嗨!今天將介紹開發工具的常用設定與如何首次執行專案,以及有可能遇到的問題和解決方式。首先在左上角選單中點選 File > Settings (Ctrl + Alt + S),開啟設定視窗。


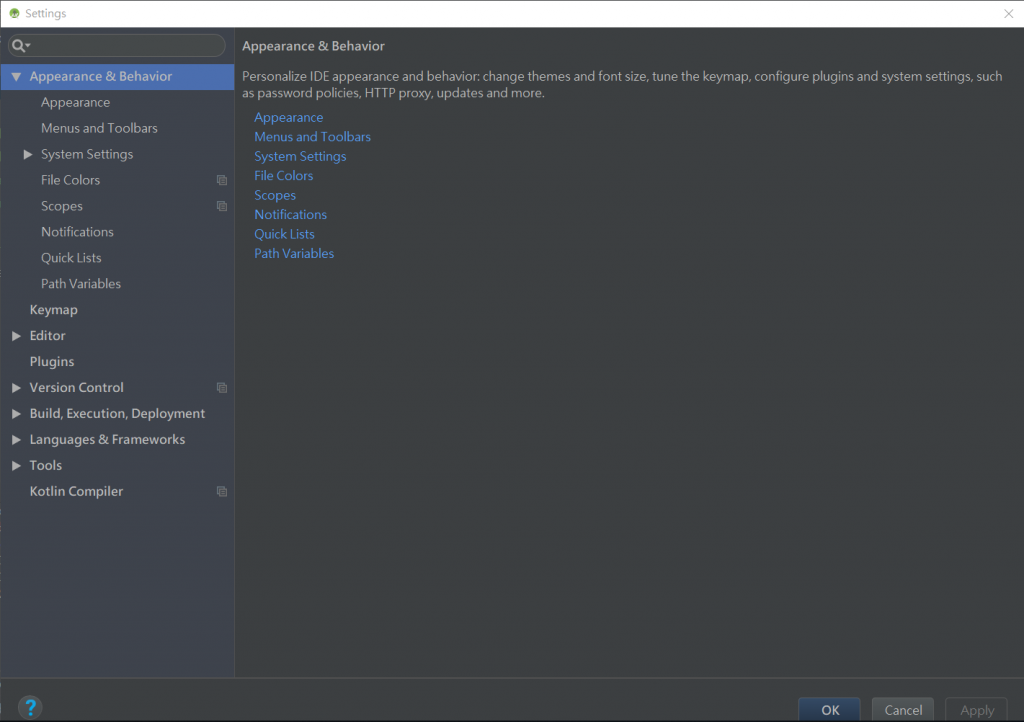
在 Appearance 選單中,可以進行整體編輯器顯示效果的調整,例如樣式、視窗、文字大小...等等的呈現效果,接著其他設定不太會去調整,直接跳到 Keymap,這邊可以熟悉快捷鍵的操作,能夠幫助程式開發效率的提升,推薦大致瀏覽一下,至少有個概念知道 Studio 有提供哪些功能。
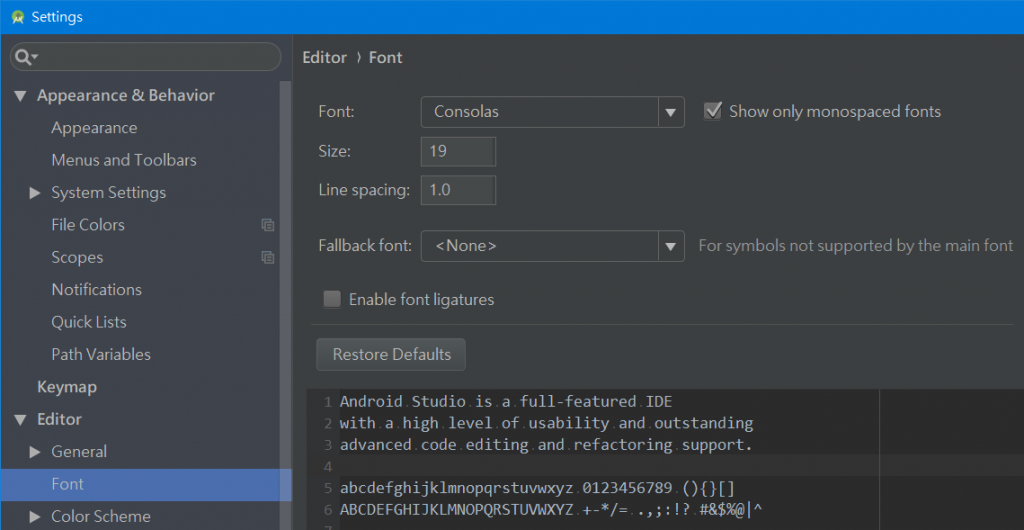
接著在 Editor > Font 裡面可以調整程式碼文字編輯器的字體與大小,其他的個人化調整就留給讀者自行摸索。

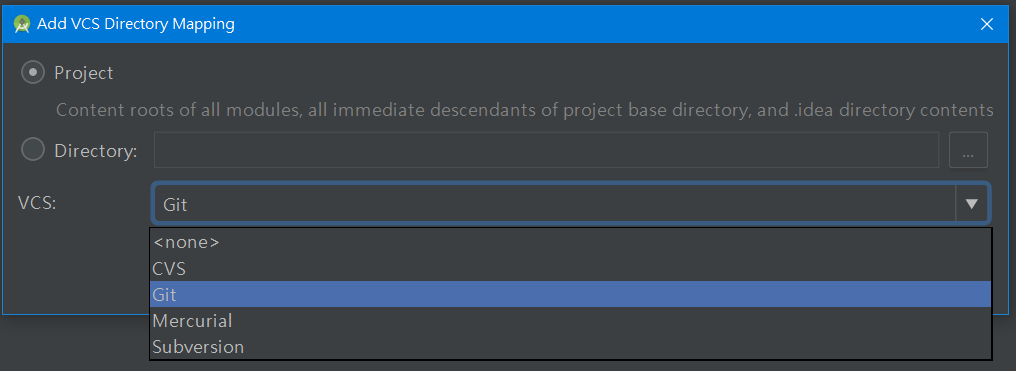
Android Studio 也有支援版本控制的功能,在 Version Control 可以選擇版控路徑及系統 (VCS),詳細說明會在之後的章節介紹。

Languages & Frameworks > Kotlin Updates 可以進行更新,想知道詳細更新內容可用 Kotlin 1.2.7 關鍵字搜尋新版推出的差異,更新能修正錯誤與提升效能,有時甚至是程式碼的新寫法,不斷跟隨新版本的調整學習新功能也是非常重要的。預設上是以穩定版作為更新基準,若想要取得最新版,可以修改 Update channel 改至 1.3。

好,現在工具也已準備完成,開始來嘗試把第一支程式執行起來,接下來的過程中也許會碰到一些問題,請留意排除步驟的部分即可順利解決。
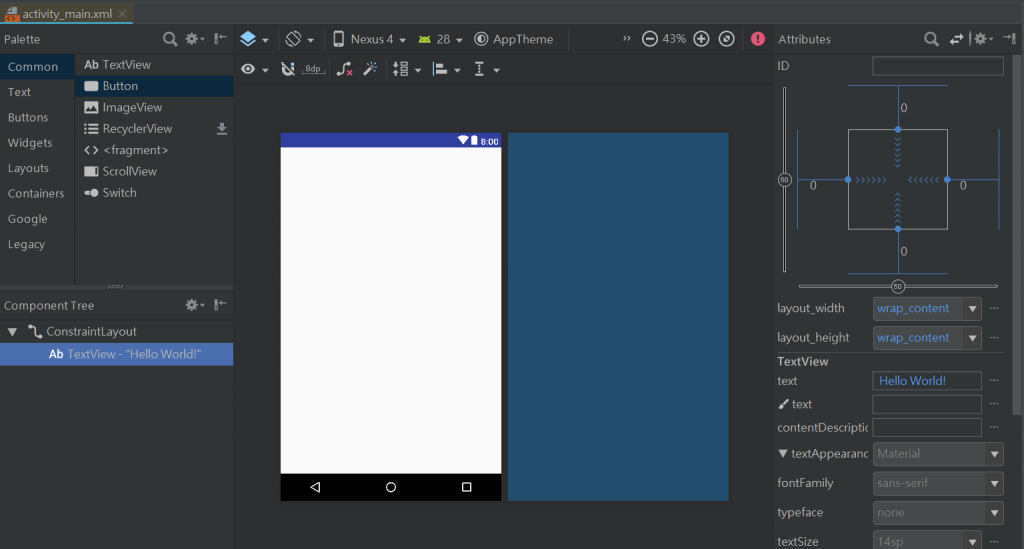
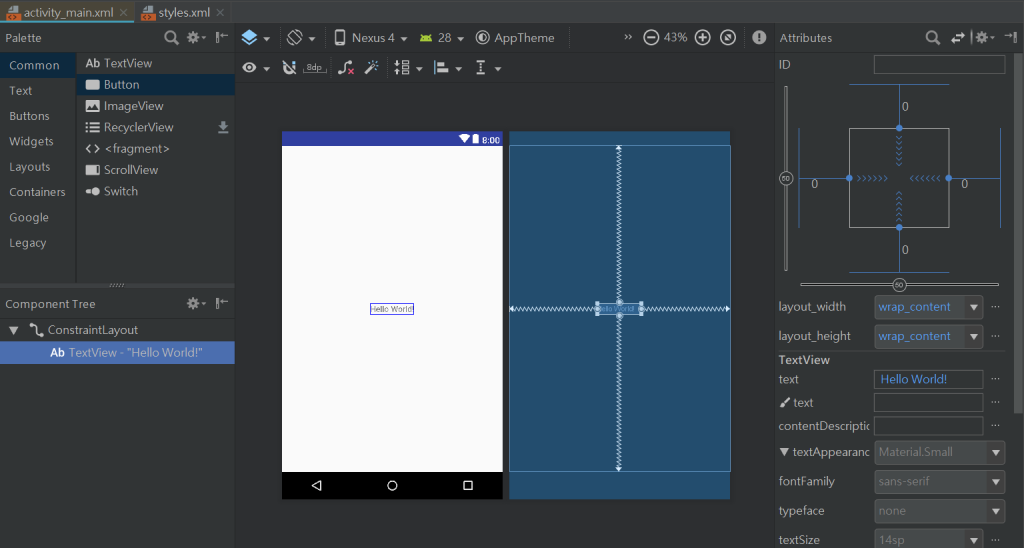
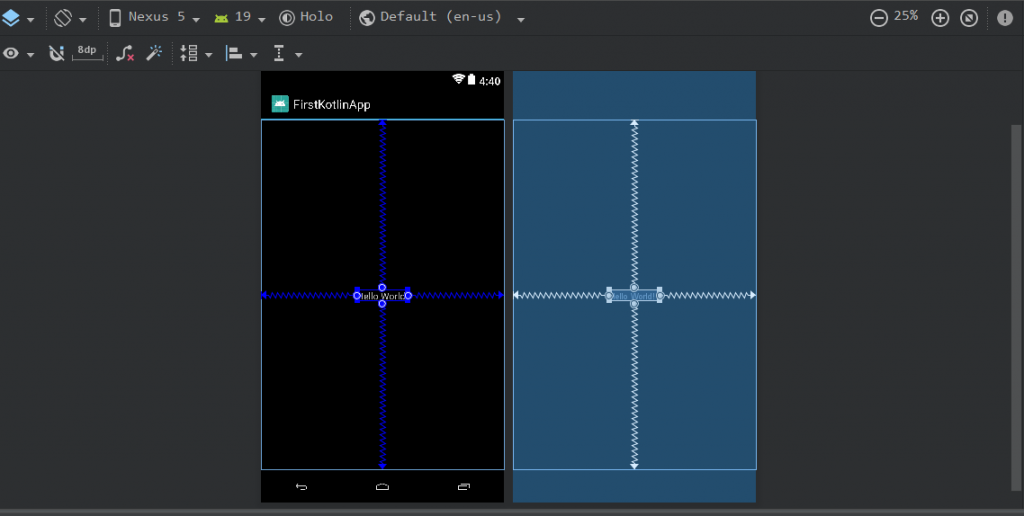
在元件樹視窗看到已經有一個預設的 TextView,其文字值為 Hello World,再觀察一下屬性設定,位置設定在水平垂直皆為 50%,若無法在預覽視窗看到可參考後續步驟排除。

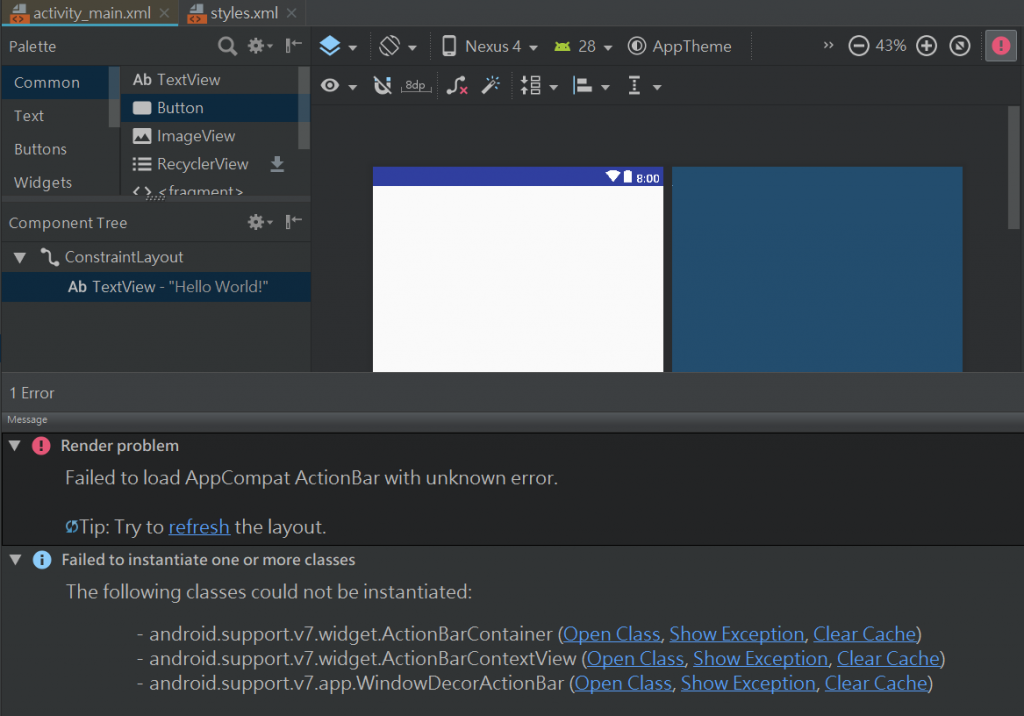
右上角可以發現有錯誤提示,點開來就會看到有兩個問題造成顯示異常。

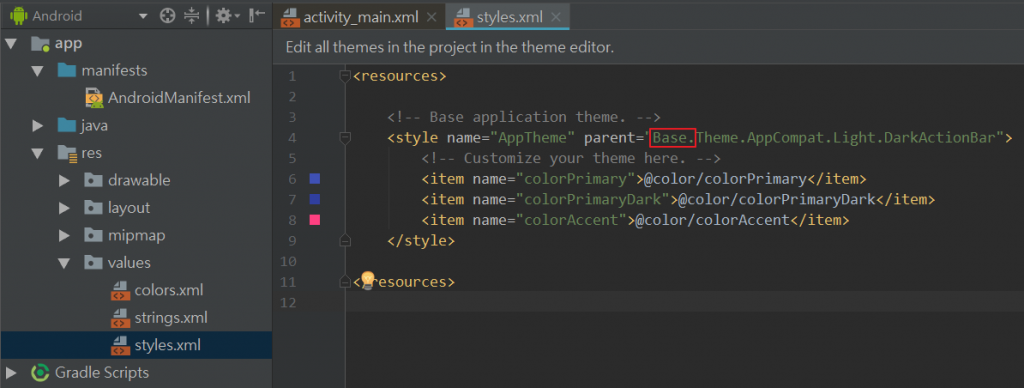
解決方式是打開專案總管,app > res > values > styles.xml,這邊把紅框處的文字加上,儲存後再回到 activity_main.xml,若是使用最新版 Android Studio > 3.2 版本則不會有此問題。

預覽畫面已經恢復正常,右上角的警告通知也變回灰色。

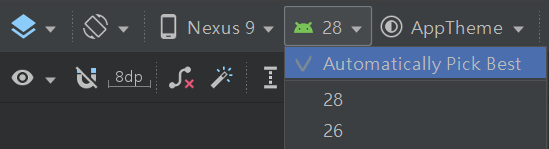
另外,剛開始專案時我們設定了 Android 版本為 4.4 (Level 19),但你可以發現在預覽視窗上方顯示的是 Level 28,若想要使用較低版本確認畫面,很簡單的只需要將預覽 API 版本改為 19 即可,不過這時候你可能會發現並沒有 19 這個選項,原因是尚未安裝過這個版本。

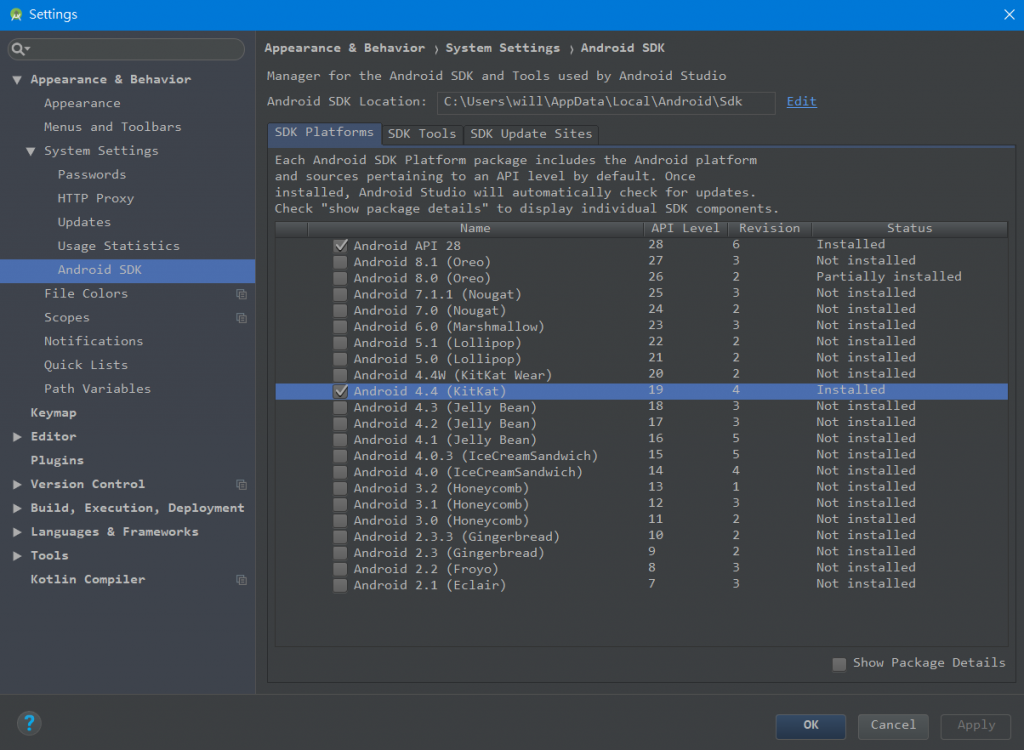
點一下右上方快捷列,選擇 SDK Manager (或 Ctrl + Alt + S),在接下來的畫面中勾選與專案設定的 API 相同版本,確認 OK 後就會幫你下載、安裝,接者就能在預覽視窗選到目標版本,並預覽該版本的呈現。



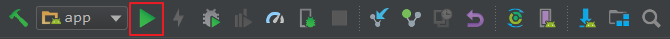
好的,排除了預覽顯示的問題後,接著我們要來測試在模擬機上呈現的效果,點選右上方快捷列的綠色三角形執行按鈕 (Run) (或快捷鍵 Shift + F10)。

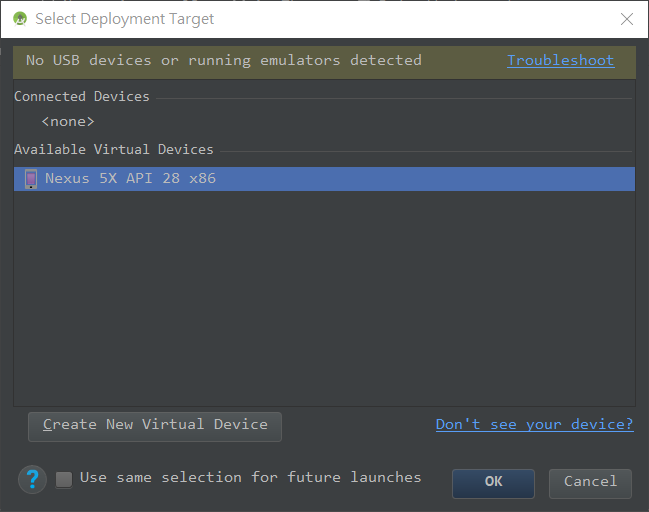
這邊會出現選擇部屬目標設備,若 Available Virtual Devices 是空的話,可以點選 Create 建立一台,值得一提的是,模擬設備的 Android 版本不一定要與專案設定相同,但別低於就是了。

選擇模擬設備並點選 OK,接著模擬器就會啟動,若發現沒有任何反應,並且在事件歷程視窗中有出現了以下紅字錯誤訊息:ERROR: x86 emulation currently requires hardware acceleration. 這時請將專案儲存,準備進行重新開機進入 BIOS 模式,並於 CPU 選單內找到 Virtualization Technology (Intel® 虛擬化技術) 設定為啟用,儲存設定後完成開機動作,再次開啟專案重新執行 (Run) 應該就不會再有相同錯誤發生。
初次啟用模擬設備時會需要一段時間初始化 Android 系統,並且自動安裝剛剛建立的 App,這個過程需要花費一點時間,所以執行中畫面一直在開機畫面或主畫面停留時,可以檢視專案下方的狀態列,會顯示目前執行的進度,若都有在作動那就安心的等候一下。

最後就能看到應用程式畫面:

終於看到了一點成果,你可以試著調整屬性設定中的各個參數,了解一下設定值會以什麼樣的方式呈現,對於日後的版面設計方式能有基礎的認識,今天的學習就到這邊,我們明天見!
