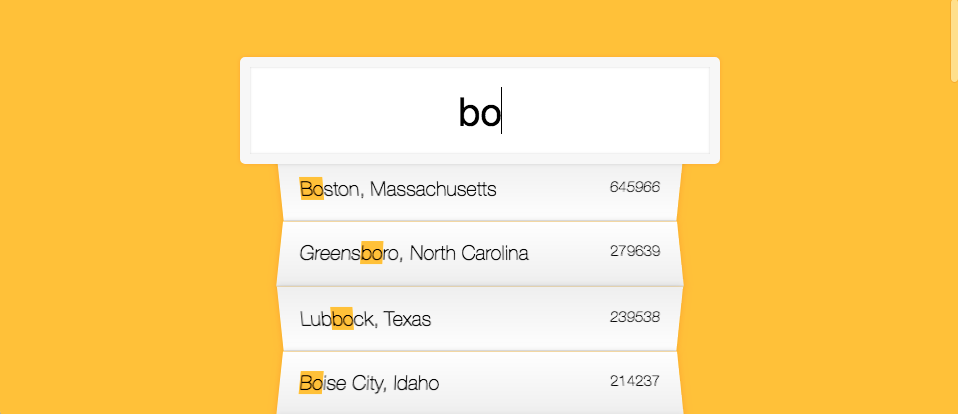
使用者在輸入框內輸入關鍵字,即時過濾出符合的城市,並且列表的關鍵字上會有螢光筆樣式
fetch()接收資料promise.then()處理promise物件RegExp()
join()
cities 用來存放資料function findMatches() 用於比對輸入的關鍵字function displayMatches() 並設定監聽輸入框的change&keyupdisplayMatches()裡呼叫findMatches()進行比對,並將回傳資料組合成HTML display在頁面上回傳的事promise物件,所以要對promise進行操作
詳細請看
範例中有示範這行
const prom = fetch(endpoint);
console.log(prom);
// 回傳不是data 是promise, 所以要操作promise
對promise物件進行工作,可以接接接 像水管一樣
fetch(endpoint)
.then(blob => blob.json())
.then(data => cities.push(...data));
使用fetch()取得api資料後
用then()來操作回傳的promise資料
可以先用fetch(endpointen).then(blob=> console.log(blob))
印出Response會發現需要抓取裡面的JSON,在__photo__:Response/json
所以寫成.then(blob => blob.json())並且逐筆push至cities中
data前面的...就是逐筆的寫法
正規表達式.. 好複雜呀 大概查了一下
後面的參數g代表全部,i代表不分大小寫
將陣列組合成一個字串,並且以join中的參數做為分隔
在這裡因為map()逐筆回傳的資料都是陣列形式並且中間以逗點區分
但為了要放入HTML中
所以將它轉為字串並且以空格作為每筆的區分
const html = matchArray.map(place => {
return `
<li>
<span class="name">${cityName}, ${stateName}</span>
<span class="population">${numberWithCommas(place.population)}</span>
</li>
`;
}).join('');
function numberWithCommas(x) {
return x.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ',');
}
