7.1 Controller和View
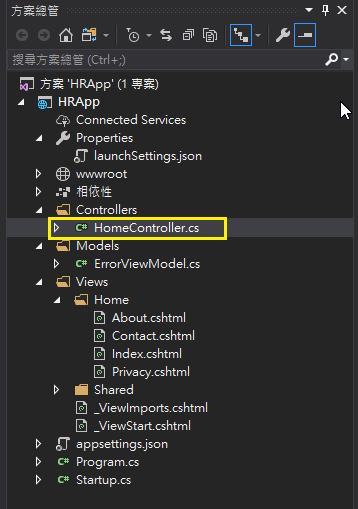
從下圖中,我們可以看到COntroller只有一個:HomeController.cs,然後在View資料夾中有個Home子資料夾,還有個Shared子資料夾。
或許你已經猜到,HomeComtroller.cs的Home開頭名稱和Home子資料夾間有些關係。
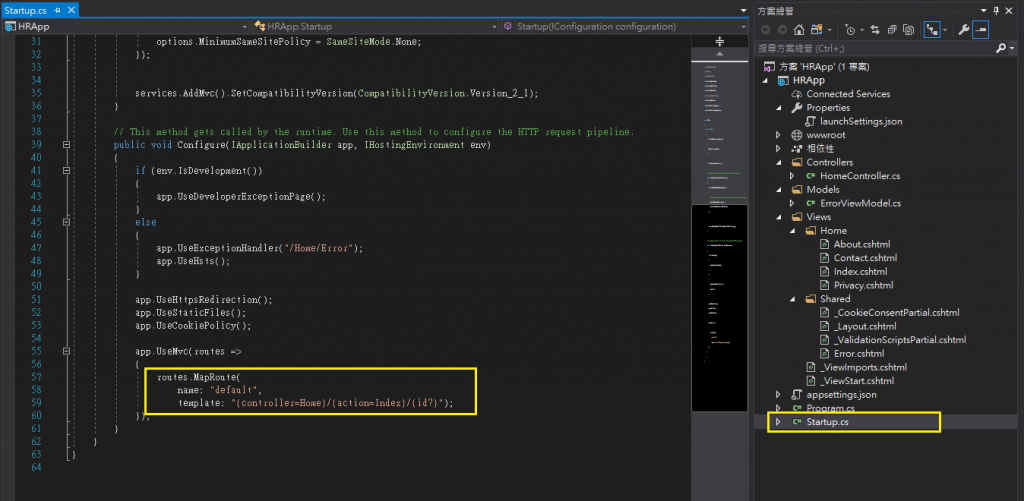
在startup.cs程式中有一段程式碼是在控制Conrollers和View間對應關係的:
由這段程式碼可以瞭解預設會啟動Home資料夾下的Index網頁,如果想改變預設網頁,就是要改這段對應關係的程式。
在這裏,我們發現ASP.NET Core的Routings設置方式和ASP.NET MVC不一樣。
在ASP.NET MVC環境,是在Global.asax檔案中或另外可開個RouteConfig.cs檔案來設定RouteMap。
但在ASP.NET Core裏,則是放在Startup.cs檔案的Configure方法中,我想,更熟悉了ASP.NET Core的環境架構,這個設定MapRoute的指令,應可寫在獨立的地方才是。
簡單來說,這個網站在 http://XXX.XXX.XX.XX/ 連進來時,會自動以預設的路徑叫出網頁 http://XXX.XXX.XX.XX/home/Index/Id=? ,但因為Index網頁沒有接收Id參數的地方,所以,傳了也沒有用。
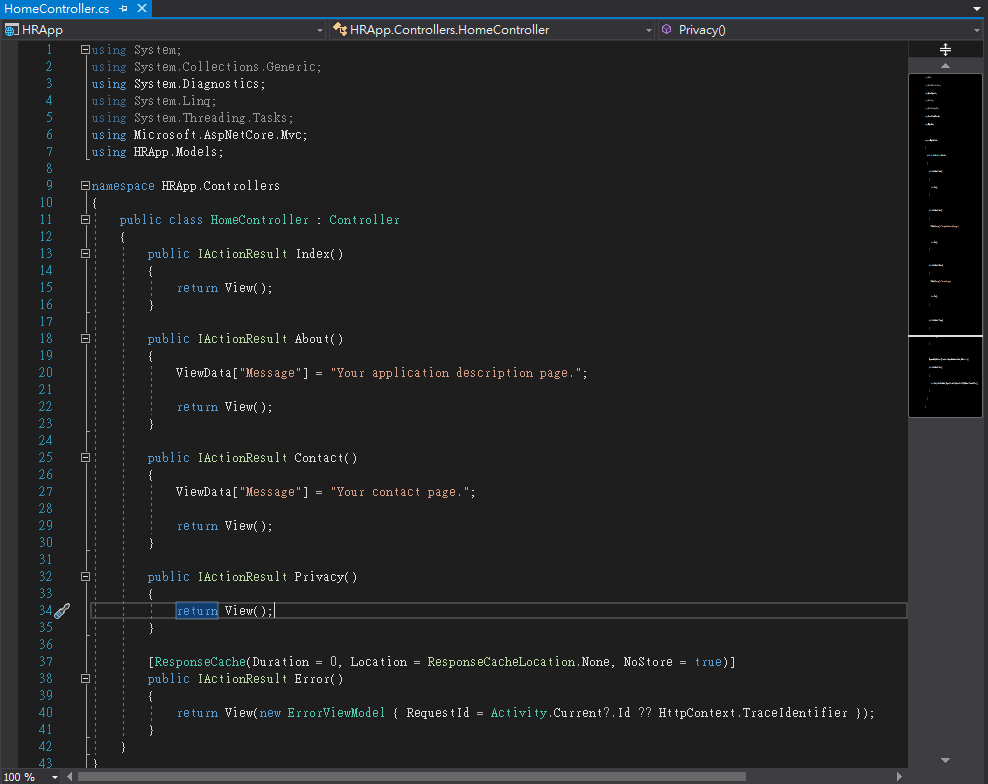
現在,讓我們更進一步研究HomeController.cs程式。
IActionResult是一個共用接收容器,把網頁回傳的內容,放到IActionResult容器裏供下階段使用。
各位可以看到ASP.NET Core大多在用IActionResult做為網頁的回傳內容接收容器。
接下來,可以看到ViewData["Message"]這個指令,這ViewData是個儲存網頁間傳遞變數的方法,在ASP.NET Core裏還有ViewBag和TempData兩種方法可以在網頁間傳遞變數。
這個有點像以前.NET Framework時的Session[]方法,只是ViewData的傳遞方向是Controller到View,不是View到View,以前的Session則是網頁間在傳遞。
而其中Message可以解讀為變數名稱。
稍後在View裏,我們就可以看到ViewData的具體的用途了。
但是談到這裏,我們可以建立一個看法,在ASP.NET Core下,網頁間傳遞資料是透過Controller來處理的,不像以前宣告Session就能在網頁間傳遞訊息或變數內容。
Controller的最後一個步驟是return View();這是要把網頁內容送出來傳到覽器上的意思。
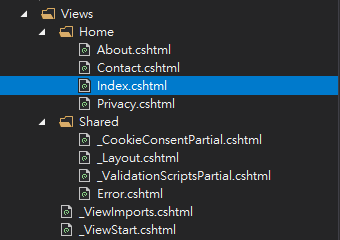
接下來,我們來看View,View資料夾結構如下:
正好有Index.cshtml、Contact.cshtml、About.cshtml、Privacy.cshtml等四個檔案,與HomeController.cs裏的四個IActionResult對應,cshtml、vbhtml網頁檔案是是ASP.NET MVC/Core MVC的Razor View Engine主要支持的網頁語言格式,其中有套新的Razor網頁程式語言是微軟在ASP.NET MVC/Core MVC裏建立的一套網頁程式發語言,搭配了cshtml、vbhtml網頁檔案。是ASP.NET MVC/Core MVC的Razor View Engine主要支持的網頁程式語言,Razor語法,就是之前的Code Inline的方式編寫網頁程式,坦白說到目前仍是褒貶各半,沒有特別贊揚的地方,其實我看Razor就像是改良後的C#Script和VBScript語言,在某種程度上把HTML和Script語言更形整合成像是單一語言體系,編碼更為流暢。
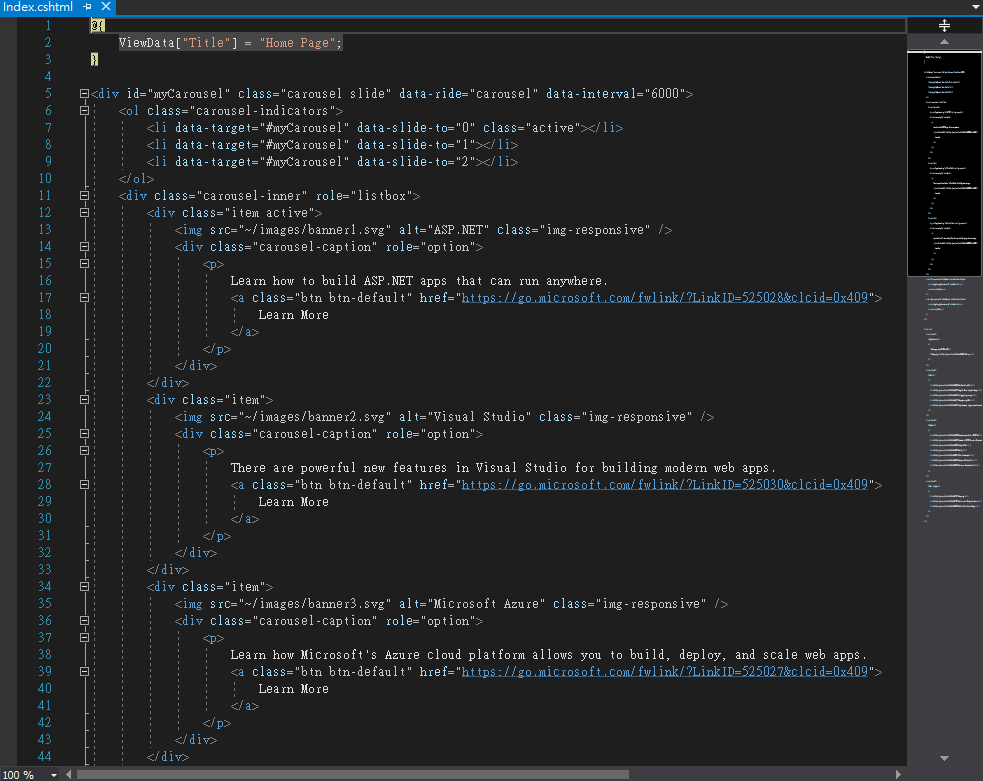
讓我們來看Index.cshtml的程內容,一開始的部份如下圖:
可以看到一開始就是ViewData["Ttle"]="Home Page";的指令,這和前面談Controller時談到的ViewData是一樣的功用。稍後我們在討論主版網頁時會談到。
另外就是@{.....}的結構,這就是Razor語法的部份,簡單來說,Razor語法就是讓C#程式能夠在HTML環境下發揮作用,提供更有彈性的網頁應用。
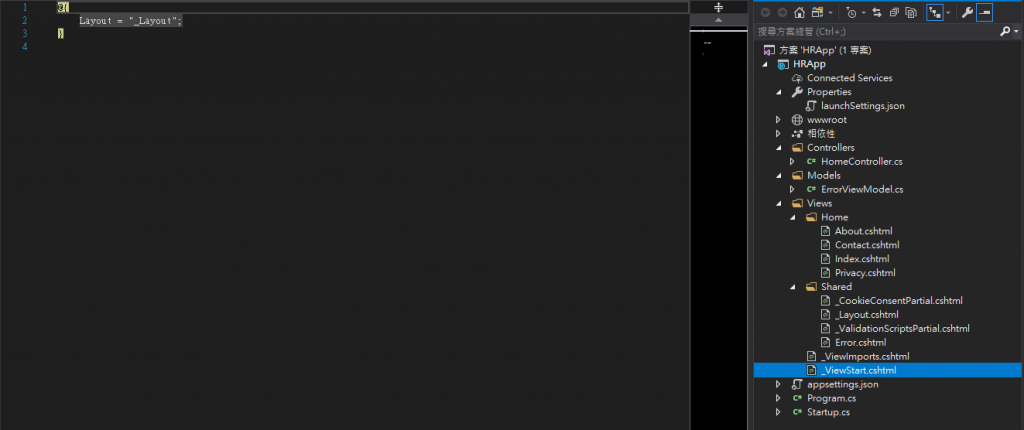
接下來,我們來談談主版頁面的設計,在View資料夾裏有個_ViewStart.cshtml檔案,如下圖:
其程式很簡單,就是指定Layout系統參數為_layout。然後我們可以在Views/Shared子資料夾裏看到一個_Layout.cshtml檔案,這個就是主版頁面的網頁檔案。
網站啟動時,Razor View Engine就是先找到_ViewStart.cshtml檔案,把主版頁載入,其後的網頁就會在主版網頁規劃的版型下運作,這裏的版型就是_Layout.cshtml網頁檔案。是否只有一個主版網頁可月用呢?當然你可以規劃多個主版網頁使用,也就是要在_ViewStart.cshtml檔案裏編寫程式來參照Route來決定引用的主版網頁,只是目前討論這個太早了些,我們以後再回來談這個主題。
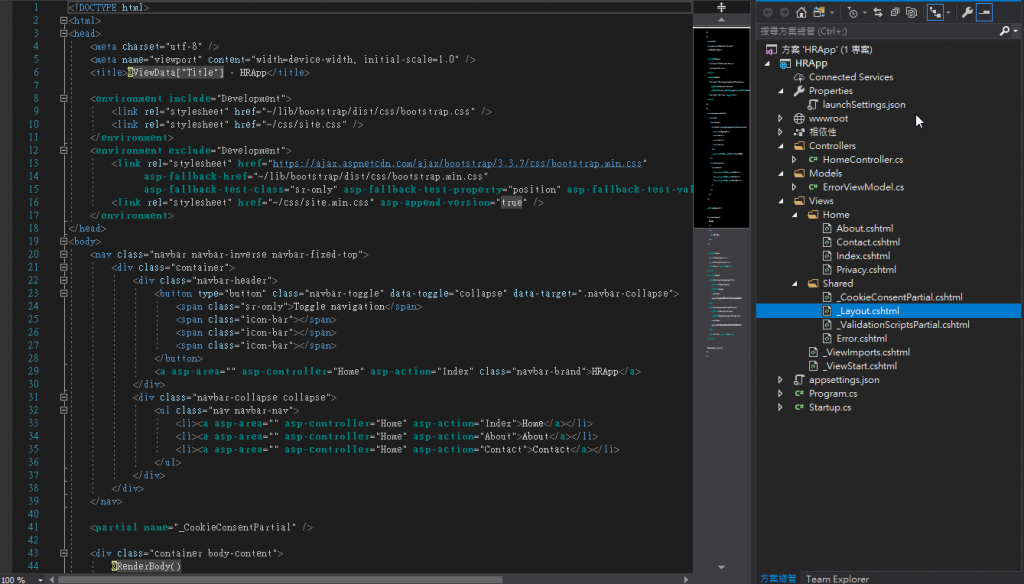
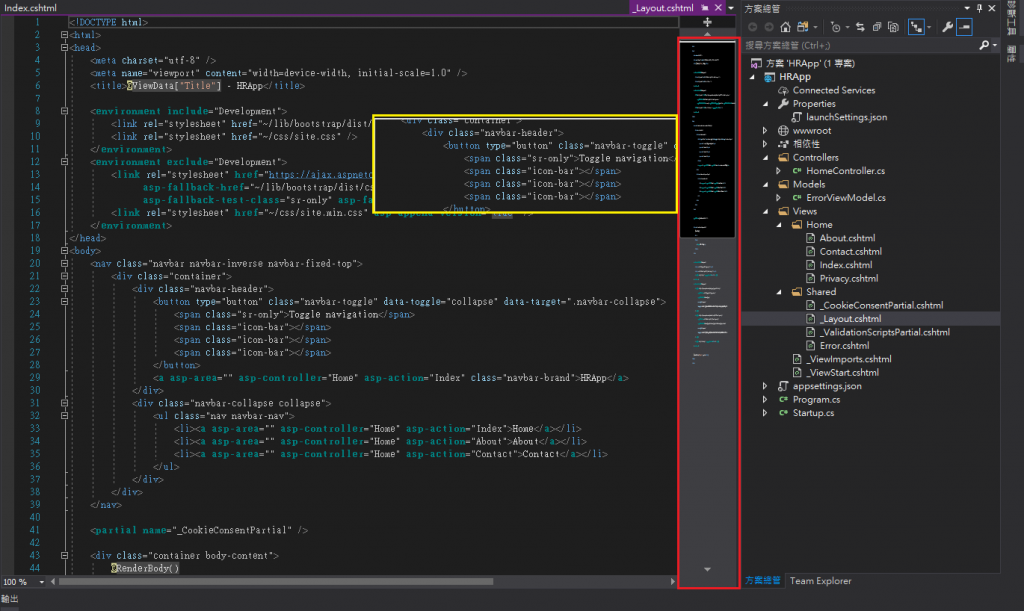
_Layout.cshtml程式碼如下圖:
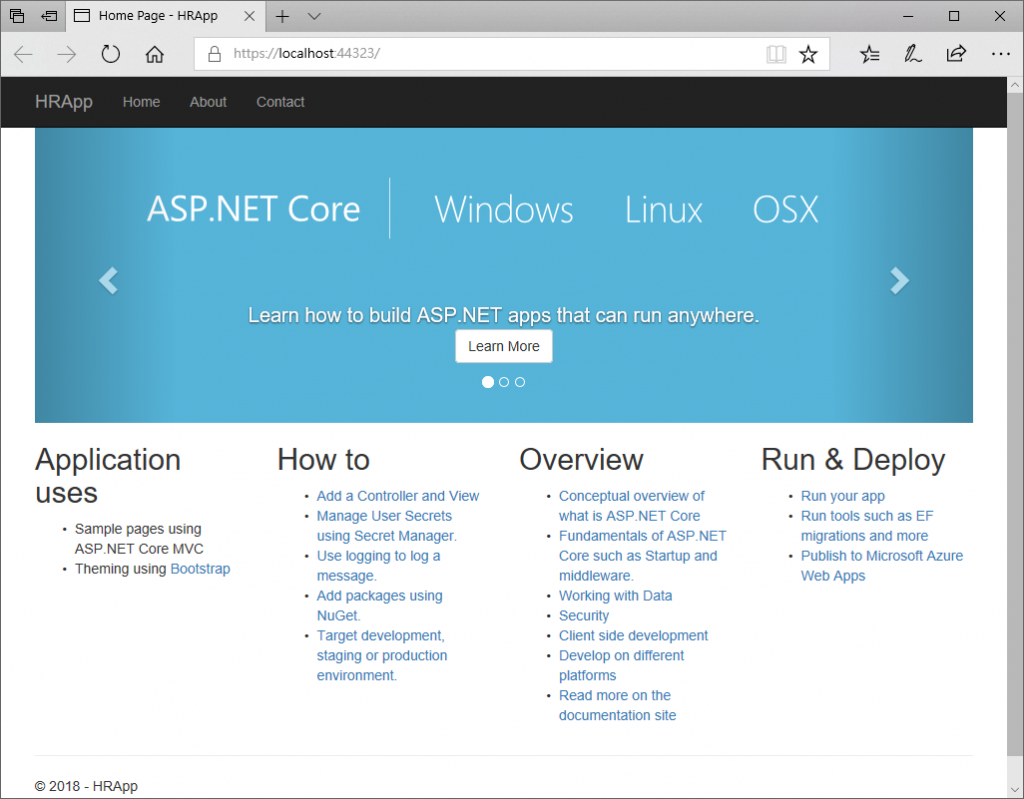
你可以看到一開始有段@ViewData["Title"] - HRAPP ,這個ViewData["Title"]還記得嗎?剛才談到的Index.cshtml程式裏一開始就設置其值為"Home Page",於是我們可以看到執行中的網頁抬頭就是"Home-Page - HRApp" ,Layout.cshtml接下來的程式碼就是在安排網頁最上端黑色那一排的主功能表,請參見下圖:
寫到這裏,基本的要素都談的差不多了,在結束今天的文章前,再提示一點小技巧,在Visual Studio的編輯視窗中間可以看到一下圖紅框中所示的程式鳥瞰視窗,讓你清楚瞭解目前編輯視窗中的程式碼落在在整個程式碼的地理位置。然後,滑鼠游標移到點黑底區域內時,游標左邊會出現游所在位置的區塊程式碼的放大鏡,放便檢閱程式,我個人以為這種方式可以輔助我們編寫大型程式。
好了,今天我們就談到這裏,明天我會再回到微小說裏,討論一下系統開發時的資料庫規劃與的相關工作。
