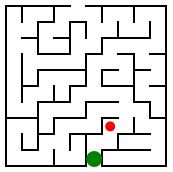
迷宮載入後
再放上可以移動的起點
因為從 Maze Generator 產生的圖路徑間隔都是固定
所以只要找到 "行寬除 2 的長度" 和 "判斷列數是雙列或單列" 就可以放入起點
if(canvas.width/16.4 %2 == 0){
// 雙數列 - 起點在正中央左邊一列
ctx.beginPath();
ctx.fillStyle = 'red';
ctx.arc(canvas.width/2 - 8.2, 9, 4, 0, 2*Math.PI);
ctx.fill();
// 終點
ctx.beginPath();
ctx.fillStyle = 'green';
ctx.arc(canvas.width/2 + 8.2, canvas.height -9, 4, 0, 2*Math.PI);
ctx.fill();
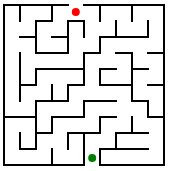
}else{
// 單數列 - 起點在正中央
ctx.beginPath();
ctx.fillStyle = 'red';
ctx.arc(canvas.width/2, 9, 4, 0, 2*Math.PI);
ctx.fill();
// 終點
ctx.beginPath();
ctx.fillStyle = 'green';
ctx.arc(canvas.width/2, canvas.height - 9, 4, 0, 2*Math.PI);
ctx.fill();
}

因為圓的位置畫好在 if 裡
所以在移動位置時就會找不到任何圓的參數、值
就必需把 起點 和 終點 拉到外面
建立成為 2 個全域物件
var circleStart = {
x: 0,
y: 9, // y = 0 時會被 canvas 的框裁切到,所以先向內移動 9px
r: 5
}
var circleEnd = {
x: 0,
y: 0, // 這裡先不設定,要在取得高度時再調整
r: 8
}
在 if 判斷裡參數 X、Y 和半徑的值就可以從建立的物件參數取得值
if(canvas.width/16.4 %2 == 0){
circleStart.x = canvas.width/2 - 8.2;
circleStart.y = 9;
circlePoint(circleStart.x, circleStart.y, circleStart.r, 'red');
circleEnd.x = canvas.width/2 + 8.2;
circleEnd.y = canvas.height -9;
circlePoint(circleEnd.x, circleEnd.y, circleEnd.r, 'green');
}else{
// 太多, 省略
}
建立的 起點和終點 都是相同畫圓 + 填色
所以再用 function 簡化
原本2個點都要寫這4段才能畫出一個圓
ctx.beginPath();
ctx.fillStyle = 'red';
ctx.arc(canvas.width/2 - 8.2, 9, 4, 0, 2*Math.PI);
ctx.fill();
就可以簡化成一個 function
var circlePoint = function(circleX, circleY, circleR, color){
ctx.beginPath();
ctx.fillStyle = color;
ctx.arc(circleX, circleY, circleR, 0, 2*Math.PI);
ctx.fill();
}
就可以只用一行畫出圓
circlePoint(circleStart.x, circleStart.y, circleStart.r, 'red');
再來設定當鍵盤按下時的動作
window.addEventListener('keydown',function(e){
if(e.code === 'KeyW' || e.code === 'ArrowUp'){
// 向上移動
circleStart.y -= 16.2;
circlePoint(circleStart.x, circleStart.y, circleStart.r, 'red');
}
// 向下左右, 省略
})
用鍵盤移動位置
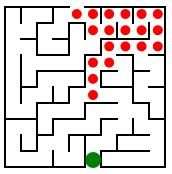
每移動一次都會留下痕跡
所以在移動到新的位置前
先把前一個位置的圓刪除掉
若是設定刪除和圓一樣的大小
就會留下一些像上圖沒被 "刪除區域" 覆蓋到的邊
所以刪除的區域要比要刪除的範圍大一些
var delPoint = function(circleX, circleY, circleR){
ctx.clearRect(circleX-circleR*1.1, circleY-circleR*1.1, circleR*2.2, circleR*2.2)
}
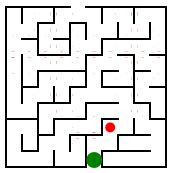
回到鍵盤按下時的動作
在移動前先刪除再移動到新的位置
window.addEventListener('keydown',function(e){
if(e.code === 'KeyW' || e.code === 'ArrowUp'){
delPoint(circleStart.x, circleStart.y, circleStart.r)
circleStart.y -= 16.2;
circlePoint(circleStart.x, circleStart.y, circleStart.r, 'red');
}
// 向下左右, 省略
})