終於進入條件篇了!這是鐵人賽開始的第一個禮拜,一直不敢想後面還有三個禮拜,不然會瞬間變得非常喪失鬥志XD
if的用法:只要稍微有接觸過程式的大大對if應該都不陌生,那他到底該怎麼運用在component中呢?讓我們借用昨天最後一段範例:
class InputGender extends React.Component{
constructor(props){
super(props)
this.state = {gender : 'M'}
this.changeGender = this.changeGender.bind(this)
}
changeGender(event){
this.setState({gender:event.target.value})
}
render(){
return (
<div>
<select onChange={this.changeGender.bind(this)}>
<option value="M">男</option>
<option value="W">女</option>
</select>
</div>)
}
}
ReactDOM.render(<InputGender />,document.getElementById('root'))
以上方的範例為基礎,我們另外建立一個組件用來當歡迎詞,透過目前的下拉選單,看使用者選擇的是男生或女生讓歡迎詞產生變化!
//另外建立一個組件HelloTitle
class HelloTitle extends React.Component{
render(){
//將props.title的值帶入標題
return <h1>{this.props.title}!您好!</h1>
}
}
HelloTitle會因為設定的title顯示不同的文字,以上完成後接著回到InputGender中增加if條件判斷式:
class InputGender extends React.Component{
constructor(props){
super(props)
this.state = {gender : 'M'}
this.changeGender = this.changeGender.bind(this)
}
changeGender(event){
this.setState({gender:event.target.value})
}
render(){
//在render()中宣告一個title變數
let title;
//之後去判斷使用者選擇的是哪個
if(this.state.gender == "M")
//如果是男生就將title設為先生,並將HelloTitle組件給title變數
title = <HelloTitle title="先生" />
else
//女生則相反
title = <HelloTitle title="小姐" />
return (
<div>
{/*用花括號括住剛剛設定成HelloTitle組件的變數title*/}
{title}
<select onChange={this.changeGender.bind(this)}>
<option value="M">男</option>
<option value="W">女</option>
</select>
</div>)
}
}
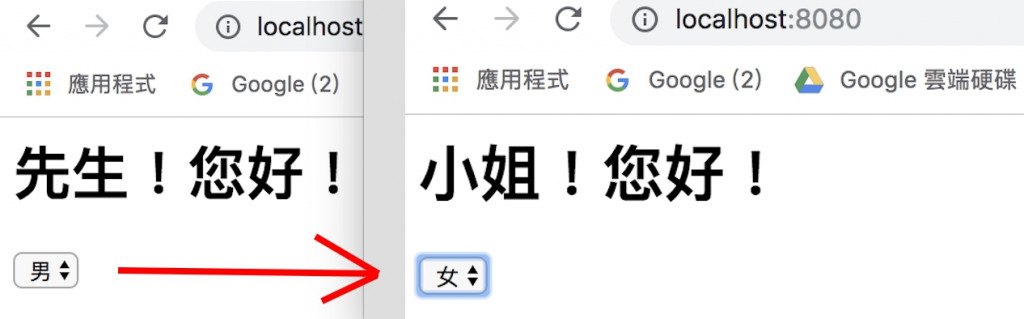
結果如下:
當然,上方render()的寫法也可以把JavaScript的語法都寫在花括號中,這也會有相同的結果,有一個比較特別的地方是,假如條件只判斷一種狀況,且沒有else,那&&可以當作then:
render(){
return (
<div>
{/*用花括號包住JavaScript語法,以下判斷如果選擇男生就HelloTitle,
沒有else,所以選擇女則不進行動作*/}
{(this.state.gender == "M") && <HelloTitle title="先生" />}
<select onChange={this.changeGender.bind(this)}>
<option value="M">男</option>
<option value="W">女</option>
</select>
</div>)
}
而我們上方最後的結果是有兩種情況的,所以也可以簡寫成下方,結果也會讓歡迎詞根據選擇男或女而有不同:
render(){
return (
<div>
{/*用花括號包住JavaScript語法,以下用一行式的if來處理*/}
{(this.state.gender == "M") ?
<HelloTitle title="先生" /> : <HelloTitle title="小姐" />}
<select onChange={this.changeGender.bind(this)}>
<option value="M">男</option>
<option value="W">女</option>
</select>
</div>)
}
既然都有條件了,那總會有希望不讓組件顯示的狀況對吧!就很類似上方的第二個例子,如果選擇女的話就沒有任何動作,但不同的是我們希望HelloTitle組件重新渲染時還是能夠觸發生命週期中的componentDidUpdate()事件,這時候我們只需要讓render()回傳null就行了,以下改寫上方的HelloTitle組件:
class HelloTitle extends React.Component{
componentDidUpdate(){
console.log(`這次是${this.props.title}`)
}
render(){
//這次改成如果選擇女就輸出,選擇男則沒有動作
if (this.props.title=="小姐"){
return <h1>{this.props.title}!您好!</h1>
}
else{
return null
}
}
}
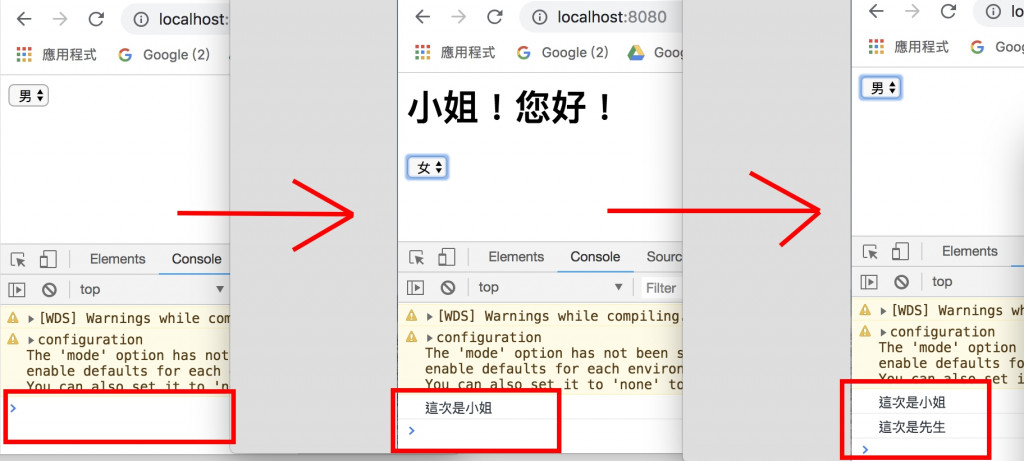
最後的結果會如下,可以看到當組件的屬性值改變時,還是會觸發重新渲染畫面的componentDidUpdate():
其實if的用法還滿單純的,因為只要在花括號就和一般的JavaScript沒什麼不同,其他更多應用,應該要等到實務面上才會遇到了,到時候如果有需要補充會再回頭編輯這篇文章!
最後謝謝各位大大的觀看,如果文章中有任何問題或解釋不清楚的地方,還麻煩各位大大留言告訴我,我會盡快修正或補充文章內容的,謝謝大家![]()
參考文章:

很謝謝您用心整理的教學分享![]()
關於觸發change事件後, 能去執行render()裡的if else條件式, 這個部分比較不明白, 我以為if else只會執行一次。 想請問render()在載入畫面時執行之外, 在什麼情況下會再被觸發呢?
如果 State 或是 Props 改變的時候,都會再觸發 Component 做重新 render 哦!
原來如此![]()