在簡介常見影音格式前,要先說明一下,所謂的影音檔格式,比較像個容器,這個容器基本上封裝了影像編碼和音訊編碼,也就是對應畫面和聲音,除了影像和聲音外,有的影音檔容器還可以一併封裝文字檔(字幕)或其他檔案。
有了這個概念,接著來看看 OGG 格式與 WebM 這兩個影音檔格式
HTML5的原生標籤<video>可以播放OGG和WebM,一般寫法如下:
<video controls>
<source src="ogg影片連結" type="video/ogg">
</video>
或
<video controls>
<source src="WebM影片連結" type="video/webm">
</video>
主要是更改source內的連結與對應的type,那OGG與WebM到底是什麼東西呢?
OGG是由Xiph.Org基金會所維護的開放原始碼格式,OGG 這個影音容器通常包含了音頻格式 Vorbis 與影像格式 Theora,常見副檔名是.ogg或.ogv。
Xiph.Org基金會LOGO
Vorbis 和 Theora 也是由 Xiph.Org基金會所開發,說起 Xiph.Org的 OGG 系列,比較有名的還是 音頻格式 Vorbis ,畢竟 Spotify 也以 Vorbis 來串流音訊,除了 OGG 外也被封裝在其他影片格式裡面,至於影像格式 Theora 反而已停止開發。
另外, OGG 這個影音格式(容器),能容納的影像/音頻編碼不是只有 Vorbis 和Theora,再探究下去就會超出前端的範圍了,有興趣可以到維基百科查閱。
來看看瀏覽器支援度
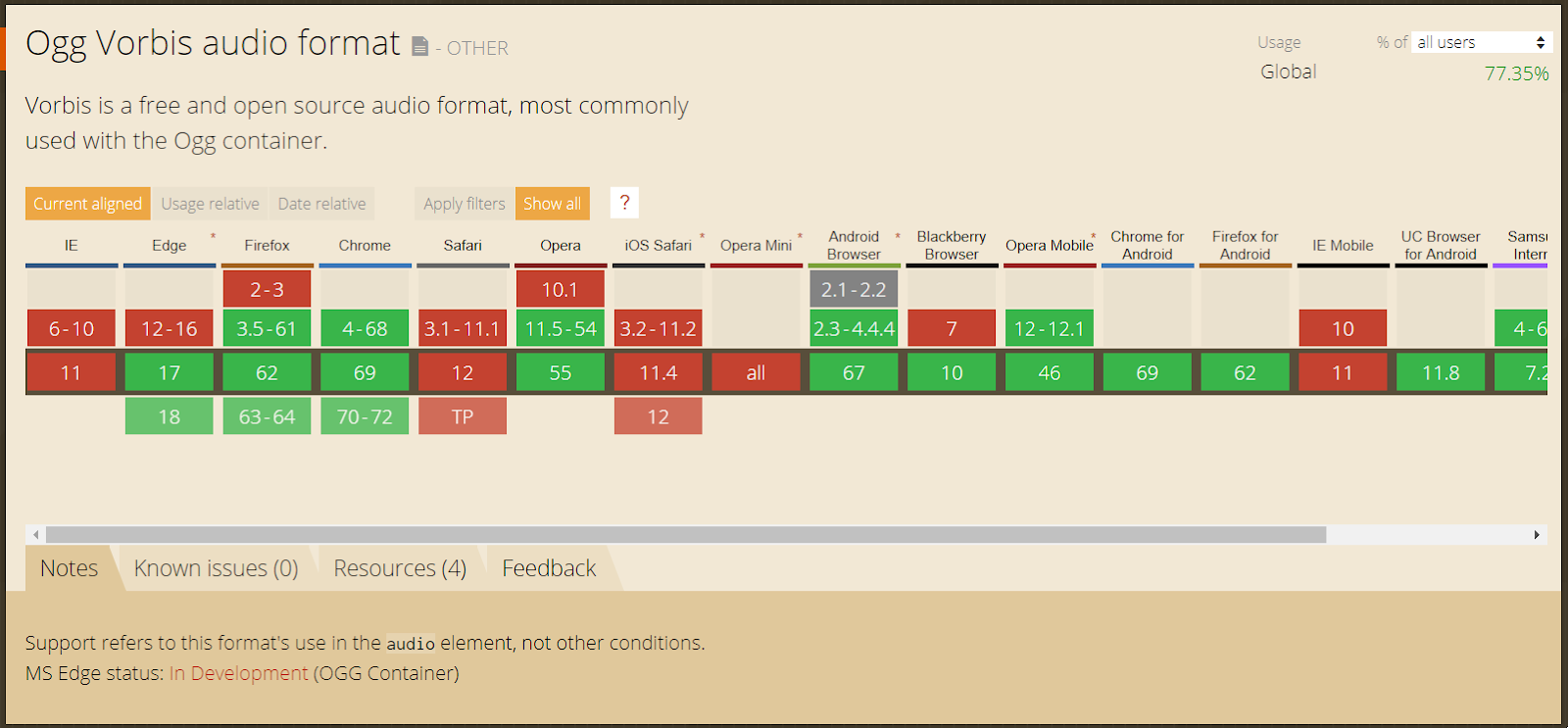
OGG Vorbis audio
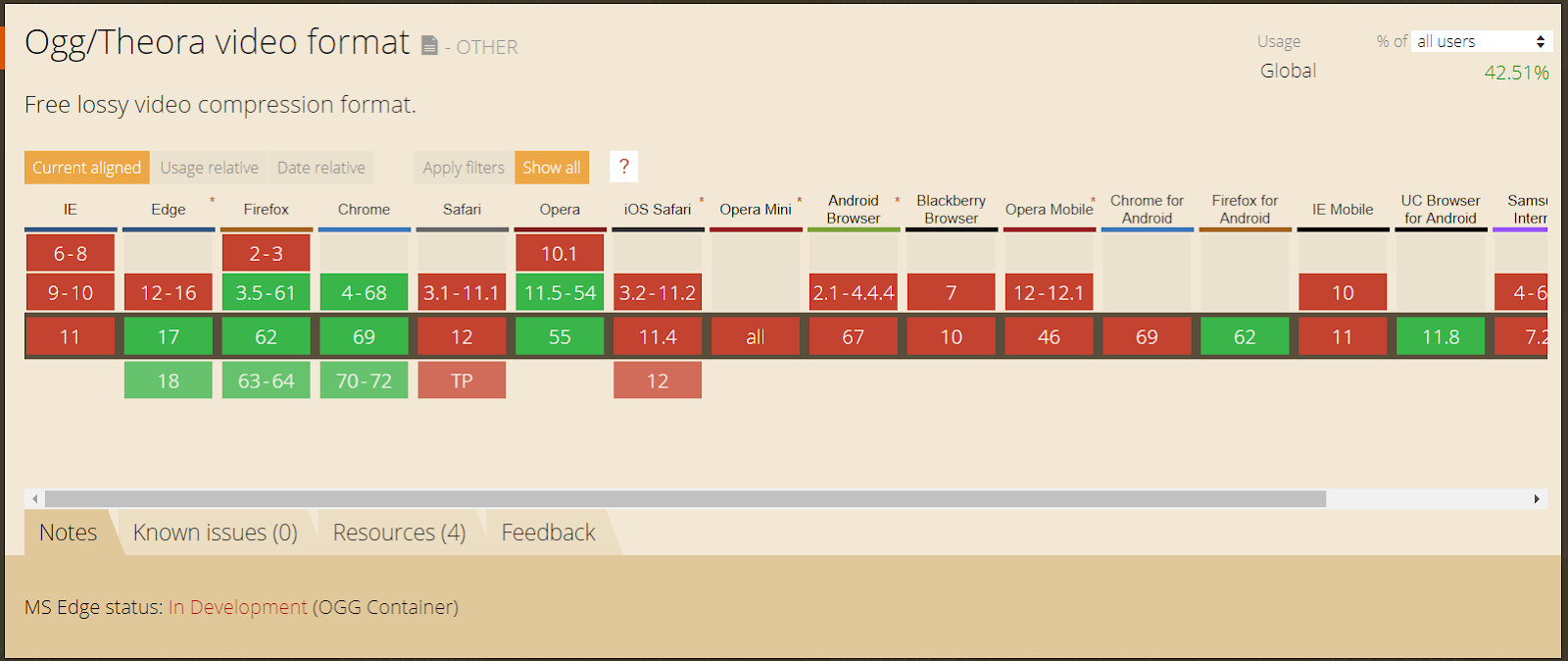
OGG Theora video
一個 OGG 影片連結(電腦版點擊圖片播放、手機板會將影片抓下來)
不知為何,中文維基百科 OGG 頁面上的影片其實是WebM
WebM 是由 Google 所開發維護的開放原始碼格式,由 MKV 格式衍生出來,WebM 這個影音容器通常包含了音頻格式 Vorbis 與影像格式 VP8。
就目前狀況來看,和 mp4 ( H.264編碼 )相比 WebM 可謂暫居下風,但畢竟 WebM 有 Google 大神力挺,未來發展變數仍然未知。
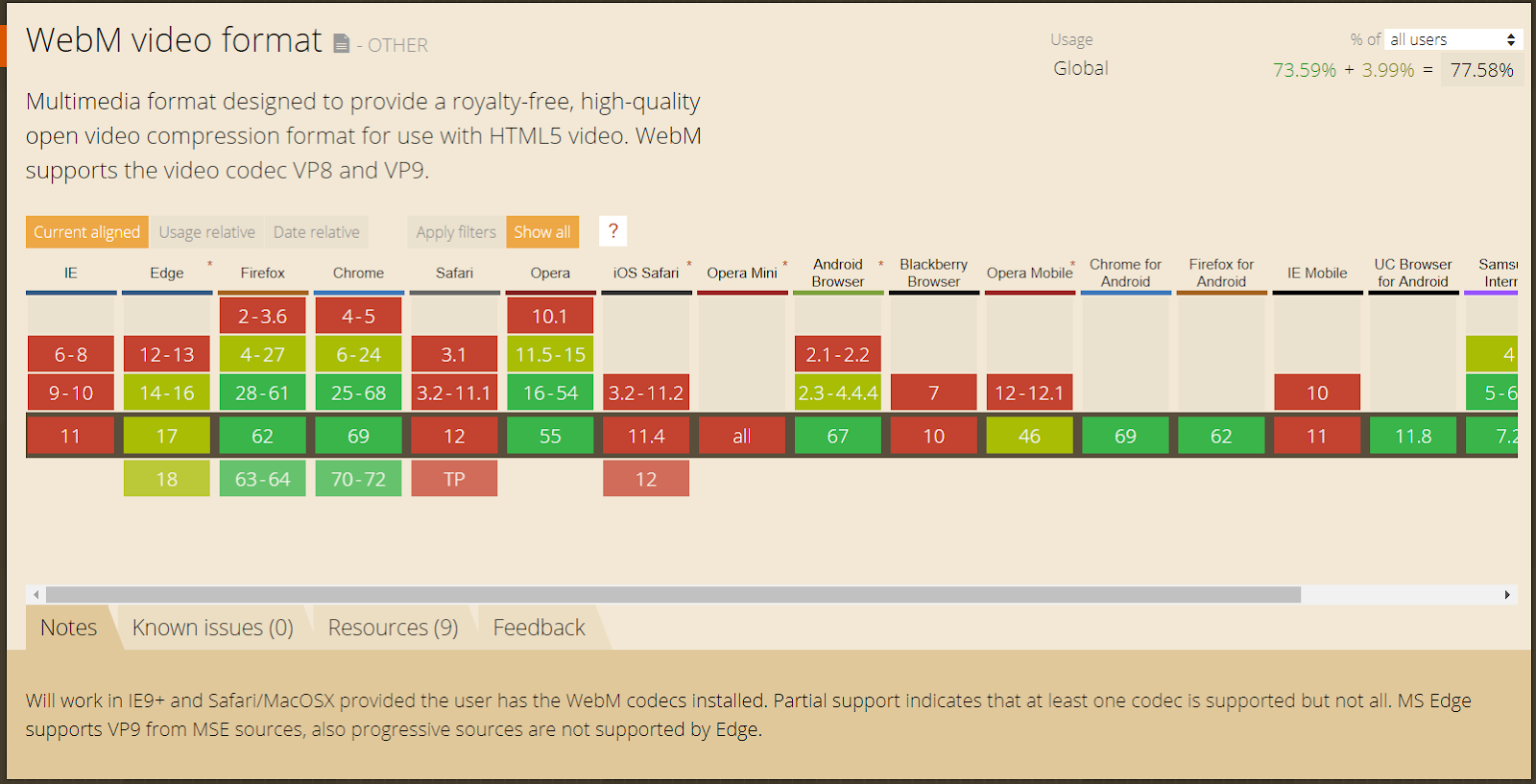
來看看瀏覽器支援度
要注意 WebM 和 OGG 在 IE11 都無法播放
最後,這兩種格式在<video> 上不算「相對」主流,如果今天公司要出影片,沒有特殊考量還是用 mp4 吧!
