終終終於來到了每天朝思暮想的第三十天了,ㄛ天吶,這一路走來真的很漫長,不過每次回頭看看都會有覺得什麼時候發那麼多篇去了!的感覺XD,在打這段話的時候我覺得還滿適合配上五月天的「最好的一天」這首歌,哈哈哈,那今天這特別的一天,再麻煩大家陪我走完了。
最後一天要來收尾啦!讓我們把剩下兩個頁面「In Progress」、「Completed」給做出來,這兩個頁籤非常非常簡單,只需要用上之前做過的TodoLists組件就可以搞定了,但在此同時我們得先創建這兩頁的組件:
InProgress.jsx
import React from "react"
import {TodoLists} from "../TodoLists"
class InProgress extends React.Component{
render(){
return (
<div class="InputTasksForm">
{/*傳入一個props作為頁籤的區隔*/}
<TodoLists page="progress" />
</div>
)
}
}
export { InProgress }
上方的InProgress是已完成的頁籤,所以他輸出的事項必須是以完成,讓我們打開TodoLists設定render的輸出內容,昨天我們在this.props.data的map內只是單純return所有資料,但現在在某些情況,例如只return未完成事項的「InProgress」頁籤,就得依照上方藉由props傳入TodoLists的page來判斷要不要return了:
TodoLists.jsx
let todoCount = 0
let Lists = this.props.data.map((item) => {
//用switch來區隔各個頁籤
switch (this.props.page){
//如果是在progress內,已完成的事項就回傳null
case "progress":{
if(item.complete)
return null
break;
}
}
if(!item.complete){todoCount++}
return <List key={item.id} listData={item} />
})
像上方那樣調整,就能夠在this.props.page為progress時只輸出item.complete為false也就是未完成的事項,那現在反過來,如果是要顯示已完成的事項該怎麼做呢?
還是先建立一個Completed組件吧!它內部的render也和InProgress相同,只需要改變一下傳入props.page的值,以下傳入completed:
Completed.jsx
import React from "react"
import {TodoLists} from "../TodoLists"
class Completed extends React.Component{
render(){
return (
<div class="InputTasksForm">
<TodoLists page="completed" />
</div>
)
}
}
export { Completed }
好的!鏡頭一轉,再回到TodoLists身上,下方我們focus在switch上面,增加一個case只要this.props.page為completed就將item.complete為false也就是未完成的都回傳null,只輸出已完成的事項:
TodoLists.jsx
switch (this.props.page){
case "progress":{
if(item.complete)
return null
break;
}
case "completed":{
if(!item.complete)
return null
break;
}
}
然後因為多了這兩個頁面,所以計算待辦事項的數量方式也要改一下,因為如果還是以原本的方式用!item.complete計算的話,那已完成的頁面數量就永遠是0。
這裡利用上方的switch判斷不屬於該頁面的資料就不會跑到下面計算的地方,直接回傳null,而MyTasks頁面的this.props.page不會有資料,是undefined,所以當目前是MyTasks頁面的話就進入else if裡面判斷增加數量,其餘兩個頁面會進入第一個this.props.page中:
if(this.props.page){
todoCount++
}
else if(!item.complete){
todoCount++
}
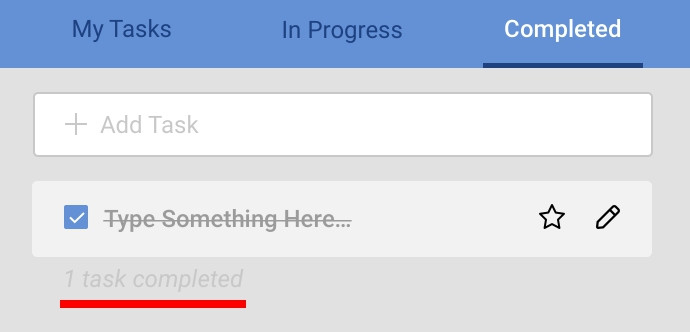
還有一個小地方沒提到,那就是在completed頁籤中下方的待辦事項數目和其他兩個不同:
剛剛好我們有傳入this.props.page來做判斷,讓我們把render中顯示數量的地方小小改一下:
return (
<div>
<div>
{Lists}
</div>
<div class="countText">
<span>{todoCount} tasks
{this.props.page === "completed" ? "completed" : "left"}</span>
</div>
</div>
)
剩下的兩個頁面就是那麼簡單!有沒有稍微體會到組件重複使用的魅力了XD,最後我們打開Main設定router吧!
Main.jsx
//記得要import,其他的import怕太多在這裡省略
import { InProgress } from "../InProgress"
import { Completed } from "../Completed"
class Main extends React.Component {
render() {
return (
<Provider store={todoListStore}>
<HashRouter>
<div class="alignCenter">
<TopBlock />
{/*設定path的路徑和要輸出的組件*/}
<Route exact path="/" component={MyTasks} />
<Route exact path="/inProgress" component={InProgress} />
<Route exact path="/completed" component={Completed} />
</div>
</HashRouter>
</Provider>
)
}
}
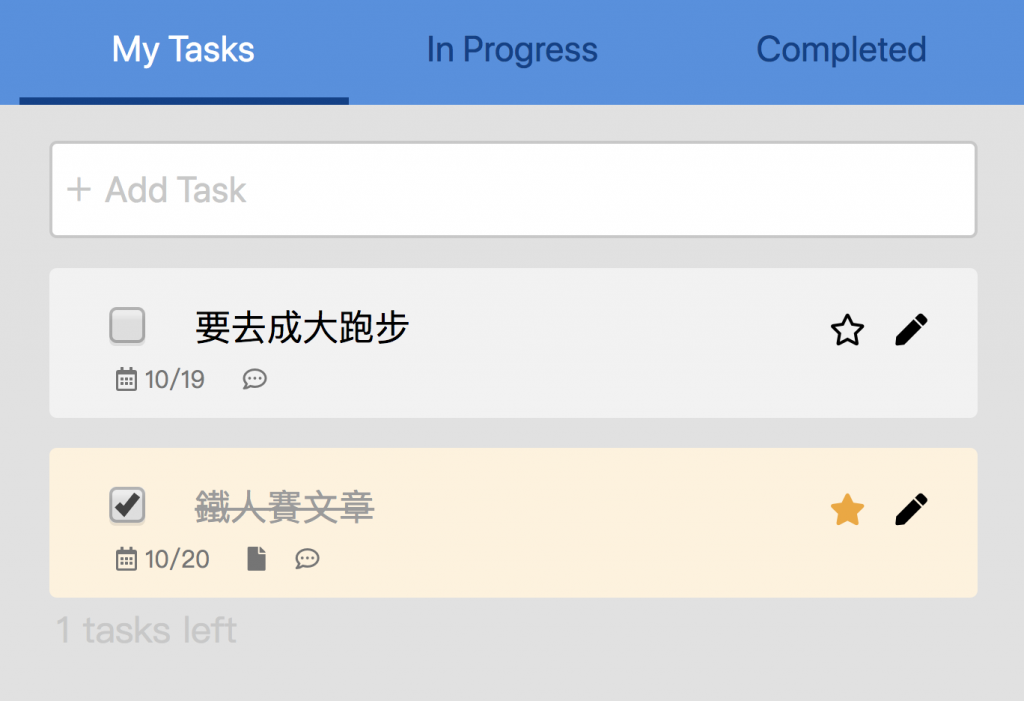
完成後就可以把頁面打開看看成品了!
MyTasks:
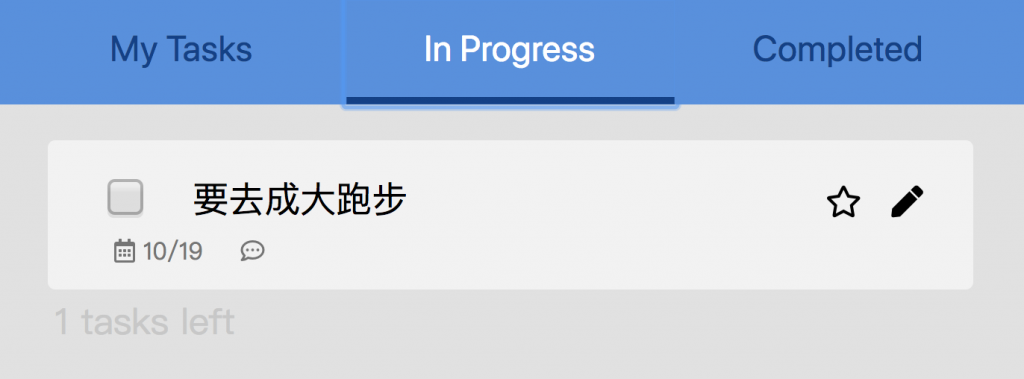
In Progress:
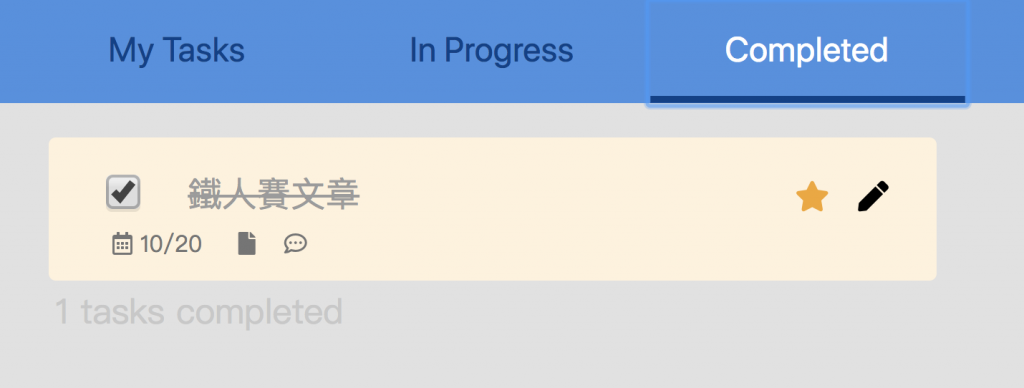
Completed:
而且不論在哪個頁面更改資料,其他頁面也都會同時更新,因為他們都是由同一個store把資料流入TodoLists組件中,大家可以上去玩玩看!今天的進度step10的待辦事項也是最後的成品了XD,現在的我有點感動得不能自己,哈哈哈,我把程式碼的部分就放在這裡:「GitHub程式目錄連結」
也許是因為我運氣好才有辦法一次就慢慢做出來,不過也也許是有大家陪著我才能做到對吧:D,以後可能沒有機會再感謝大家了,哈哈哈,所以再讓我道謝一次!如果文章中有任何問題,或是解釋不清楚的地方,再麻煩各位留言告訴我了,小弟會盡快補充或修改文章內容!謝謝大家![]()
沒想到這一次的分隔線在這麼下面對吧,哈哈哈,其實是小弟我有話要說,在去年的十月多我發表了第一次文章,那時候只是想為自己每天學的東西留下一些足跡,而自己也挺享受這個過程的,幸運的是在這平台上面認識了很多很多人,像是第一個認識的fysh711426、SQL很強的純真的人、有時候會私訊聊天互相關心參賽進度的Homura、還有被我推坑開始寫文章的現實朋友MNGhost、每次都很捧我場然後這次一起組團參賽的小魚和暐翰等等。
這一年來認識的人都是從第一篇文章開始的,只是因為一些私事,其實也是因為認知到自己的能力還非常不足,所以小弟會先暫時從iT幫畢業不再發文了,剛好用鐵人賽的最後一篇文章當作一個段落,沒有到達一百篇也滿可惜,之前沒補的洞只能道歉了嗚嗚,不過我還是會到處留言串門子的XD
那在今天2018/11/04,神Q超人下台一鞠躬。

恭喜完賽![]()
![]()
我還要繼續努力![]()
恭喜大大完賽,不過這竟然是最後一篇文章,你把我嚇著了。 ![]()
想說轉換個目標讓自己沉靜一下
絕對不是因為參加完鐵人賽把熱情都燒完了XD
恭喜完賽 ![]()
可以暴睡一波了 ~
對啊!而且還好有提前一個月準備,
不然一定會大爆炸XD
真的很感謝你們小魚大大願意邀請我加入團隊![]()
恭喜大大完賽
大大的C#鐵人賽文章我還沒有時間看![]()
那時候看到心中真的非常開心XD
因為C#也是我第一次學網頁碰的語言!
我會找時間拜讀的!
好怕大大看了會失望XD
我也是因為網頁才寫C#的,哈哈
所以寫著寫著也慢慢朝前端框架邁進,完賽後才有時間讀大大的文章![]()
好像一開始碰後端的都會慢慢想了解前端XD
太棒了!大大!!!恭喜恭喜![]()
和一次報名兩個主題的大大比起來,
小弟真的算輕鬆很多了XD
一天兩篇文章真的讓我望塵莫及![]()
厲害喔恭喜,對了你是不是有參加前端時光屋啊
哈哈,對哇!那真是個痛苦的9週XD
大大也有參加嗎~~
有啊 後來去當兵就沒比了 斷尾王
不會啦!當兵是超級不可逆因素XD
神Q超人大大您好,我是最近看你文章寫React.js的新手觀眾,
想問一些照著您的步驟寫下來的問題或是疑問,希望您能幫忙解答~
1.關於React.js是耦合性都這麼高嗎?還是因為你是想簡化理解程度才做這樣的寫法?
2.請問一下React.js是否有比較方便的除錯工具?
有時候再引用this.props時,可能手殘拼錯幾個字,導致找不到相對應參數,使用瀏覽器的F12很難除錯,必須要一個個比對上下層的參數名稱是否一致,才能順利找到錯誤,物件少還比較除錯,一多很容易看得眼花撩亂
不好意思!比較晚才看到留言!
針對第一個問題,其實 React 每個 Component 的耦合度不會是那麼高的!正常來說所有的 Component 都要能夠獨立完成自身的邏輯才是!
然後第二個問題可以試試看這個 React 開發者工具,看能不能改善!