今天的筆記將介紹如何為 Kubernetes 建立 Image. 範例中將使用 dotnet-docker 的範例進行實機演練, 開始之前, 需要先有操作 git 的經驗, git 的使用不在此說明. 有興趣可以先上網參考連猴子都能懂的Git入門指南, 我們其實只有用一個 git clone 命令而已, 用猴子的膝蓋就夠了! XD


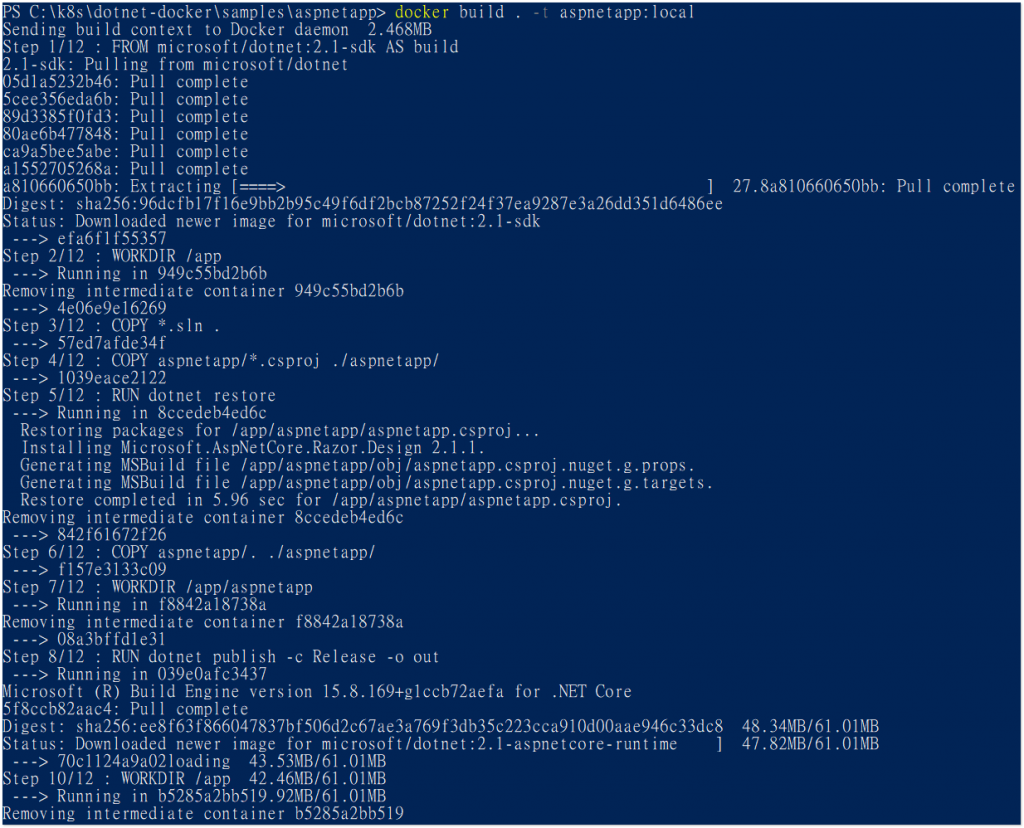
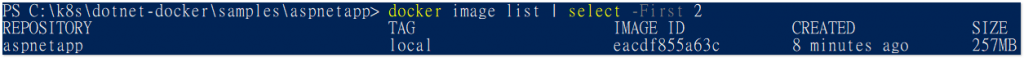
aspnetapp:local 建立一個 tag 名稱為 local 的 aspnetapp,aspnetapp 是 Repository 名稱, local 是 Tag 名稱, aspnetapp:local 便是 Image 名稱



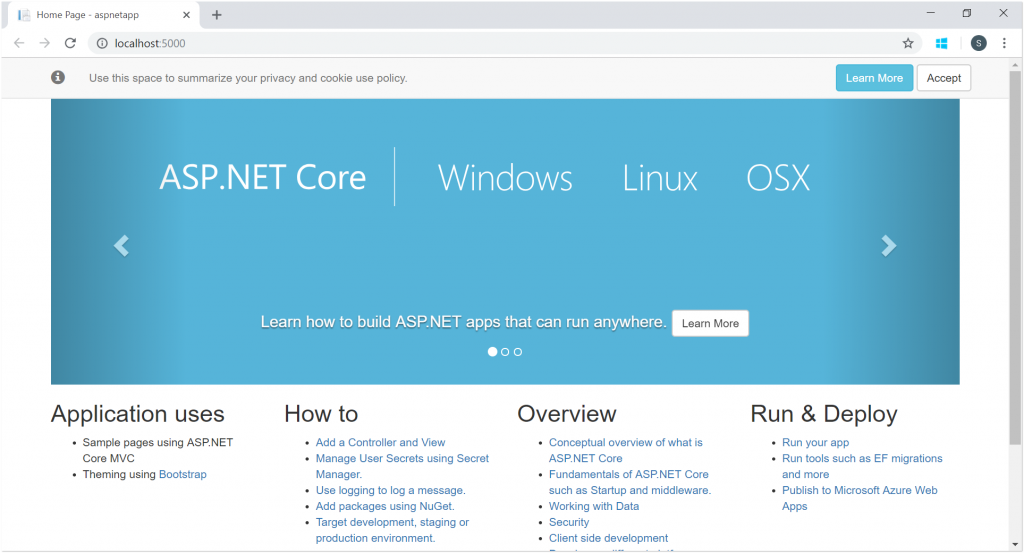
5000:80 aspnetapp:local 將 container 執行. 設定為 listen tcp 5000 port, forward 到 container 的 tcp 80 port


透過簡單的幾個步驟, 我們準備好可以部署到 Kubernetes 的 image 囉.
完成了準備步驟, 可以使用命令 docker stop eb0f032ca9cf 將步驟 6 的 Container ID 來停止 container. 並使用 docker ps 確認 container 是否停止