Hi!大家好!昨天寫完那篇的時候,心情輕鬆了不少XD,其實我真的很怕做不出來哎!不過還好還是搞定了,雖然完全放棄了排版,哈哈,那接下來剩下的就把資料排序和輸出而已,所以讓我們輕鬆到最後一天吧!(也剩下兩天XD)
就像開頭說的!來簡單做排序吧XD,猜猜看在所有資料都處理好的現在,排序這件事應該要打開哪個檔案呢?欸嘿嘿!就是送資料產生迴圈的TodoLists!
首先看看render部分,他也只有這個部分XD,我們要替傳進來的資料用sort指定important做排序,讓重要的待辦事項可以在前面:
//以重要度做排序
this.props.data
.sort((f, s) => { return f.important < s.important ? 1 : -1 })
上方的sort帶有一個函式和兩個參數,他們分別為目前索引值和下個索引值,函式內的內容則是去比較兩者的大小,當該函式回傳的數值小於零時,就不會將他們調換位置,相反的如果回傳的數值大於零就會將他們兩個位置互換。
所以上方如果f.important為Y、s.important為空,經過條件式判斷會回傳-1,所以f.important就還是會在s.important之前。
important排序完得繼續排complete所以運用上面說的技巧,再接著sort:
this.props.data
.sort((f, s) => { return f.important < s.important ? 1 : -1 })
.sort((f, s) => { return f.complete > s.complete ? 1 : -1 })
沒錯!就是這樣接著使用,把complete放在後面排是因為他才是主要的排序,如果把important放到後面就會發生重要的會分已完成和未完成,一般的也會分,這部分的差別大家可以試試看!排序好後就可以來執行看看了:
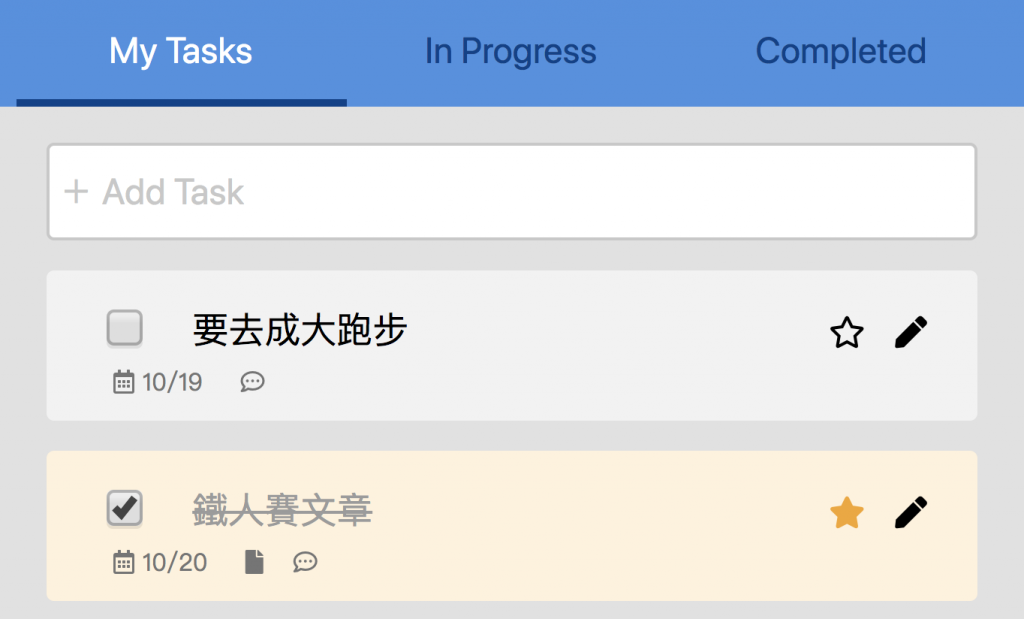
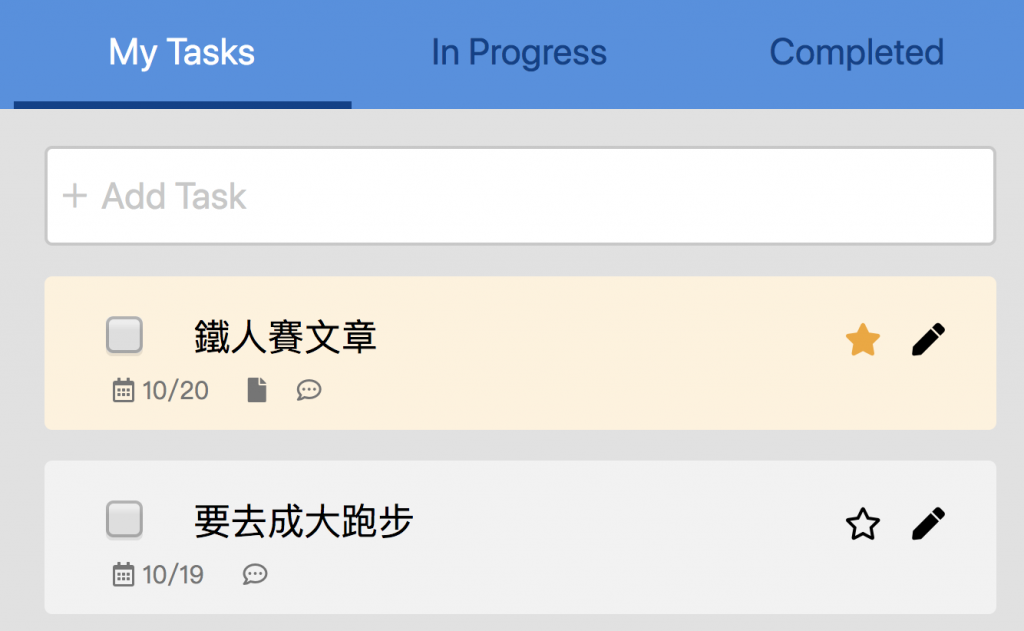
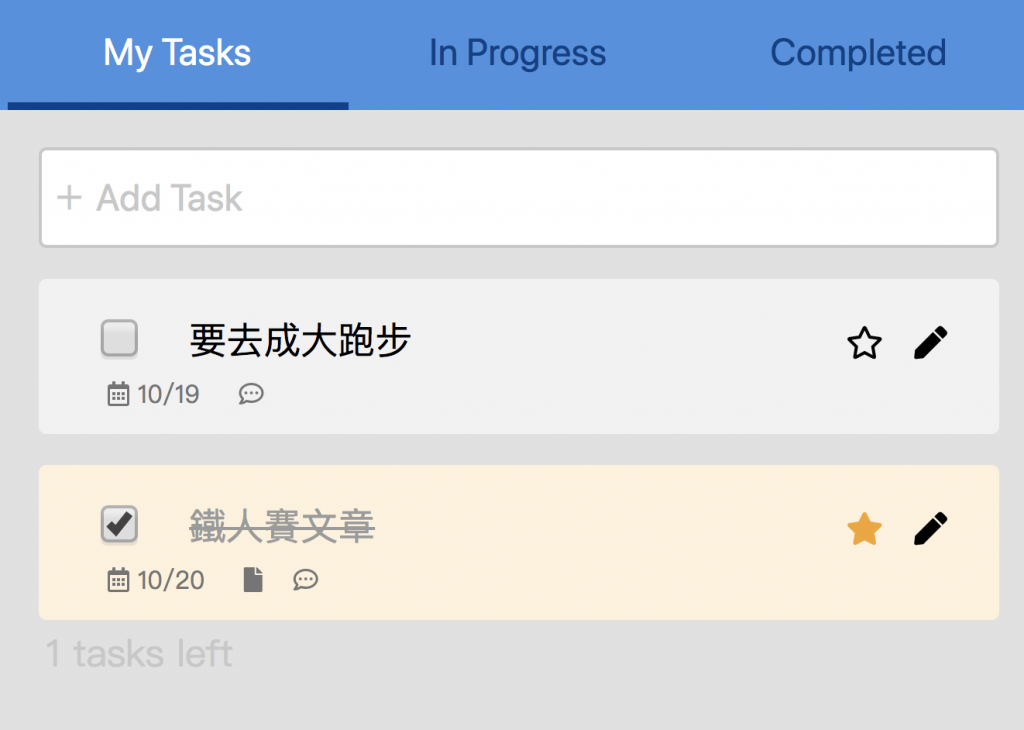
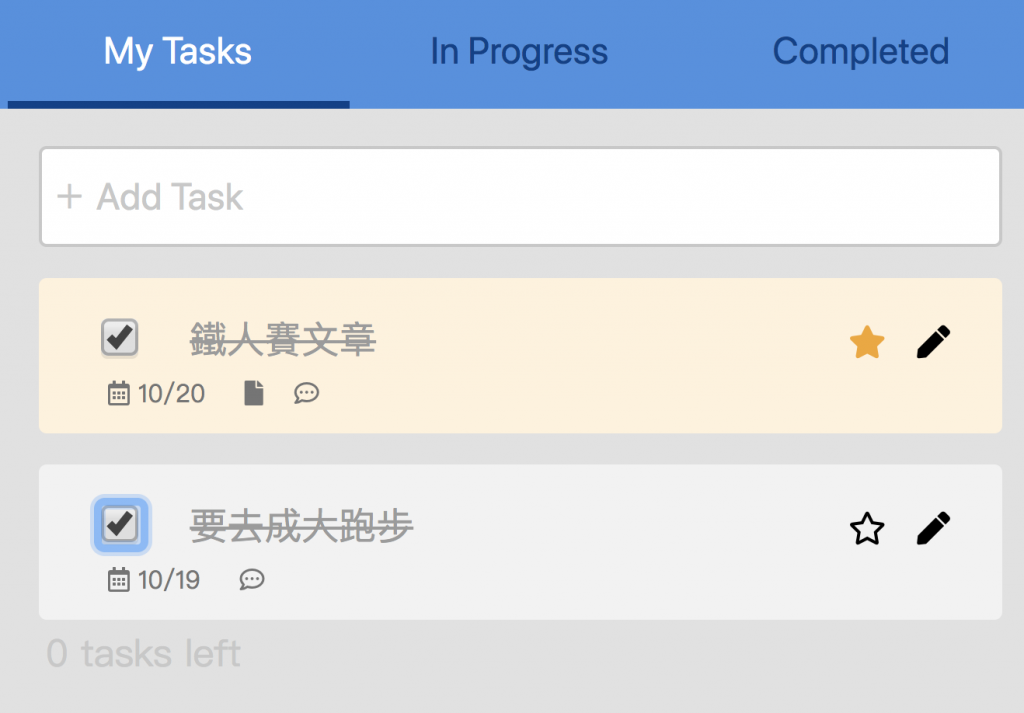
當我把下方的「鐵人賽文章」已完成點掉,讓他變成未完成狀態時,他會因為有標記重要而被排序到「要去成大跑步」的事項上方:
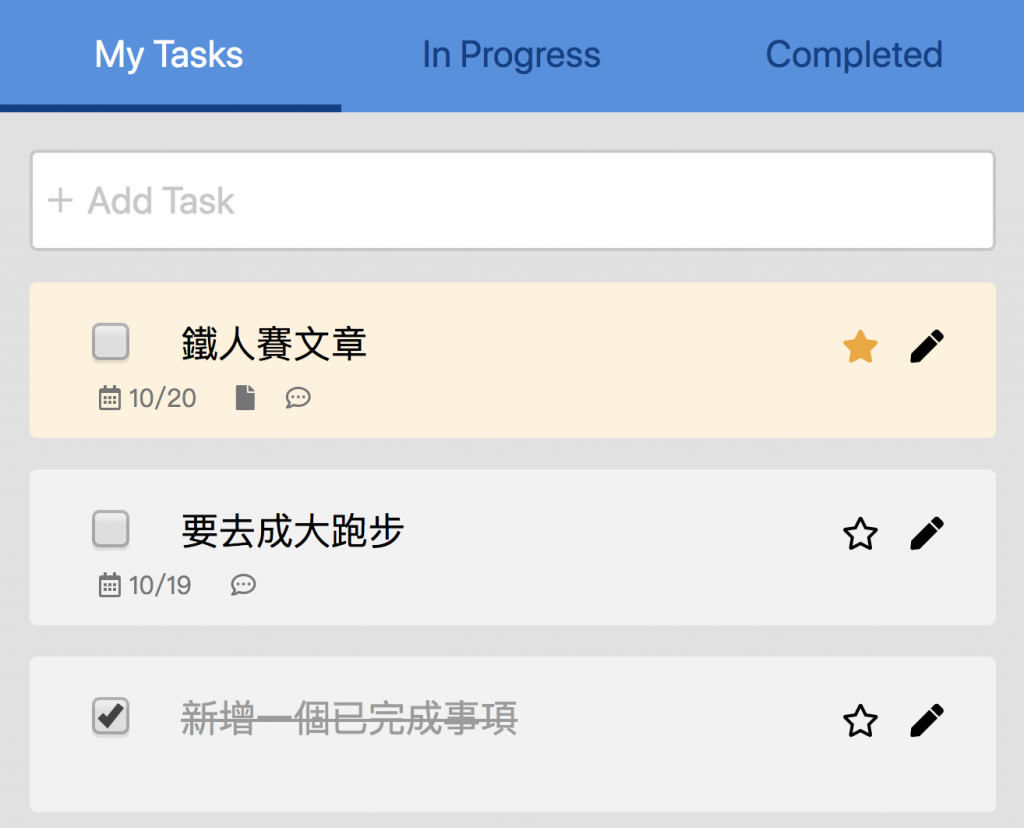
再新增的也會納入排序:
今天真的特別輕鬆對吧!哈哈哈哈!就像好不容易考完基測了,剩下就是看電影和同學會了XD,處理完排序後MyTasks頁面中還有一個非常非常容易忽略的東西地方要處理:
就是下方還會有個顯示目前未完成事項數量的地方,當然這點小東西,對陪我一路走來的各位大大來說,都可以秒解了XD,這裡我將他加在剛剛跑資料迴圈的return之前去判斷,確定還沒完成就加一:
let todoCount = 0
let Lists = this.props.data.map((item) => {
if(!item.complete){todoCount++}
return <List key={item.id} listData={item} />
})
return (
<div>
<div>
{Lists}
</div>
<div class="countText">
{/*來輸出*/}
<span>{todoCount} tasks left</span>
</div>
</div>
)
然後幫他加個CSS樣式,這是最後一次打開index.css了(應該吧XD):
.countText{
margin:5px;
text-align: left;
font-size: 24px;
color: #C8C8C8;
}
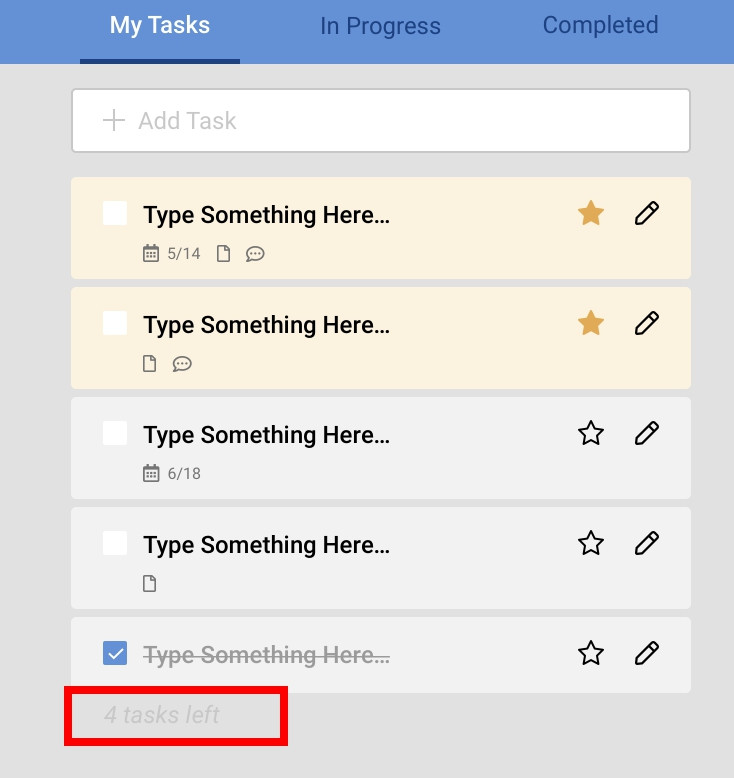
最後讓我們再打開畫面吧!目前未完成的只有一筆:
將所有待辦事項都標記已完成:
今天的小小進度是我們邁向最後完成的一大步XD,以下也會附上今天的進度,已經接近完成的現在歡迎大家進去把玩,哈哈哈,如果有任何建議也歡迎下方留言告訴我:
GitHub程式目錄連結
GitPage頁面連結
最後最後真的感謝大家的觀看,已經是倒數第二篇了,我想下一篇結束時的感言應該也不會太多,因為打完可能只想耍廢XD,謝謝各位接納我想打什麼就打什麼的文章風格,看著訂閱數和追蹤人數也讓我有一點點小成就感,如果沒大家的肯定我想我是走不到現在的,謝謝各位![]()
ㄛ當然我也不會忘了如果文章中有任何問題還麻煩再留言告訴我,小弟會盡快修正或補充文章內容的,謝謝大家!
