【前言】
昨天稍微提到了React component的其中兩個生命週期componentDidMount和componentWillUnmount。今天就來繼續探討其他的生命週期方法吧!
【正文】
這次的介紹不會有範例練習,主要是介紹component各階段的生命週期方法。
下面再次講一下生命週期分為三個階段:
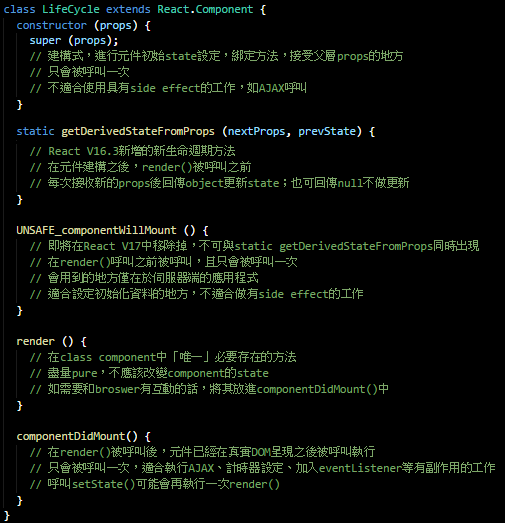
1. 掛載(Mounting):元件一開始呈現到真實網頁的過程

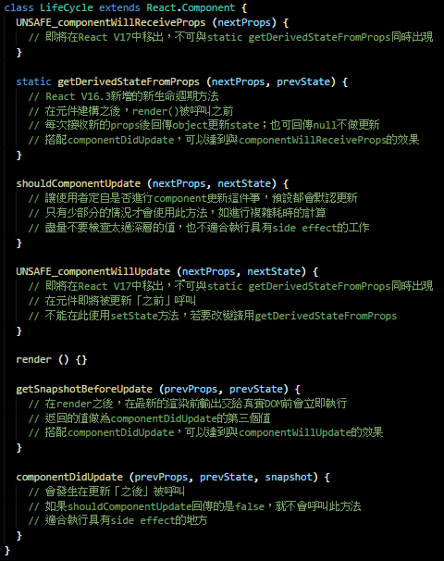
2. 更新(Updating):使用者的操作中,元件的狀態及屬性被改變

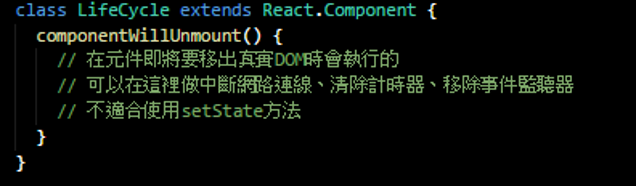
3. 卸載(Unmounting):元件要移出真實DOM的階段

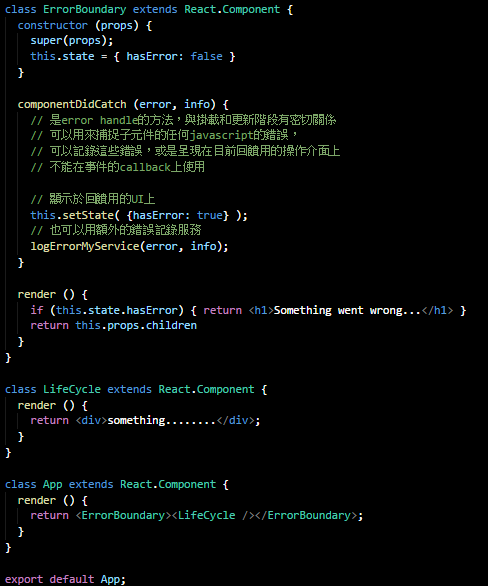
補充:catch error

上面就是component可以使用的生命週期方法,當然最常用主要是這些:
1. constructor()
2. render()
3. componentDidMount()
4. compoinentDidUpdate()
5. componentWillUnmount()
那今天我們就大致是這樣子囉!我們明天見
