列出一些作者最常使用的快捷鍵 (除了剪下、複製、貼上、復原),在程式撰寫時能有很大的幫助:
單行註解【Ctrl + /】、多行註解【Ctrl + Shift + /】
重新命名【Shift + F6】
用於專案總管上想將現有檔案修改名稱時使用
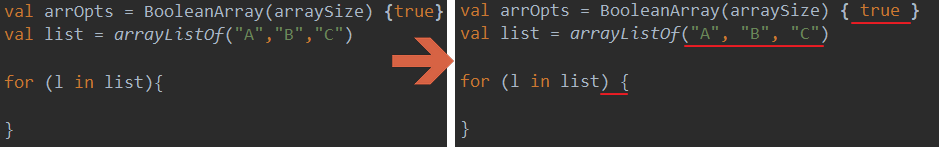
重新排版【Ctrl + Alt + L】
在編輯程式碼或 XML 檔案時,會使用 Tab 或空白將程式碼編排好,有時寫得太順來不及按空白鍵或覺得一直空格很麻煩的時候 (宣告陣列),可使用這組快捷鍵,自動將整個頁面的程式碼重新編排好,可以省下很多按空白鍵的時間。

// Ctrl + Alt + Enter
val list = arrayListOf("A", "B", "C") // 本行任何位置都能使用
// Ctrl + Shift + Enter

val arraySize = resources.getStringArray(R.array.options).size
程式碼詞句反白【Ctrl + Shift + →, Ctrl + Shift + ←】
複製並貼上、詞句移動、詞句反白這三組快捷鍵會搭配一起使用,當我們複製一段程式後,一定需要微調部分內容,此時可以透過詞句移動到該位置,接著使用詞句反白,直接輸入新的程式碼取代掉舊內容,能夠省很多工。
轉換大小寫【Ctrl + Shift + U】
游標停留在一個詞句或單字上時,按下此組快捷鍵會由 IDE 自動反白並轉化成全部小寫,在按一次快捷鍵則變成大寫,按第三下並不會回復原始樣貌,只會再次變成全部小寫,也可自行反白想要轉換的範圍再按此組快捷鍵。
前幾章節我們開發了很多不同功能的應用程式,可以發現全部都是共用同一個預設圖示,此小節將示範如何修改應用程式 Icon。

首先可以前往:AndroidAssetStudio,製作 Icon 圖檔資源,進入網頁後選擇 Launcger icon generator。

有三種製作模式:
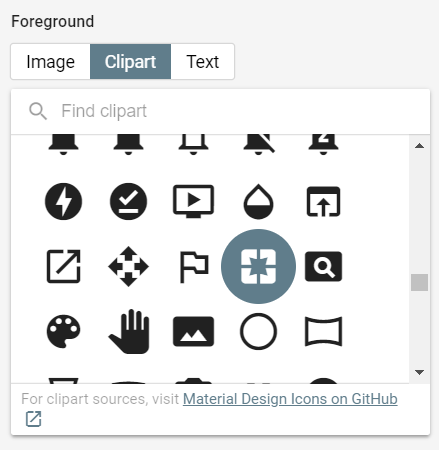
進入網頁預設會是 Clipart,選擇圖示的部分就先任意挑選一個。

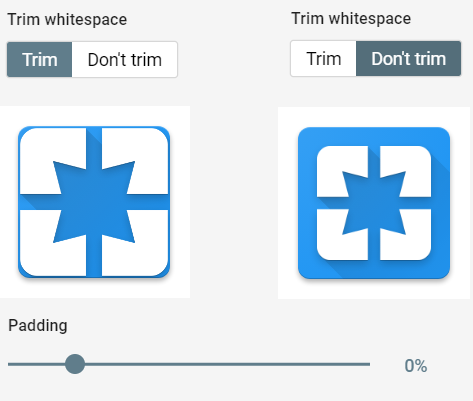
接著是去除空白的選項,原始圖周圍會有一圈透明的邊界,如果選擇 Trim 就會將這些透明部分去除,Icon 看起來較大,反之就會維持一個透明空間,可將 Padding 調成 0%,兩者之間的差異會比較明顯,Padding 相信各位也不陌生,在 Icon 設計可以視為兩個圖層,一個是背景另一個是前景圖,透過 Padding 決定前景圖與背景圖的內部間隔。

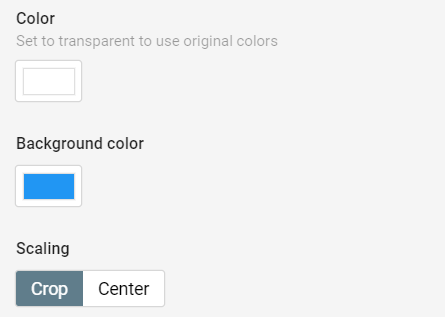
接下來的幾個參數都很淺顯易懂,Scaling 只有在 Image 編輯模式才有作用,就跟之前教學使用 ImageView 調整圖片顯示方式的概念是一樣的,可以決定自行上傳的圖檔呈現方式,分為填滿空間 (Crop),或是置中 (Center)。

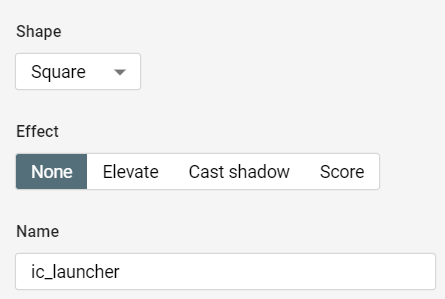
Shape 可以設定背景層的形狀,最常見為 Square 與 Circle,以目前 Android 趨勢,新版作業系統主要是使用 Circle 圓形方式呈現,次要則是 Square 圓角正方形。
如果選擇的是圓形,則命名的部分可加上 _round => ic_launcher_round,這樣在匯出圖檔後會比較方便使用。

Effect 的三種效果:由左至右 Elevate (內部陰影)、Cast shadow、Score

調整好之後,按下網頁右上方的下載按鈕,會得到一個 .zip 檔案,解壓縮後有個 res 資料夾,先從 Studio 專案總管的 app > res 資料夾上按右鍵選擇 Show in Explorer,再把解壓縮得到的 res 直接覆蓋。
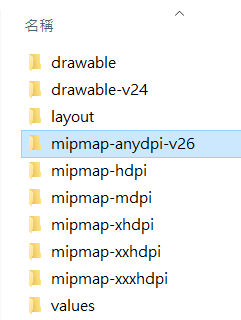
需要注意地方,打開專案的 res 資料夾,會看到有個 mipmap-anydpi-v26 資料夾,這是在 Android 8.0 之後推出的 Adaptive Launcher Icons,新的圖示設計不再是透過固定圖檔的設計模式,而是透過 xml 架構搭配向量圖格式,讀者可以打開 mipmap-anydpi-v26 資料夾,任選一個 xml 打開查看:

<?xml version="1.0" encoding="utf-8"?>
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android">
<background android:drawable="@drawable/ic_launcher_background" />
<foreground android:drawable="@drawable/ic_launcher_foreground" />
</adaptive-icon>
這裡又導向另外兩個檔案:ic_launcher_background.xml、ic_launcher_foreground.xml,類似於剛才課程提到過上下層概念,只不過在新版當中用兩個 xml 存放各自的向量設計值。透過新的設計模式,有兩個好處:
1. 開發者只需一次設計,讓使用者決定顯示的圖型 (無論是圓形還是方形都可自行遮罩)
2. 能附加動畫效果在 Icon 上
這邊強烈建議閱讀以下兩篇文章,能夠更了解 Adaptive 的概念包含一些設計的共通原則:
Adaptive icons
https://developer.android.com/guide/practices/ui_guidelines/icon_design_adaptiveDesigning Adaptive Icons
https://medium.com/google-design/designing-adaptive-icons-515af294c783
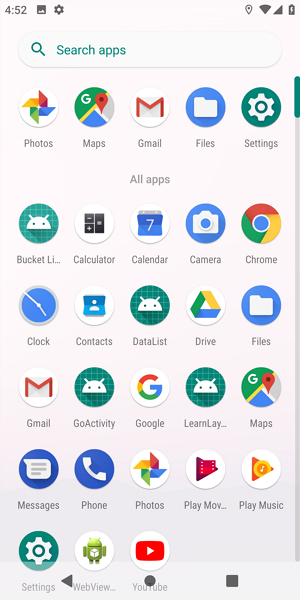
接著請先將 mipmap-anydpi-v26 資料夾備份到其它位置,然後將它暫時刪除,目的是繼續展示在舊版本作業系統上的 icon 機制 (或也可把模擬機的作業系統版本往下調),接著就可以執行程式查看結果,若步驟正確一定能成功看到新圖示。

讀者可以試著將原廠應用程式拖曳到主畫面,然後按著不放上下左右晃動一下,再比對我們剛剛設計的應用程式,應該能察覺到只有前者有動畫效果,而我們設計的圖是固定不動的,這就是 Adaptive Launcher Icons 設計模式帶來的變化,若對這方面有興趣的讀者可將剛刪除的 mipmap-anydpi-v26 資料夾復原回來,動手設計看看。以下再提供一個網站讓讀者可以實際動手了解新設計模式的互動方式。
Adapticon
https://adapticon.tooo.io/
課程來到尾聲,本教學內容僅僅是基礎入門的層級,希望能引起讀者的學習興趣,再往更深入的專業技術邁進,感謝一路支持的讀者,以下就以所有曾經講述過的課程應用程式,當作成就勳章結尾,送給一同完成了 30 天挑戰的各位,後會有期。