繼昨日完成了環境的設置後,今天就來開始開發第一個專案吧!
Mark 是一位剛退休的人士,他終於擺脫了日復一日,年復一年,不斷工作賺錢的平淡生活,從現在起他將完成年輕時,尚未完成的夢想,他想學衝浪,想去許多國家旅遊蒐集明信片,搭乘郵輪、看極光、跳傘、浮潛、吃遍道地的餐館、拜訪世界七大奇觀,他該如何做決定?
別擔心我們的首發應用程式並不是要幫 Mark 完成所有旅程的機票、船票、行程規劃,我們要製作的應用程式是能讓使用者輸入他的願望並以隨機的方式抽選出來,好讓有選擇障礙的人能鎖定目標,成為白日夢冒險王或一路玩到掛。
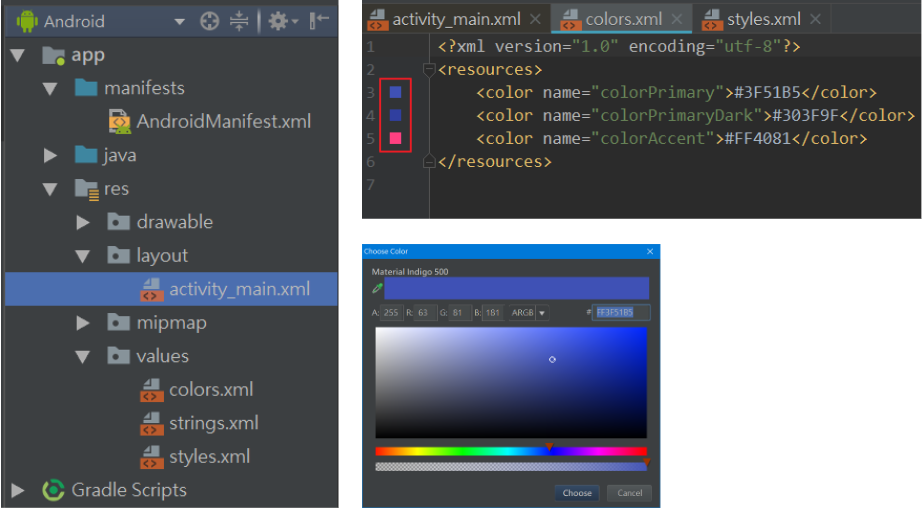
首先開啟一個新的專案,點選 app > res > layout > activity_main.xml 可以開啟預覽介面,若覺得預設顏色跟主題並不怎麼搭配,可以到 values > colors.xml 進行更改,除了直接編輯色碼之外,也可點選左側色塊開啟顏色選擇器進行配色,儲存後回到 activity 就能看到效果。

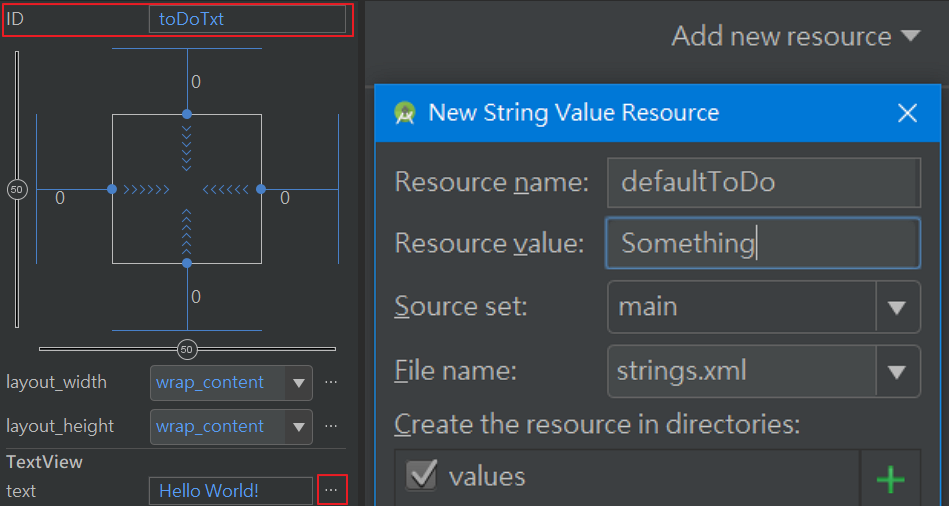
接著點選 TextView - “Hello World!”,指定一個單一識別碼,以便後續程式使用,另外除了直接在 text 修改文字輸入框外也可以透過資源管理的方式,透過【...】打開資源管理器,點右上角新增一筆對應,輸入名稱與值後就能完成建立,使用資源管理的方式能方便掌握應用程式的語言庫,對於日後修改或多語系開發都有幫助。

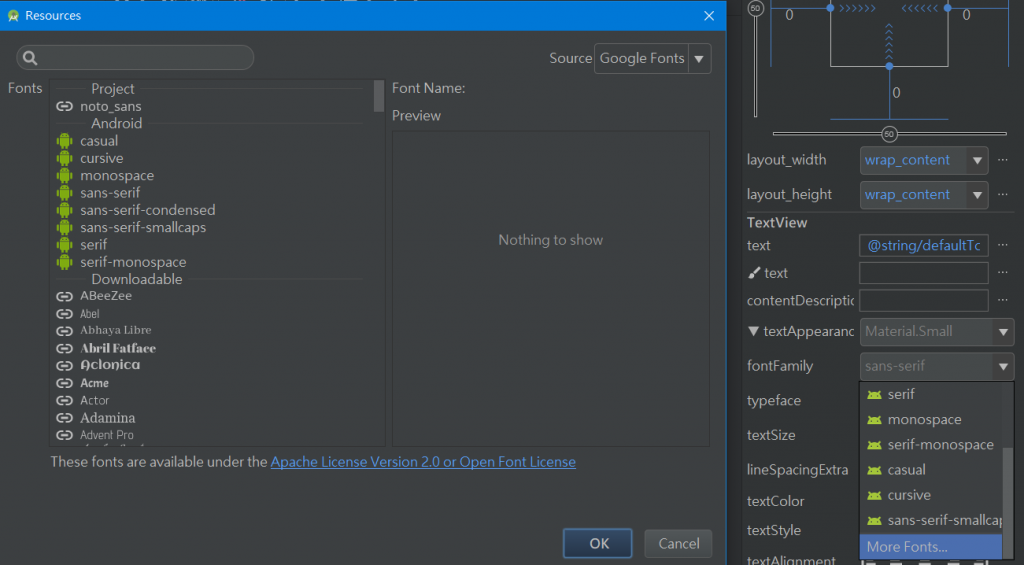
字體選擇部分可在下拉選單選擇【More Fonts...】項目,會開啟字型資源供挑選,另外也能指定粗斜體,字體大小則於 textSize 進行設定,大小的值也能編入資源檔中,以利進行文字標籤大小的分組管理。

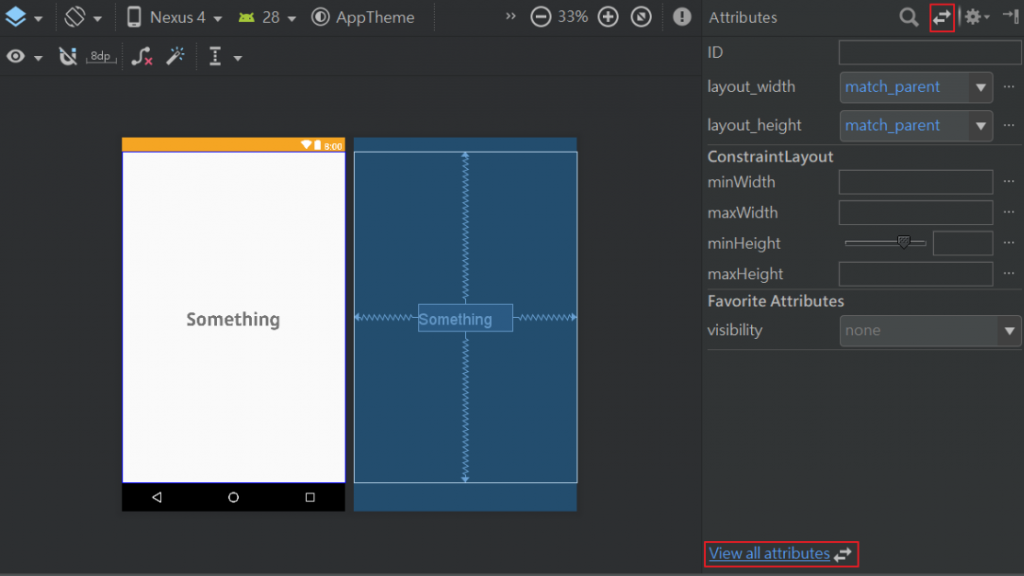
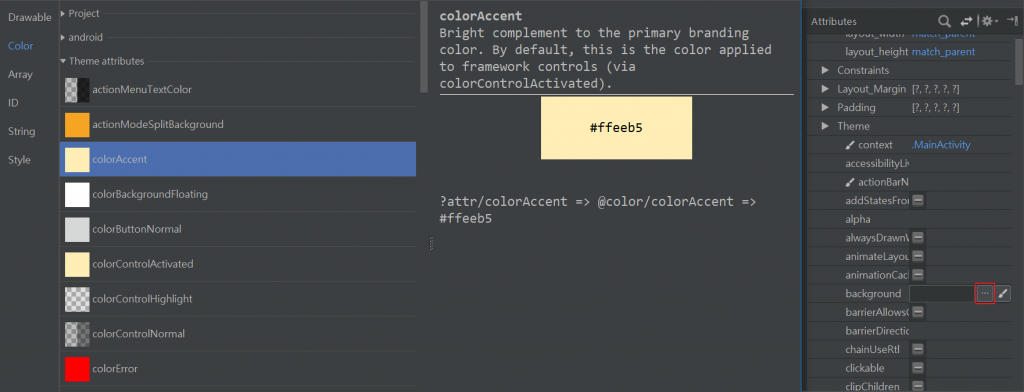
App 的背景色也能調整,在預覽視窗點一下背景空白處,在於屬性視窗點上方雙箭頭圖示或下方的 View all Attributes,進階屬性設定。

找到 Theme > background,一樣點【...】開啟資源管理器,點選 Color 選擇顏色後按 OK 即可。

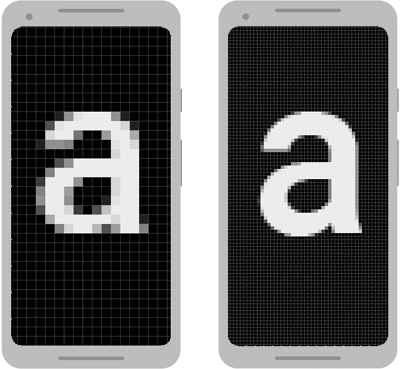
嗯...頁面有點單調,現在來加入一點圖示,由於行動設備有眾多的螢幕解析度分類,如下圖所示左邊的設備是低 DPI,右邊則是較高的 DPI,如果使用固定像素 (px) 大小的圖檔,在不同 DPI (Dots Per Inch) 螢幕上顯示的效果會不一樣。

圖片來源:Support different pixel densities
由於低 dpi 設備像素密度較低,圖檔呈現在視覺上會比在高 DPI 設備上看起來還要大,舉例:240dpi vs 480dpi 設備,在相同像素的圖片顯示上,你在 240dpi 螢幕上看到的視覺效果會整整大上一倍,換句話說,在高 DPI 設備上這當圖片就會縮水一倍,對於視覺設計上會是個災難,所以若想在 APP 上加入一張圖片,你必須針對這張圖片製作多種 DPI 版本的尺寸。

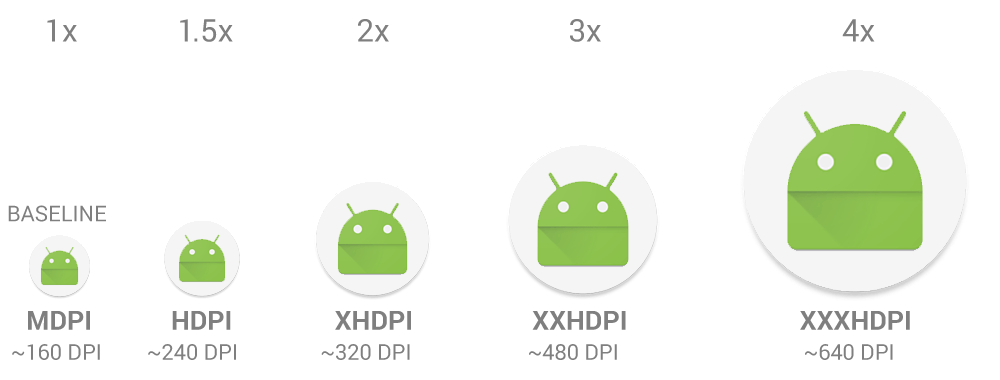
圖片來源:Support different pixel densities
不同尺寸間的換算公式為:px = dp * (dpi / 160),其中 dp (density-independent pixels : 密度無關像素),你可以將它視為一個虛擬像素,例如你的開發工具預覽視窗是 480dpi 設備,你設計了一張圖檔並且覺得以 50dp 顯示在該設備上的視覺效果剛好,那麼這張圖檔的實際尺寸會是 50dp * (480dpi / 160) = 150px,接著就要算出其他 DPI 的實際尺寸 px ,要進行快速的換算可以先找出基準參考 MDPI 再依倍數乘算即可:
這邊作者提醒,這些換算或接續的步驟都是用於教學一些概念,實際開發上,除非真的沒有辦法製作向量圖而僅有點陣圖,再用這種方式處理,在更下面會講解如何使用向量圖減少痛苦。
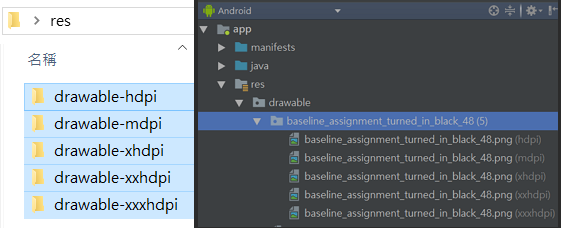
換算完成後,就將圖檔匯出以上五種不同尺寸,再移至專案檔底下 res 資料夾,並新增如下圖的資料夾分類歸檔,接著 Android Studio 檔案總管就會自動重新整理並自行整合成右圖所示的結構:

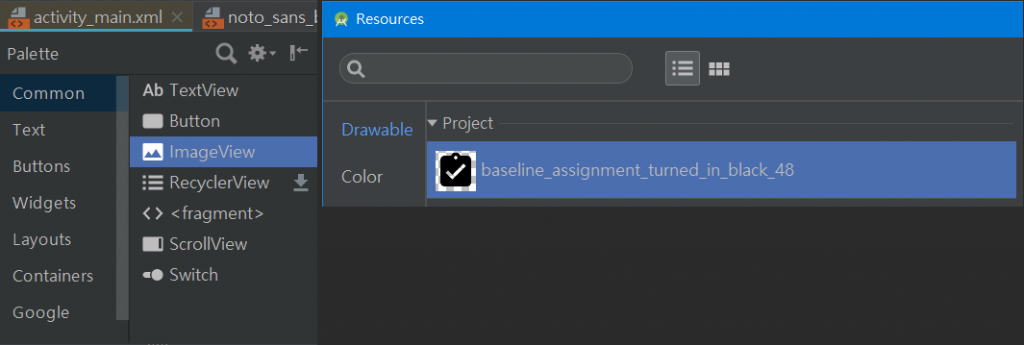
接著從工具箱中將 ImageView 加入頁面當中,此時會出現資源瀏覽器,在 Drawable > Project 中就能選擇到剛剛匯入的圖檔了。

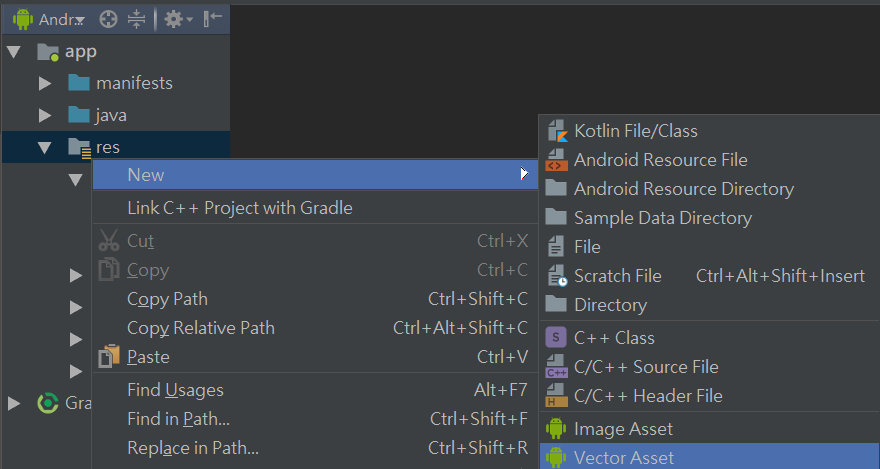
上述已完成點陣圖使用的方式,再來我們請出向量圖,來比較看看有什麼差異。Studio 中有內建開放的圖檔可以使用,打開專案總管 > app > res > New > Vector Asset,Vector 就是向量的意思。

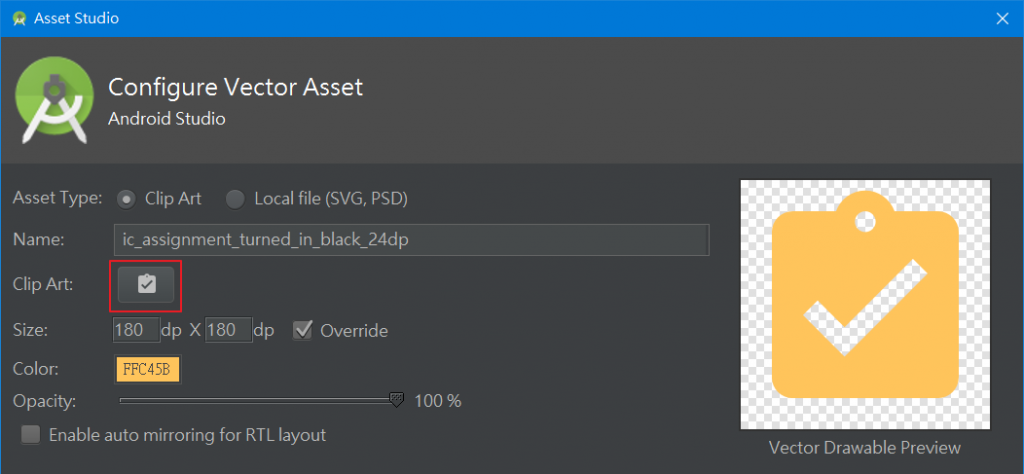
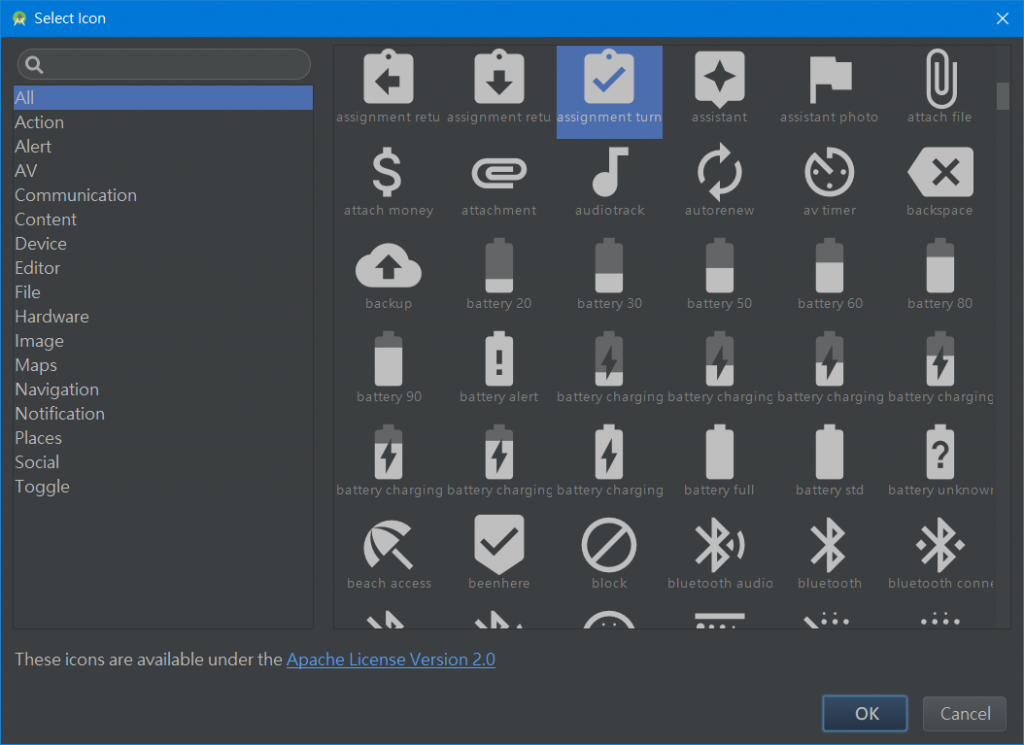
Type 分為 Clip Art (內建) 與 Local file (匯入自訂圖檔),這邊選擇內建圖庫,於第三行點選紅框的按鈕,會出現眾多種類的圖示可以選擇,接著在 Size 勾選 Override 進行尺寸的調整也可修改顏色及透明度。


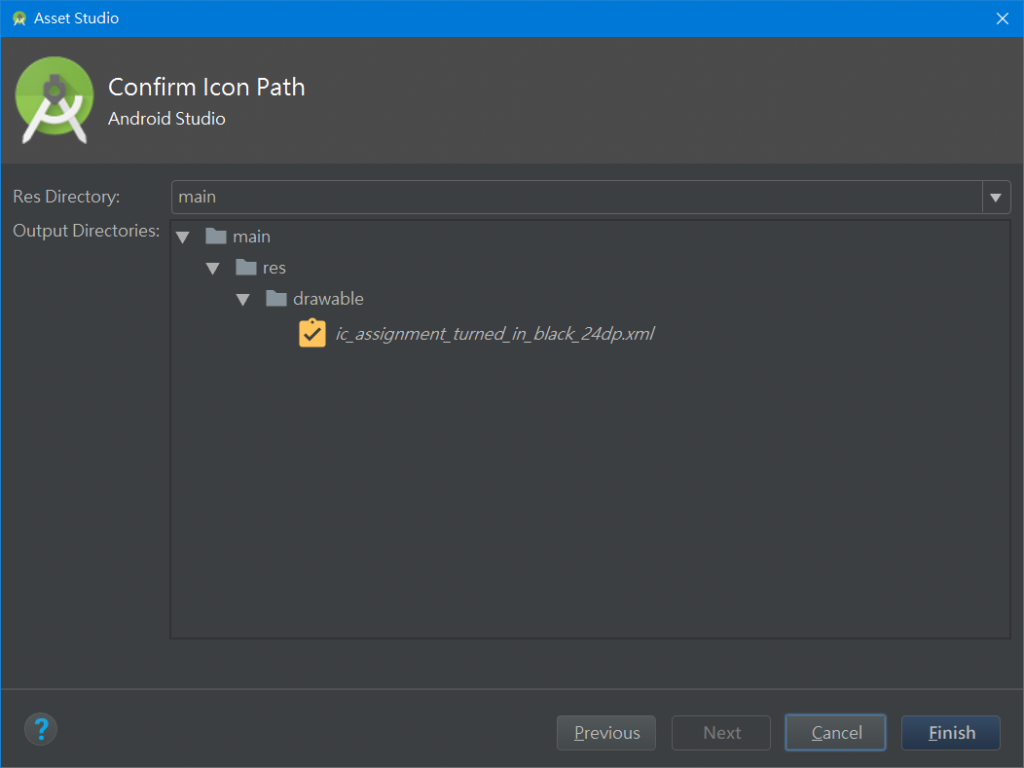
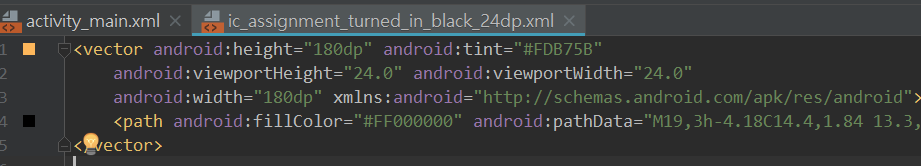
接著會詢問要存放於哪個路徑,並記得點選 Finish,因為 Studio 很喜歡預設焦點在 Cancel 上面,是一個奇妙的設計,完成後會建立一個 xml 檔,若有修改的需要可以直接編輯此檔,例如作者在這邊修改了 tint 讓配色與 APP 主色系一致。


接下來的步驟一樣是從工具箱中新增一個 ImageView,再指定向量圖完成新增,到這邊你應該會很明顯的感受到向量與點陣之間的差異。作者在這邊有遇到一個問題,在新增/刪除 res 內部檔案時 Studio 沒有自動更新,這問題直接關閉 Android Studio 再啟動一次就正常,這個部分就留下記錄參考。
希望今天的圖檔概念有清楚明瞭,讓我們明天繼續開發 Bucket List,另外你也許會發現右上角有 Warnings & Errors 警示燈號,其中的問題將一一帶您克服,我們明天見!
資料參考
Support different pixel densities
https://developer.android.com/training/multiscreen/screendensities
