<canvas id="canvas"></canvas>
這是 HTML 最基本的設定
設定 id 是為了 JS 能找到這個元素
然後在裡面畫圖
在樣式還沒設定時
預設 寬 300px 高 150px
背景是全透明的畫布
<canvas id="canvas" width="100" height="100"></canvas>
因為 canvas 的尺寸單位固定是 px
所以在 HTML 直接寫數字就可以了
除了寬高的設定拉出 style 寫外
其他像是 margin、 border、 background ...
都一樣是寫在 style 內
或是寫在 CSS 內也是一樣的
這裡要注意的是
HTML 和 CSS 的寬高設定要擇一設定、避免設定不同
因為設定不同寬高時
HTML 的寬高會為了配合 CSS 的寬高作縮收產生變形
尤其是 CSS 的尺寸大於 HTML 的寬高太多時
還會出現類似像素不足一樣的糊掉了
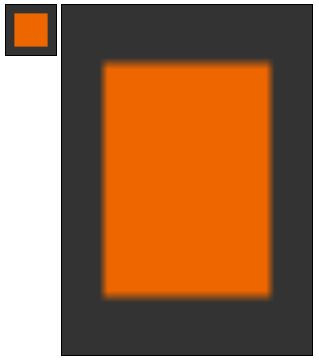
就像下方例子
左右邊的圖形同樣都在 HTML 設 width="30" height="30"
而右邊又多增加了 CSS 的設定 width: 250px height: 350px