介紹Chrome中 14種console的用法
很適合用在除錯,觀察程式碼跑的流程,以及呈現資料
更多資訊:https://goo.gl/ysnJXM
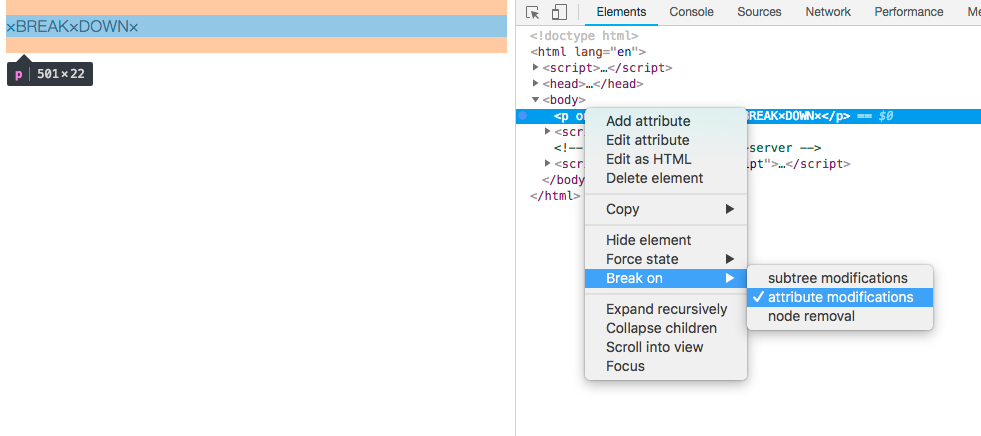
有三種觸發模式(可複選):
subtree modifications 當添加、改變、刪除子元素時觸發attributes modifications 當元素屬性發生改變時觸發node removal 當移除元素時觸發範例中欲觀察P元素,在P元素按滑鼠右鍵 > Breck on > attributes modifications
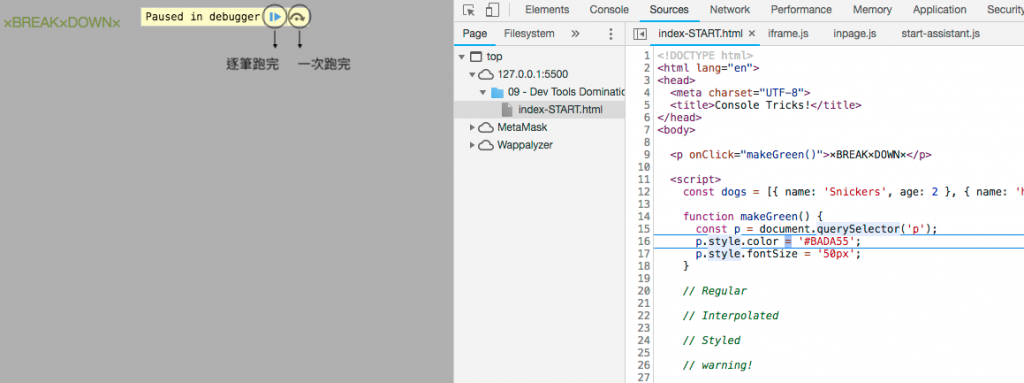
選擇完畢後可以發現P元素前面多了一個藍色點點,這時候點選P元素觸發function makeGreen

** 1. console.log() **
這大家超常用吧 哈哈哈哈
console.log('hello');
// 輸出: hello
** 2. console.log('%s', value) **
可將%s顯示為後方參數的值
console.log('hello %s', 'Yellow');
// 輸出: hello Yellow
** 3. console.log('%c', font-style) **
可將%c顯示為後方參數待的CSS樣式
console.log('%c i am a text', 'font-size:30px; color:red;');
// 輸出字級為30px的紅
** 4. console.warn() **
顯示驚嘆號icon 做警告提示
console.warn('OH NOOO');

** 5. console.error() **
顯示叉叉icon 做錯誤提示
console.error('Shit!');

** 6. console.info() **
顯示驚嘆號icon 做資訊提示 (但我的chrome沒出現@@)
console.info('Some message here!');
** 7. console.assert() **
判斷true & false,如果是false就顯示後方參數錯誤訊息
console.assert(1===2, 'nooooooo!');
// 輸出: Assertion failed: nooooooo!
** 8. console.clear() **
清除console的所有訊息
** 9. console.dir() **
可以顯示選取物件的所有屬性
const p = document.querySelector('p');
console.dir(p);
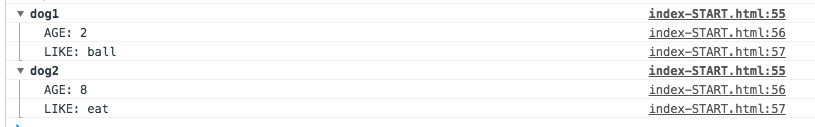
** 10. console.group() && console.groupCollapsed() **
可以把輸出的資訊群組起來,其中groupCollapsed預設群組是關閉的
建議使用console.table(dogs); 畫好一個table給你看
// dogs陣列
const dogs = [
{ name: 'dog1', age: 2, like: 'ball' },
{ name: 'dog2', age: 8, like: 'eat' }
];
dogs.forEach(dog=>{
console.group(`${dog.name}`);
console.log(`AGE: ${dog.age}`);
console.log(`LIKE: ${dog.like}`);
console.groupEnd(`${dog.name}`);
});
輸出:
** 11. console.count() **
顯示累加數量
console.count('Wes');
console.count('Wes');
console.count('Steve');
console.count('Steve');
console.count('Wes');
console.count('Steve');
console.count('Steve');
console.count('Steve');
// 輸出:
// Wes: 1
// Wes: 2
// Steve: 1
// Steve: 2
// Wes: 3
// Steve: 3
// Steve: 4
// Steve: 5
** 12.console.time() & console.timeEnd() **
可以用來計算區域內執行的時間,計算API取回資料時間好用!
有頭有尾,裡面的字串要一樣!
console.time('GET API 的時間:');
fetch('https://api.github.com/users/wesbos')
.then(data => data.json())
.then(data => {
console.timeEnd('GET API 的時間:');
console.log(data);
});
// 輸出: GET API 的時間:: 705.93017578125ms
